HTML-документа
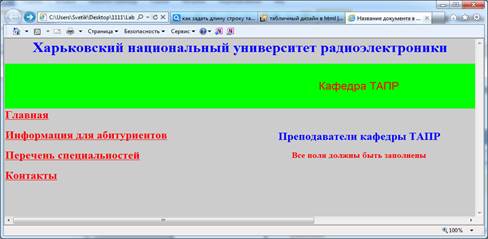
Рассмотрим пример, разделения страницы на две колонки/ячейки; слева располагаются ссылки красным цветом на другие документы, а в правой ячейке по центру надпись синим цветом (рис. 2.7).
<HTML>
<Head> <H1 Align="Center"> <font color="blue"> Харьковский национальный университет радиоэлектроники </H1>
<Title> Название документа в окне браузера </Title>
<Body bgcolor="#CCCCCC" leftmargin="0" topmargin="0"
rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0">
<TABLE border=0 cellspacing=0 width="1500">
<tr><td width="1500" align="center" height ="100" bgcolor="Lime">
<font size="5" color="red" face="Arial">Кафедра ТАПР</tr></td>
</TABLE>
<TABLE>
<TABLE border=0 cellspacing=0 width="1000" >
<td>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Главная</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Информация для абитуриентов</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Перечень специальностей</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Контакты</A></H2>
</td>
<td><H2 align="center"><font color="blue">Преподаватели кафедры ТАПР</H2>
<H3 align="center"><font color="red">Все поля должны быть заполнены</H3>
</td>
</TABLE>
</Body>
</HTML>

Рисунок 2.7 – Окно браузера с примеромразделения страницы на две колонки/ячейки
Использование форм.
Формы могут использоваться для того, чтобы проводить опросы пользователей по определенным вопросам, собирать комментарий, принимать заказ и даже предоставлять доступ к базам данным. В одном HTML документе может быть описано несколько разнообразных форм. Однако формы не должны быть вложенными! В этом случае браузер будет не в состоянии проработать документ.
Форма состоит из одного или нескольких элементов управления. Элементы управления – элементы интерфейса, которые позволяют пользователю взаимодействовать с HTML-документами. Спецификация HTML предусматривает такие элементы управления, как строки вводу текста, что используются для ввода алфавитно-цифровых данных.
В строках внедрения пароля все введенные символы замещаются звездочками. Таким образом, никто не сможет увидеть пароль, заглянув пользователю через плечо. Заметьте, что этот элемент управления не обеспечивает сохранность данных при их передаче по Internet!
Области внедрения текста позволяют пользователю вводить больше одной строки текста. Вы можете контролировать максимальное количество введенных строк и ширину строки.
Переключатели - флаги проверки, которые могут позволять или запрещать действую той или другой опции.
Переключатели-радиокнопки, которые позволяют пользователю выбрать одну кнопку из списка.
Всплывающие меню и списки, которые раскрываются, - еще одно средство выбора одного элемента из списка, который подается пользователю.
Кнопки Submit и Reset используются для передачи данных на Web-сервер или для сброса введенных пользователем значений соответственно.
Создание формы
Для создания формы используется специальная директива (тег), которая имеет такой общий формат:
<FORM [атрибуты] > ...</FORM>
При пользовании этой директивой необходимо отметить некоторые атрибуты (опции). Вот как выглядит определение базовых атрибутов формы METHOD и ACTION:
<FORM METHOD="тип" ACTION="каталог">
С самого начала необходимо отметить метод передачи данные, полученных от пользователя на Web-сервер. "Этот метод указывается в опции METHOD, которая является первым параметром директивы <FORM>.
Опция METHOD может принимать два разнообразных значения:
METHOD="GET" вынуждает браузер закодировать полученную информацию в виде дополнения к URL и в таком виде отправить на сервер. На сервере это значение присваивается определенной переменной окружение. Если ваш сервер работает под управлением операционной системы UNIX, вы можете получить информацию, введенную пользователем, обратившись к переменной окружение QUERY_STRING. Этот метод ограничивает количество переданных данных (несколько сотен байтов, в зависимости от того, как установлены другие переменные окружения).
METHOD="POST" вынуждает передавать собранную информацию с помощью стандартных процедур ввода-вывода. Рекомендуется использовать именно этот метод для доступа к данным, введенным в форму.
Кроме того, вы должны отметить, где именно на сервере будет сохраняться полученная информация. Это можно сделать с помощью атрибута ACTION, что должна указывать на любой файл. В зависимости от используемого вами сервера, это может быть или стандартный дисковый файл, или сценарий CGI, который интерпретирует данные, полученные от пользователя.
Пример кода форм ввода ФИО преподавателей.
<FORM METHOD="POST" ACTION="7cgi-bin/data"> Имя преподавателя:
<INPUT TYPE="text" NAME="username" VALUE=" Ввести фамилию" SIZE="25"
MAXLENGTH="45"> </FORM>
Дата добавления: 2015-03-14; просмотров: 1395;
