Структура документа
В объектной модели DHTML любой документ представляется в виде логической древовидной структуры. Следующий фрагмент документа HTML:
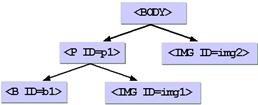
<BODY>
<P ID='p1'> В блоковый элемент, каким является абзац,
можно добавлять <B ID='b1'>встраиваемые элементы</B>, каковым
является элемент IMG: <IMG ID='img1' SRC="my.gif">
</P>
<IMG ID='img2' SRC="my-1.gif">
</BODY>
будет представлен в объектной модели DHTML логической структурой, показанной на рисунке:

Для сложного документа логическая структура будет, естественно, сложнее. В ней может оказаться много "деревьев", которые в сумме будут представлять уже некоторый "лес".
Объектная модель DHTML предоставляет разработчикам Web-документов прямой программируемый доступ ко всем элементам документа, а совместно с событийной моделью подобный подход позволяет браузеру обрабатывать ввод пользователя, выполнять встроенные сценарии и динамически менять содержимое документа, не перезагружая его.
Каждый элемент документа HTML является в этой модели программируемым объектом. Это означает, что существует возможность динамически изменять содержимое элементов страницы, перемещать их по иерархии, добавлять новые элементы или удалять существующие, изменять форматирование (внешний вид) элементов страницы. Подобные действия реализуются через сценарии, выполняемые как реакция на определенные действия пользователя или системы.
Иерархия объектов
Каждый объект в иерархии, предоставляемой объектной моделью документа HTML, можно использовать в сценарии JavaScript, но для этого необходимо получить доступ к соответствующему объекту.
В иерархической объектной модели одну из важных ролей при доступе к объектам играют два семейства, являющиеся свойствами любого объекта HTML, — all и children. В первом содержатся ссылки на все объекты, расположенные ниже объекта в иерархии, тогда как второй содержит ссылки на все объекты, непосредственно порождаемые данным. Например, семейство all объекта body приведенного выше документа HTML содержит ссылки на все объекты документа, в том числе и на p1, img1, b1 и img2. Семейство children будет ссылаться только на два объекта, непосредственно порождаемых элементом body — p1, img2.
На вершине всей иерархии объектов расположен объект document, который "порождает" все объекты, представляющие элементы HTML. Этот объект также имеет свойство-семейство all (семейства children у него нет), содержащий ссылки на все объекты документа.
Отметим одну особенность семейства all объекта document — оно всегда содержит ссылки на объекты HTML, HEAD, TITLE и BODY, даже если соответствующие теги отсутствуют в документе (браузеры обычно позволяют их пропускать и сразу же задавать тело документа).
В семейство all объекта document не включается задаваемый без тегов разметки, хотя и отображаемый на странице, текст (браузер IE позволяет это делать). Таким образом, в объектной модели DHTML он будет просто потерян — к нему будет невозможен доступ.
Кроме объектов, представляющих распознаваемые и отображаемые браузером элементы HTML, в семейства all и children попадают также комментарии HTML и неизвестные или ошибочные теги (без своего содержимого, которое отображается как неразмеченный текст).
Для получения ссылки на интересующий объект, "хранящийся" в любом семействе, следует использовать целочисленный индекс (отсчет от нуля) или строковый индекс (имя) соответствующего элемента. Имя элемента HTML — значение его атрибута ID или атрибута NAME. Отметим, что имя элемента в то же время является свойством объекта-семейства, в которое он включен.
Например, чтобы обратиться к объекту, представляющему первый абзац приведенного в начале урока примера страницы HTML, можно использовать одну из следующих конструкций:
document.all[4]
document.all['p1']
document.all.p1
В Internet Explorer можно просто ссылаться на элемент HTML, используя его имя, определяемое значением атрибута ID или NAME, в качестве переменной, хранящей ссылку на объект, соответствующий указанному элементу HTML. Это справедливо для всех элементов страницы за исключением элементов управления формы — к ним доступ осуществляется только через родительский объект form (хотя с использованием семейства document.all придерживаться такой иерархии совершенно не обязательно). Таким образом, на первый абзац можно сослаться и просто как p1.
При программировании достаточно полезным свойством семейств является свойство length, в котором хранится общее число объектов в наборе. Его обычно используют для организации перебора элементов в семействе с помощью цикла for. Однако в этом случае большую производительность и удобство дает цикл for...in.
4Пример 23. Два способа перебора элементов семейства
<TITLE>Цикл по элементам семейства</TITLE>
<SCRIPT>
var s = "По первому способу\n"
function listOfAllElements() {
// первый способ
for (i=0; i<document.all.length; i++) {
s += "<" + document.all[i].tagName + ">\n";
}
// второй способ
s += "\nПо второму способу\n"
for (i in document.all) {
s += "<" + document.all[i].tagName + ">\n";
}
alert(s)
}
</SCRIPT>
<BODY onload="listOfAllElements()">
<H1>Привет!</H1>
<P>Это <I>учебная</I> страница <B>HTML</B>.</p>
При загрузке документа вызывается функция listOfAllElements(), которая в двух циклах просматривает семейство all объекта document и отображает диалоговое окно со всеми элементами HTML страницы.
Отметим, что по второму способу первым "объектом" семейства будет ссылка на свойство length семейства.
Иногда необходимо из всего множества объектов страницы выделить подмножество объектов, соответствующих некоторому типу элементов HTML. На странице обычно содержится несколько заголовков, например, первого уровня. В семействе all они расположены вперемежку с остальными объектами, но если необходимо выделить их из всего множества элементов, то подобную операцию можно осуществить, используя метод tags()семейства all:
4Пример 24. Изменение цвета шрифта всех абзацев страницы
var paragraphs = document.all.tags('P')
for (i=0; i < paragraphs.length; i++)
paragraphs[i].style.color = 'blue';
Метод tags() возвращает семейство, хранящее ссылки на все элементы с указанным в качестве параметра именем тега. В дальнейшем работа со вновь созданным семейством осуществляется обычным способом.
Дата добавления: 2018-09-24; просмотров: 428;
