Свойства и методы объектов
Большинство свойств объектов соответствуют атрибутам представляемых ими элементов HTML документа и имеют такие же имена, что и имена атрибутов. В сценарии можно получить значения интересующих атрибутов элемента или, наоборот, изменить их установку. Динамическое изменение свойств объектов, и, соответственно, представляемых ими элементов HTML, является основной концепцией динамического HTML.
Имена некоторых свойств объектов отличаются от имен атрибутов, но обычно достаточно близки к именам представляемых атрибутов. Например, свойство className соответствует атрибуту CLASS. Подобное несоответствие связано, в основном, с именами атрибутов, которые могут конфликтовать с зарезервированными ключевыми словами основных языков сценариев.
Некоторые свойства не соответствуют никаким атрибутам тегов. Эти свойства предоставляют дополнительную информацию об элементе и обычно являются свойствами только для чтения. С одним из подобных свойств мы уже знакомы. Свойство tagName не соответствует никакому атрибуту и предоставляет информацию о типе тега элемента. Другим примером является свойство sourceIndex, значением которого является индекс элемента в семействе all.
Некоторые свойства объектов доступны только для чтения. Это означает, что можно получить их значение, но нельзя изменить. Примером подобного свойства является свойство tagName, представляющее имя тега HTML элемента.
В объектной модели существуют свойства, представляющие целое множество свойств объекта. Они реализованы в виде семейств и к ним применима описанная выше технология работы с любым семейством JavaScript.
Свойство style объекта одно из таких свойств. Оно хранит значения всех свойств каскадных таблицей стилей, установленных для соответствующего элемента. Ключом доступа является имя свойства. Например, обратиться к свойству color какого-либо элемента HTML из сценария JavaScript можно с использованием следующего синтаксиса:
ссылка_на_объект.style.color
ссылка_на_объект.style['color']
В каскадных таблицах стилей свойства форматирования имеют названия, в которых используется дефис: background-color, margin-top, border-left и т.д. Имя такого свойства в сценарии определяется следующим образом:
1. Убирается из названия свойства дефис (-).
2. Часть имени свойства после дефиса присоединяется к предшествующей части с прописной буквы.
3. Предыдущие два пункта повторяются для всех вхождений дефиса в название свойства.
Например, свойство border-right-width в сценарии JavaScript будет выглядеть borderRightWidth, на свойство background-color можно ссылаться как backgroundColor.
Методы getAttribute(), setAttribute()и removeAttribute() любого элемента HTML позволяют, соответственно, получать, устанавливать значения его атрибутов или удалять их. Для методов getAttribute() и removeAttribute() параметром является строка, задающая имя атрибута, в метод setAttribute() кроме имени атрибута необходимо передать и его значение.
Эти три метода не чувствительны к регистру. Если для установки значения атрибута или для задания его имени важен регистр, то дополнительный, последний параметр, принимающий значения true или false, определяет чувствительность этих методов к регистру.
Выполнить прокрутку большого документа таким образом, чтобы какой-либо элемент HTML появился в окне браузера, можно методом scrollIntoView() этого элемента. Элемент может появиться вверху или внизу окна. Значение единственного параметра этого метода равное true (умалчиваемое значение) отображает элемент в верхней части области отображения, тогда как значение false соответствует отображению элемента в нижней части окна браузера. Например, в следующем фрагменте сценария осуществляется быстрый переход к третьему заголовку первого уровня документа:
var myH1=document.all.tags('H1');
if( myH1.length > 0 ) myH1[2].scrollIntoView(true);
Объектная модель позволяет осуществлять доступ к содержимому элементов и даже изменять не только содержимое, но и сами элементы заменять на другие. Эти действия осуществляются с помощью следующих свойств объектов: innerHTML, innerText, outerHTML и outerText.
Свойства с префиксом inner отвечают за содержимое элемента HTML и позволяют в сценарии или получить его, или динамически заменить на новое, оставляя неизменными теги разметки самого элемента. Свойства с префиксом outer применяются ко всему элементу HTML (вместе с его открывающим и закрывающим тегами) и используются для замены элемента вместе с его содержимым на некоторый новый элемент.
Свойства с суффиксом Text работают с текстовым содержимым элемента HTML с удаленными тегами разметки, тогда как свойства с суффиксом HTML оперируют с размеченным тегами HTML содержимым.
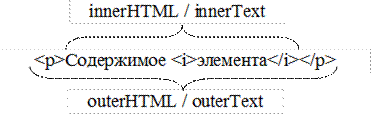
На рисунке скобками отмечены "области влияния" рассмотренных четырех свойств элемента на его содержимое:

Для элемента P, представленного на рисунке, значением свойства innerText будет строка
"Содержимое элемента"
Тогда как для свойства innerHTML строка
"Содержимое <i>элемента</i>"
Значение свойства outerText совпадает со значением свойства innerText, а свойство outerHTML хранит полное описание элемента
"<p>Содержимое <i>элемента</i></p>"
Изменение в сценарии значений указанных свойств приводит либо к изменению содержимого элемента, либо его полной замене на новый элемент (в случае использования свойства outerHTML). Заметим, что можно задавать значения свойств с суффиксом Text и в виде строки с тегами разметки HTML, но в этом случае теги браузером не интерпретируются, а отображаются как обычный текст.
Дата добавления: 2018-09-24; просмотров: 705;
