ПРИ ПОМОЩИ CSS
3.1 Цель работы
Изучение основ каскадных таблиц стилей и их использование для отображения элементов HTML-страниц.
3.2 Указания к организации самостоятельной работы студентов
Во время выполнения работы необходимо ознакомится с литературой [1 – 3], материалами конспекта лекций и информацией, приведенной в подразделе 3.4.
3.3 Описание программного продукта, используемого для выполнения лабораторной работы
Для выполнения лабораторной работы используется ПЭВМ, операционная система Windows 2007, Web-браузер Internet Explorer / Opera / Google Chrome, текстовый редактор.
3.4 Порядок выполнения работы и указания к ее выполнению
3.4.1 Рассмотрим некоторые основные теоретические положения, необходимые для выполнения данной лабораторной работы
CSS-код – это просто написанные инструкции, которые говорят браузерам (таким, как Firefox и Internet Explorer), как отображать те или иные вещи на странице. CSS (Cascading Style Sheets) – каскадные таблицы стилей.
Также как в HTML есть теги, в CSS есть «селекторы». Под селекторами следует понимать имена, которые описывают стили во внутренних и внешних таблицах стилей.
Когда пишется CSS код, то должны иметь в виду, что некоторые селекторы будут иметь более высокий приоритет, чем другие, последний селектор, не всегда переопределяет предыдущие, которые написаны для этих элементов.
У каждого селектора есть свойства, которые находятся внутри фигурных скобок. Все селекторы сгруппированы с помощью фигурных скобок: { }.
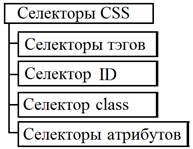
В CSS существуют следующие виды селекторов (рис. 3.1).

Рисунок 3.1 – Виды селекторов CSS
1) Селекторы тэгов.
Можно выбирать элементы на странице для оформления по названию тэга.
Пример 1. Код в CSS для селектора body, p, li, который определяет, как будут выглядеть тело страницы, абзац и заголовки:
body {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 14px;
color: #333333;
background-color: #F9F9F9;
}
p {
width: 80%;
}
Установили ширину 80% для тегов <p>, что позволит контролировать ширину текста в одном легком для редактировании месте.
Пример 2. Стилизация списка (тег <li >) с помощью CSS:
li {
list-style-type: none;
line-height: 150%;
list-style-image: url(./images/arrowSmall.gif);
}
Код, указанный выше, использует картинки в качестве маркеров списка и устанавливает пространство между элементами списка в полтора раза больше нормального (150 %). Но не обязательно использовать картинки в качестве маркеров.
Чтобы использовать маркеры без картинок, достаточно удалить этот атрибут: list-style-image: url(../images/arrowSmall.gif);
Пример 3. В качестве маркеров списка можно использовать disc (диск) (рис. 3.2), circle (круг) и square (квадрат), тогда
li {
list-style-type: disc;
line-height: 150%;
}

Рисунок 3.2 – Маркировка списка в виде диск
2) Cелектор ID.
Данный вид селекторов позволяет производить более точную выборку и используется, когда необходимо выбрать только один определенный элемент на странице, с предварительно заданным идентификатором (не может быть двух элементов с одним и тем же ID).
Идентификатор для элемента задается с помощью атрибута id (<p id="идентификатор">текст</p>).
Пример 4. Код в HTML с описанием идентификаторов для элементов "navigation" и "centerDoc".
<html>
<head>
<title>First CSS Tutorial</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link href="myCSS.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="navigation">
<h2>The Main navigation</h2>
<ul>
<li><a href="cssTutorialPage1.htm">Page One</a></li>
<li><a href="cssTutorialPage2.htm">Page Two</a></li>
</ul>
</div>
<div id="centerDoc">
<h1>The Main Heading</h1>
<p> Go to the Web Designers Killer Handbook home page and grab the
practice HTML page that we will used as the starting template for this
tutorial. You can find it under the heading: 'To create the practice HTM
page do the following:'.
Follow the instructions there and create your basic HTML page
... and do it now!</p> </div>
</body>
То есть, в примере 3 сделаны два контейнера (div) и каждому из них присвоен уникальный идентификатор ID:
<div id="navigation">
...
</div>
Для того, чтобы затем оформить данный элемент необходимо обратиться к
идентификатору в таблицах стилей СSS добавив перед ним символ "#" (# перед именем CSS-селектора – этот селектор особого вида – ID-селектор), например, (#идентификатор {color:red}).
Пример 5. Код правил для ID в myCSS.css для элемента навигации #navigation и документа #centerDoc.
#navigation {
position: absolute;
width: 210px;
height: 600px;
margin: 0;
margin-top: 0px;
border-right: 1px solid #C6EC8C;
font-weight: normal;
}
#centerDoc {
position: absolute;
padding: 0 0 20px 0; /*top right bottom left*/
margin-top: 50px;
margin-left: 235px;
}
В примере 5 все селекторы сгруппированы с помощью фигурных скобок: { }. Вот эти селекторы без содержания (оно было удалено):
#navigation {
/*Смотрите, нет никаких CSS-правил!*/
}
#centerDoc {
/*Смотрите, нет никаких CSS-правил!*/
}
Строка font-weight: normal – весь текст будет набран обычным шрифтом, а если font-weight: bold – текст внутри div будет набран жирным шрифтом. FONT задает параметры шрифта элемента страницы. Заменяет атрибуты font-family, font-height, font-size, font-style, font-variant и font-weight. Значения этих атрибутов могут располагаться в любом порядке. font: {font-family} [{font-height}] [{font-size}] [{font-style}] [{font-variant}] [{font-weight}]. Альтернативный формат: font: caption|icon|menu|message-box|small-caption|status-bar.
Строка border-right: 1px solid #C6EC8C – элемент div навигации расположен слева и имеет границу в виде тонкой зеленой рамки шириной в 1 пиксель справа от элемента div. BORDER задает все свойства границ элемента страницы в один прием. Заменяет атрибуты border-color, border-style и border-width. Значения этих атрибутов могут располагаться в любом порядке. border: [{border-color}] [{border-style}] [{border-width}]. Значение по умолчанию medium none.
Строка position: absolute говорит браузеру, что поместить блок div на страницу надо как есть (для того, чтобы установить, каким образом вычисляется положение элемента в плоскости экрана position: static|absolute|relative).
Рассмотрим код для centerDoc (пример 5).
Строка padding: 0 0 20px 0; /*top right bottom left*/ говорит браузеру, что нужно вставить отступ в 20px (пикселей) снизу div с ID ‘centerDoc’
Эта блочная модель состоит из: padding (отступ), margins (поля), borders (рамки) и сам контент. Это позволяет поместить рамку вокруг элементов и расставить элементы относительно других. Порядок изнутри наружу выглядит так: контент -> padding -> border -> margin.
Контроль пространства перед рамкой (padding) и после нее (margin) влияет на разметку текста.
Строка margin-top: 50px для div centerDoc означает, что верхнее поле 50 пикселей, а margin-top: 0px для div navigation означает, что centerDoc будет ниже, чем navigation на 50px.
3) Селектор class.
На первый взгляд нет никакой разницы, что использовать: id или class. Ведь присвоив одинаковые параметры CSS стилей для id и class – результат будет идентичен. На самом деле, отличий между id и class в CSS практически нет, за исключением приоритета их обработки.
Данный вид селекторов позволяет выбирать для оформления не единственный элемент, а группу элементов.
С помощью атрибута class можно задать, что элемент относится к группе (<p class="имя_группы">текст</p>).
Например, <p class="my_class_r7t" id="my_id_r7t">Этому абзацу присвоены класс my_class и идентификатор my_id.</p>
Для того чтобы затем оформить эту группу необходимо в таблицах стилей обратится к имени группы добавив перед ней символ "." (.имя_группы {color:red}).
Псевдоклассы – это особые свойства, которые позволяют менять стиль элемента в зависимости от действий пользователя, а так же положения этого элемента (тега) в общем потоке документа, что позволяет разбавить дизайн страницы некой динамикой и логикой. Классическим примером применения псевдоклассов является ссылка, которая меняет свой цвет при наведении на неё курсором. Вот список всех псевдоклассов:
hover – Стиль элемента на который наведён курсор мыши.
active – Стиль для ссылки которая становится активной, но переход по ней еще не совершен.
visited – Стиль для недавно посещённой ссылки.
link – Стиль для нечасто посещаемой ссылки.
focus – Стиль элемента находящегося в фокусе.
first-child – Стиль первого дочернего элемента.
lang – Определяет язык, который используется в фрагменте документа.
Рассмотрим пример описания правил в CSS для псевдоклассов.
Пример 6. Код описания для ссылок (navigation)
a:link {
color: #00CC00;
text-decoration: underline;
font-weight: bold;
}
li :link {
color: #00CC00;
text-decoration: none;
font-weight: bold;
}
a:visited {
color: #00CC00;
text-decoration: underline;
font-weight: bold;
}
li a:visited {
color: #00CC00;
text-decoration: none;
font-weight: bold;
}
a:hover {
color: rgb(0, 96, 255);
padding-bottom: 5px;
font-weight: bold;
text-decoration: underline;
}
li a:hover {
display: block;
color: rgb(0, 96, 255);
padding-bottom: 5px;
font-weight: bold;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #C6EC8C;
}
a:active {
color: rgb(255, 0, 102);
font-weight: bold;
}
4) Селекторы атрибутов.
Элементы на странице могут быть выбраны по их атрибутам.
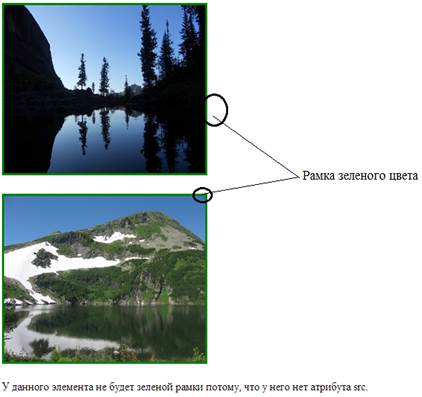
Пример 7. Код в CSS, определяющий правила для элементов, у которых задан атрибут src (рис. 3.3).
<html>
<head>
<style type='text/css'>
/* Оформит все элементы, у которых задан атрибут src */
[src]
{
border-color:green;
border-style:solid;
border-width:3px;}
</style>
</head>
<body>
<img src='mountimg.jpg' alt='Ергаки 2010'/>
<br /><br />
<img src='mountimg1.jpg' alt='Кузнецкий алатау 2010' width='300' /></body>
<p>У данного элемента не будет зеленой рамки потому, что у него нет атрибута src. </p>
</html>

Рисунок 3.3 – Вид странички с атрибутом src
В табл. 3.1 приведено краткое описание CSS селекторов.
Таблица 3.1 – Краткое описание CSS селекторов
| Селектор | Пример | Описание |
| #идентификатор | #el1 | Выберет все элементы на странице, которые имеют идентификатор el1 (которые имеют атрибут id='el1'). |
| .класс | .group1 | Выберет группу элементов на странице, которые имеют класс group1 (которые имеют атрибут class='group1'). |
| элемент | P | Выберет все абзацы на странице. |
| * | * | Выберет все элементы на странице. |
| :not(x) | :not(div) | Выберет все элементы на странице кроме элементов div. |
| :link | a:link | Выберет все не посещенные ссылки на странице |
| :visited | a:visited | Выберет все посещенные ссылки на странице. |
| :hover | a:hover | Выберет все ссылки, на которые наведен курсор мыши. |
| :active | a:active | Выберет все активные в данный момент ссылки (на которые щелкнули мышкой). |
| [атрибут] | p[id] | Выберет все абзацы на странице, которые имеют атрибут id. |
| ::selection | ::selection | Оформляет выделенный пользователем текст. |
| [атрибут=значение] | p[id="el1"] | Выберет все абзацы на странице, которые имеют атрибут id со значением el1. |
| [атрибут~=значение] | a[href~="wisdomweb]" | Выберет все ссылки с атрибутом href содержащим в значении подстроку "wisdomweb" отделенную пробелами от остального содержимого. |
| [атрибут^=значение] | [src^="http://"] | Выберет все элементы имеющие атрибут src со значением начинающимся на "http://". |
Продолжение табл. 3.1
| Селектор | Пример | Описание |
| [атрибут$=значение] | [src$=".gif"] | Выберет все элементы имеющие атрибут src со значением заканчивающимся на ".gif". |
| [атрибут=*значение] | [src*="picture"] | Позволяет выбрать все элементы имеющие атрибут src со значением содержащим подстроку "picture". |
| :first-child | p:first-child | Выберет все абзацы, которые являются первыми в родительском элементе. |
| :last-child | div:last-child | Позволяет выбрать все элементы div являющиеся последними элементами потомками в родительском. |
| :first-line | p:first-line | Оформит первую сточку всех абзацев на странице. |
| :first-letter | p:first-letter | Оформит первую букву всех абзацев на странице. |
| эл1 эл2 | div p | Выберет все абзацы являющиеся потомками элемента div. |
| эл1 > эл2 | div > p | Выберет все абзацы являющиеся потомками элемента div. |
| эл1 + эл2 | div + p | Выберет все абзацы следующие после элемента div. |
| элемент1~элемент2 | div~p | Выберет все элементы div находящиеся перед элементом p. |
| :before | p:before | Вставит произвольное содержимое перед элементом p. |
| :after | p:after | Вставит произвольное содержимое после элемента p. |
| :focus | input:focus | Выберет все активные элементы ввода на странице. |
| :enabled | :enabled | Позволяет выбрать все работоспособные элементы ввода. |
| :disabled | :disabled | Позволяет выбрать все неработоспособные элементы ввода. |
| :first-of-type | div:first-of-type | Позволяет выбрать все элементы div являющиеся первыми в родительском. |
| :last-of-type | div:last-of-type | Позволяет выбрать все элементы div являющиеся последними в родительском. |
| :only-of-type | div:only-of-type | Позволяет выбрать все элементы div, которые являются уникальными родительском. |
| :nth-child(x) | div:nth-child(3) | Позволяет выбрать все элементы div являющиеся третьими по счету в родительском. |
| :nth-last-child(x) | div:nth-last-child(2) | Позволяет выбрать все элементы div являющиеся вторыми элементами потомками в родительском с конца. |
| :root | :root | Позволяет выбрать корневой элемент документа. |
| :empty | p:empty | Позволяет выбрать пустые абзацы. |
3.4.2 Порядок выполнения работы
1. В текстовом редакторе "Блокнот" создать шаблон базового документа, сохранить его, как HTML-страницу, которую будем использовать для этой лабораторной работы.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Лабораторная 3</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
Текст документа ….
</body>
</html>
2. Создать папку с названием myCSSwebsite. Затем поместить HTML-файл в эту папку. В этой же директории создать новый текстовый документ и назвать его myCSS.css.
3. Для того, чтобы созданная HTML страничка отображалась в соответствии с заданным стилем, необходимо прикрепить ее к CSS-файлу (добавить в документ НTML):
<head>
<title>First CSS Tutorial</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link href="myCSS.css" rel="stylesheet" type="text/css">
</head>
Как и в случае со ссылкой обычной страницы, используется атрибут ‘href’, который в этот раз указывает на CSS-документ, содержащий весь CSS-код. Код в CSS-документе будет воздействовать на страницу, т.к. она ссылается на CSS-файл. Это не единственный способ связать CSS-код со страницей. Итак, в приведенной выше ссылке, название имени CSS-файла можно описать с помощью следующей конструкции: ‘href=”myCSS.css’. Атрибут ‘type=”text/css’ говорит браузеру, что ссылка указывает на CSS-страницу. Самое важное здесь – это то, что ссылка указывает на CSS-файл с именем ‘myCSS.css’.
4. В HTML-файле добавить следующий код между тегами* <body> и </body>:
<body>
<div id="navigation">
<h2>The Main navigation</h2>
<ul>
<li><a href="cssTutorialPage1.htm">Page One</a></li>
<li><a href="cssTutorialPage2.htm">Page Two</a></li>
</ul>
</div>
<div id="centerDoc">
<h1>The Main Heading</h1>
<p> Go to the Web Designers Handbook home page and grab the
practice HTML page that we will used as the starting template for this
tutorial. You can find it under the heading: 'To create the practice HTM
page do the following:'.
Follow the instructions there and create your basic HTML page
... and do it now!</p> </div>
</body>
Получилось два контейнера ("navigation", "centerDoc"). Каждому из них присвоен уникальный идентификатор ID. Сохранить созданную HTML-файл в формате *.Html и *.txt.
5. В файле myCSS.css должны быть описаны правила для:
- body, p, li (пример 1 и 3);
- h1 и h2:
h1 {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 18px;
font-weight: bold;
color: #000000;
}
h2 {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 16px;
font-weight: bold;
color: #000000;
border-bottom: 1px solid #C6EC8C;
}
6. В файле myCSS.css должны быть описаны правила для псевдоклассов (пример 6).
7. В файле myCSS.css должен быть описан элемент навигации #navigation и сам документ #centerDoc - селектор ID (пример 5).
В результате, сохранить созданный файл myCSS.css.
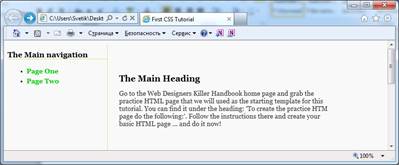
На экране должна быть следующая картинка рис. 3.4.

Рисунок 3.4 – Окно созданной HTML-странички
8. Добавить в созданный документ изображение, которое бы располагалось под текстом по центру странички.
3.5 Содержание отчета
1. Теория по CSS верстке.
2. Текст нового HTML-документа.
3. Текст созданного CSS-файла.
4. Таблица с кратким описанием CSS селекторов.
5.Копия экрана с отображением HTML-документа.
6. Выводы по работе.
3.6 Контрольные вопросы
1. Определение CSS.
2. Описать, как происходит прикрепление CSS-файла к HTML-документу.
3. Понятие селектор.
4. Понятие идентификатор, привести пример синтаксиса.
5. Понятие селекторы тэгов, привести пример синтаксиса.
6. Привести пример стилизации списка (тег <li >) пунктов с маркером квадрат при помощью CSS.
7. Понятия класс и псевдокласс, привести пример синтаксиса.
8. Понятие селекторы атрибутов, привести пример синтаксиса.
9. Значение атрибутов: FONT, BORDER, POSITION.
10. В чем отличие padding, border, margin?
Дата добавления: 2015-03-14; просмотров: 1353;
