Методы insertAdjacentText и insertAdjacentHTML
В объектной модели DHTML для каждого элемента предусмотрены два метода, позволяющие добавить перед открывающим тегом (после закрывающего тега) или в начало (конец) содержимого элемента простой текст или текст с разметкой HTML:
insertAdjacentText(положение, текст)
insertAdjacentHTML(положение, текст)
Параметр текст является строковым литералом или строковой переменной. Для первого метода он содержит обычный простой текст, а для второго метода текст, размеченный тегами HTML, который интерпретируется браузером.
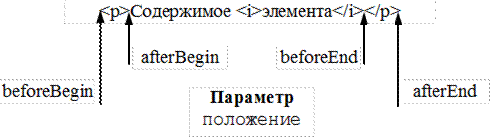
Параметр положение может принимать одно из следующих значений — "beforeBegin", "afterBegin", "beforeEnd", "afterEnd". Место вставки текста в соответствии с указанными значениями этого параметра показано на рисунке:

Для размеченного текста HTML выполняется синтаксический разбор, и он отображается в соответствии с заданным форматированием. При этом корректируется объектная модель документа для отражения внесенного в документ изменения.
Упражнения
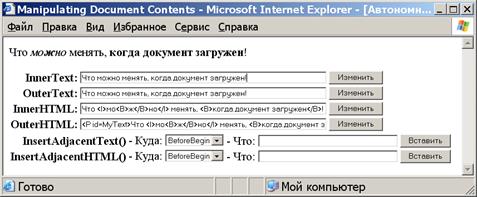
1. Разработать страницу для демонстрации возможностей свойств innerText, innerHTML, outerText, outerHTML и методов insertAdjacentText, insertAdjacentHTML. Страница может выглядеть следующим образом:

Страница состоит из абзаца и формы с полями, в которых отображаются значения указанных рядом с ними свойств абзаца. В этих же полях можно задать собственные значения свойств и нажатием расположенной слева соответствующей кнопки Изменить действительно изменить значения указанных свойств абзаца.
Для демонстрации работы методов в раскрывающемся списке Куда выбираются значения первого параметра, в поле Что задается второй параметр, а при нажатии на кнопку Вставить выполняется соответствующий метод абзаца.
2. Разработать страницу, текст которой представляет 3 главы книги (каждая глава занимает полторы области отображения браузера). В начале страницы поместить содержание, оформленное в виде гиперссылок. При щелчке на гиперссылке методом scrollIntoView() отобразить начало содержимого соответствующей главы. В конце каждой главы поставить ссылку, возвращающую пользователя на начало документа. Посмотреть действие параметра этого метода.
3. Разработать страницу, добавляющую при щелчке на любом элементе HTML к нему границу, определяемую с помощью свойств каскадных таблиц стилей.
4. Разработать страницу, тестирующую работу методов добавления, изменения и удаления атрибутов абзаца.
5. Разработать страницу, при загрузке которой в отдельном окне браузера отображается ее иерархическая структура DHTML со смещением названий тегов вложенных элементов вида:
body
p
img
b
i
p
ul
li
b
li
p
Урок 14. Примеры динамических страниц HTML
Дата добавления: 2018-09-24; просмотров: 561;
