Слои. Для создания слоев используют тег <DIV> или <SPAN>.
Рассмотрим подробнее описание слоев, которые выводятся при нажатии на ссылку показать слой 1. 2, или 3.
<STYLE type="text/css">
div {
position: absolute;
top: 20;
left: 160;
visibility: hidden;
}
</STYLE>
position – устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице (absolute – отсчет координат ведется от края родительского элемента).
top: 20; /* определяет расстояние от верхнего края родительского слоя (здесь оно 20 пикселей).*/
left: 160; /* определяет расстояние от левого края родительского слоя (здесь оно 160 пикселей).*/
visibility: hidden; /* Предназначен для отображения (visible) или скрытия (hidden) слоя. */
При скрытии слоя, хотя он и становится не виден, место, которое слой занимает, остается за ним, а при
position: absolute;
top: 20;
left: 160;
все скрытые слои отображаются на одном месте (на 20 рх от родительского слоя и 160 рх от левого края родительского слоя) и место не пропускается для слоя 2 и 3.
Рассмотрим подробнее функции отображения javascript.
function show(d); /* где show – название функции. d – параметр, который передаем функции (здесь это слой).*/
В скобках {} пишутся действия, которые должны выполняться.
Поэтому, необходимо чтобы некоторые слои были скрыты
{
div1.style.visibility='hidden';
div2.style.visibility='hidden';
div3.style.visibility='hidden';
d.style.visibility='visible'; // слои ссылки видимы.
}
Для того, чтобы скрыть отображение слоя div1, можно использовать следующую команду:
div1.style.visibility='hidden';
Для обращения к слоям из сценариев JavaScript, удобнее всего каждому слою дать собственное имя при помощи параметра id. Например:
<div id="div1">
...
</div>
Поэтому для первого скрытого слоя:
<div id="div1">
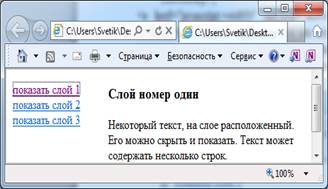
<h3>Слой номер один</h3>
Некоторый текст, на слое расположенный. Его можно скрыть и показать. Текст может содержать несколько строк.
</div>
Рассмотрим ссылки. Стандартный синтаксис ссылок: <a href='javascript:void(0)' onclick="someFunction()">.
Поэтому:
<a href="javascript:void(0)" onClick="show(div1);">показать слой 1</a><br> /* То есть, кликая по ссылке вызывается ее исполнение. В обработчике onClick можно самим определять выполнение необходимого действия.*/
void(0) – позволяет просто отменить стандартное предназначение ссылки и выполнить определённый скрипт.


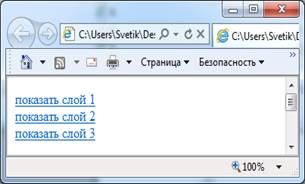
а) б)
Рисунок 4.15 – Пример использования ссылок на слои
Дата добавления: 2015-03-14; просмотров: 806;
