Перемещение по объектной модели
К узлам, и даже целым ветвям, можно получить доступ из сценария JavaScript, встроенного в документ. Концепция объектной модели документа позволяет изменить узел или целую ветвь структуры, не разрушая ее. Это приводит к более простому и ясному коду по сравнению с кодом, реализующим изменение структуры документа в объектной модели DHTML.
На примере структуры, создаваемой вложенными списками, продемонстрируем, с помощью каких свойств объектов в модели DOM можно перемещаться по ее узлам:
<UL ID="parent">
<LI ID="Node1">Узел 1
<LI ID="Node2">Узел 2
<UL ID="inside">
<LI ID="Child1">Потомок 1
<LI ID="Child2">Потомок 2
<LI ID="Child3">Потомок 3
</UL>
<LI ID="Node3">Узел 3
</UL>
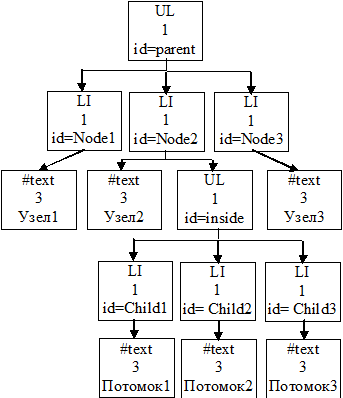
В объектной модели документов этот фрагмент будет представлен в виде структуры с отношениями "родства", показанной на рисунке:

Элементы с именами Node1, Node2 и Node3 являются узлами-потомками элемента-родителя с именем parent. В семействе childNodes объекта parent хранятся ссылки на всех потомков этого элемента (Node1, Node2 и Node3). Для получения ссылок на первого и последнего потомка узла в объектной модели предусмотрены соответственно свойства firstChild и lastChild.
Свойство parentNode объектов-потомков возвращает ссылку родителя объектов, поэтому значением этих свойств объектов Node1, Node2 и Node3 будет ссылка на узел parent.
Объекты Node1, Node2 и Node3 являются ближайшими родственниками одного поколения и открываются друг другу с помощью своих свойств previousSibling (предыдущий ближайший родственник) и nextSibling (следующий ближайший родственник). Если у элемента-узла нет соответствующих ближайших родственников, то эти свойства возвращают значение null.
Конечно, если все элементы HTML документа заданы с уникальными атрибутами ID, то разработчику документа достаточно просто в сценариях получать ссылки на такие объекты-узлы (значение атрибута ID элемента является именем соответствующего ему объекта в языках сценариев с использованием модели DHTML и DOM). Но идентифицировать все элементы страницы дело утомительное, поэтому для перемещения по объектной модели можно использовать указанные выше свойства узлов.
Для изменения, установки или получения содержимого текстового узла (узлы остальных типов не имеют текстового содержимого ) в DOM используется свойство nodeValue, тогда как в модели DHTML следует применять свойства innerHTML и innerText для любого элемента HTML:
// Объектная модель DOM
Node.childNodes[0].nodeValue = "Новое содержимое";
// Модель DHTML
Node.innerHTML = "Новое содержимое";
Отметим отличие этих двух моделей при доступе к текстовому содержимому объектов. В DOM текстовое содержимое элемента HTML может храниться в одном или нескольких узлах-потомках типа 3, непосредственно порождаемых элементом HTML. Тогда как в объектной модели DHTML достаточно использовать одно из свойств innerHTML или innerText объекта, соответствующего элементу HTML.
Для доступа к объектной модели DOM загруженной в браузер страницы HTML прежде всего необходимо иметь ссылку на корневой элемент #document. Она создается автоматически и хранится в объекте window.document. Получить в DOM ссылку на корневой объект документа, соответствующий элементу, задаваемому тегом <HTML> можно единственным способом — использовать свойство documentElement объекта document. После чего, используя приведенные выше свойства узлов DOM, переместиться к требуемому элементу HTML и его содержимому.
Дата добавления: 2018-09-24; просмотров: 358;
