Конструкторы класса Date.
Для использования большинства методов класса Date необходимо создать объект этого класса при помощи одного из трех конструкторов. Конструктор первого вида вызывается следующим образом:
var dtNewDate;
dtNewDate = new Date();
Создаваемый таким образом объект Data инициализируется текущей локальной датой, установленной у пользователя (а не на сервере Web, с которого был загружен соответствующий документ HTML). В следующей строке формируется текстовая строка даты:
szDate = "Date: " + dt.getDate() + "." + dt.getMonth() + "." + dt.getYear();
Значение календарного числа, номера месяца и года здесь получается при помощи методов getDate, getMonth и getYear, соответственно. Эти методы вызываются для объекта dt, содержащего текущую дату.
Текстовая строка даты выводится в документ HTML с помощью метода write, определенного в объекте document:
document.write(szDate);
Объект Date содержит также информацию о текущем времени. Эта информация извлекается для отображения с помощью методов getHours, getMinutes и getSeconds (соответственно, часы, минуты и секунды):
document.write("Time: " + dt.getHours() + ":" + dt.getMinutes() + ":" + dt.getSeconds());
4.4.2 Порядок выполнения работы и указания к ее выполнению
1. Открыть текстовый документ и создать шаблон HTML-страницы.
Вывести следующий параграф, где объединены текст и переменные: Харьковскому Национальному Университету 75 лет. День рождения кафедры ТАПР каждый год в апреле мес. Пусть var Vuz = "Университету", ColYear = 75, kaf = "ТАПР"; (пример 6).
2. Вывести на экран диалоговое окно с полем ввода, приглашающее пользователя ввести какое-либо строковое значение. Пусть в качестве вопроса будет: Вы студент?, а в поле ввода в качестве варианта ответа будет значение «Да» (рис. 4.16, а). После ответа на вопрос и нажатии кнопки «Ок», вывести новое окно, как на рис. 4.16, б (пример 9).


а) б)
Рисунок 4.16 - Диалоговое окно с полем ввода
3. Вывести на экран модальное окно с любым вопросом (например, «Вы студент группы СИ» (рис. 4.17, а)), чтобы при нажатии на кнопку «Ок» на экране появилась фраза-ответ (Значит Вы студент кафедры ТАПР, факультет АКТ), а при нажатии на «Отмена» - другой вариант ответа (Значит, Вы учитесь в другой группе) (рис. 4.17, б).


а) б)
Рисунок 4.17 – Пример использования метода confirm
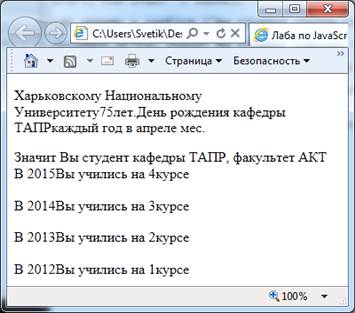
4 . Вывести запрос пользователю о том, на каком курсе он сейчас учиться, какой сейчас год, затем вывести в цикле информацию о том, в каком году на каком курсе он учился (все с новой строки) (рис. 4.17, б) (пример 11).
5. Пусть в группе было 30 бюджетных мест и 5 контрактных. Вывести на экран общее количество студентов в группе, используя function (рис. 4.18) (пример 12)

Рисунок 4.18 – Окно вывода расчетов общего количества студентов
6. Вывести на экран 3 ссылки (1 – Напрвление Си, 2 – Направление АКИТ, 3 – Напрвление РЭА) на слои 1, 2, 3 соответственно. При нажатии на первую ссылку появляется слой 1 с текстом, при нажатии на 2-ую ссылку – слой 2 и т.д. При условии, что все слои будут отображаться на 40 рх от родительского слоя и 200 рх от левого края родительского слоя, и место не пропускается для слоя 2 и 3 (рис. 4.19) (пример 13).
Например, текст для слоя 1 – Системная инженеирия. С 5 курса специальность КТРС.
7. Вывести на экран текущее время с новой строки (рис. 4.20).

Рисунок 4.19 – Итоговой окно лабораторной работы № 4

Рисунок 4.20 – Окно с текущим временем
8. Вывести на экран изображение, при наведении на которое курсором
картинка поменяется, а при нажатии на картинку, вокруг рисунка появляется рамка (рис. 4.21, а, б, в).
<BODY>
<CENTER>
<A HREF="C:\Users\Svetik\Desktop\myCSSwebsite\4.html" "
onMouseOver="Дискета.src='img12.jpg'"
onMouseOut="Дискета.src='img11.jpg'"><IMG
SRC="img11.jpg" NAME = "Дискета" BORDER=0></A>
</CENTER>
</BODY>
Чтобы рисунок был по центру используется тег <CENTER> выравнивает содержимое контейнера по центру относительно родительского элемента.
Атрибут HREF задает адрес документа, на который следует перейти.
Синтаксис атрибута <a href="URL">...</a>
Событие onmouseover срабатывает, когда курсор мыши наводится на элемент, к которому добавлен атрибут onmouseover. Это один из самых популярных атрибутов, применяемый для создания различных эффектов с изображениями и другими объектами веб-страницы. Обычно работает в связке с событием onmouseout.
Синтаксис атрибута onMouseOver="скрипт" или
<img src="ССЫЛКА НА ИЗОБРАЖЕНИЕ №1'" onmouseout="this.src='ССЫЛКА НА ИЗОБРАЖЕНИЕ №1'" onmouseover="this.src='ССЫЛКА НА ИЗОБРАЖЕНИЕ №2''">
|
onMouseOver="Дискета.src='img12.jpg'"
onMouseOut="Дискета.src='img11.jpg'"
SRC="img11.jpg" NAME = "Дискета" BORDER=0> /* добавив атрибут border="0" в тег <img> для того, чтобы рамка вокруг изображения на которое нажали курсором исчезла.*/
Адрес файла с картинкой задаётся через атрибут src.



а) б) в)
Рисунок 4.21 – Окно с изображением:
а) Изображение до наведения курсором; б) Изображение во время наведения курсором; в) Изображение после наведения курсором
Дата добавления: 2015-03-14; просмотров: 821;
