ОСНОВНЫЕ ВОЗМОЖНОСТИ JAVASCRIPT
4.1 Цель работы
Изучение способов динамического управления элементами Web-страниц с помощью организации свойств и методов объектов JavaScript.
4.2 Указания к организации самостоятельной работы студентов
Во время выполнения работы необходимо ознакомится с литературой [1 – 3], материалами конспекта лекций и информацией, приведенной в подразделе 4.4.
4.3 Описание программного продукта, используемого для выполнения лабораторной работы
Для выполнения лабораторной работы используется ПЭВМ, операционная система Windows 2007, Web-браузер Internet Explorer / Opera / Google Chrome, текстовый редактор.
4.4 Порядок выполнения работы и указания к ее выполнению
4.4.1 Рассмотрим некоторые основные теоретические положения, необходимые для выполнения данной лабораторной работы
JavaScript – это язык сценариев (scripting language), который может применяться в файлах Web-страниц наряду с HTML, например, для придания Web-страницам свойств диалоговых окон. Эти интерактивные возможности позволяют разработчику динамически управлять элементами Web-страниц. JavaScript можно также применять для изменения элементов Web-страницы при взаимодействии с ней пользователя. Например, можно предусмотреть, чтобы текст, отображаемый в текстовом поле формы, изменялся, когда пользователь щелкает на кнопке. Сценарий JavaScript может выполняться в браузере без каких-либо дополнительных программ.
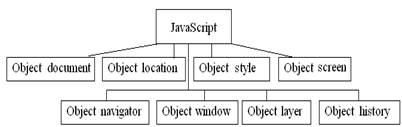
Классификация объектных моделей JavaScript (рис. 4.1).

Рисунок 4.1 – Классификация объектов JavaScript
1) Объект document – это документ HTML, загруженный в окно браузера. Он содержит в себе объекты, свойства и методы, предназначенные для работы с элементами этого документа HTML, а также для взаимодействия с другими объектами.
Объект document содержит следующие методы:
1 clear() – для очистки текущего документа из окна браузера.
2 close() – заставляет Web-страницу немедленно обновить свое содержимое после использования методов write.
3 write() – записывает текст или HTML-код, переданный как параметр, в текущее место документа.
4 writeLn() – то же самое, что write, но в конце добавляет символ возврата каретки и перевода строки.
Также еще есть (createAttribute(), setAttributeNode, createElement(), elementFromPoint(), getElementById(), getSelection()).)
Кроме методов объекты обладают еще и свойствами. В чем отличие метода от свойства? Свойство (возвращает информацию - это для того, чтобы узнать информацию о каком-то свойстве), а метод (позволяет что-то сделать). Например: Кот Анна. Возраст // Возраст – это свойство.
Или, например: Светофор. Изменить цвет (красный) // Изменить цвет – метод; красный – свойство.
Рассмотрим пример использования метода write (рис. 4.2, а).
<SCRIPT LANGUAGE="JavaScript">
document.write("<p>Выведем текст с помощью <strong>JavaScript"</strong></p>");
</SCRIPT>
<p> – строка стала параграфом (перед строкой появляется верхний отступ), <strong> – слово JavaScript будет выделено жирным шрифтом.


а) б)
Рисунок 4.2 – Окно браузера с выведенным текстом
Если необходимо вывести текст или слово в кавычках, то ставим либо ‘ ‘ - одинарные кавычки, либо \, так как если его не поставить, то это будет расцениваться, как коней предложения.
Например, document.write("<p>Выведем текст с помощью <strong>\"JavaScript\"</strong></p>"); - это правильная запись.
document.write("<p>Выведем текст с помощью <strong>"JavaScript"</strong></p>"); - это неправильная запись, так как " означает конец предложения, поэтому "</strong></p> уже невиден обработчику кода, а, значит, выведется ошибка (теги <p> и <strong> - это парные теги).
Внимание! Не путать \ (обратный слешь) и /.
Для того, чтобы в тексте кода написать комментарий нужно поставить //, а если комментарий многострочный, то
/*……………..
……………..*/
2) Объект location содержит информацию о местонахождении текущего документа, т.е. его интернет-адрес. Его также можно использовать для перехода на другой документ и перезагрузки текущего документа.
Объект location содержит следующие методы:
1 assign({Адрес}) - загружает документ, адрес которого передан в качестве параметра.
2 reload([true|false]) - перезагружает документ с Web-сервера. Необязательный параметр нужен только для NN: значение true заставляет Web-обозреватель перезагрузить документ с жесткого диска, где он был сохранен ранее, а false (значение по умолчанию) - прямо с Web-сервера.
3 replace({Адрес}) - загружает документ, адерс которого передан в качестве параметра, и заменяет в списке истории Web-обозревателя адрес предыдущего документа адресом нового.
3) Объект style поддерживает ряд свойств и методов. Их можно разделить на две группы: задающие стиль документа и относящиеся к самому объекту style.
4) Объект screen служит для доступа к характеристикам видеосистемы компьютера клиента.
5) Объект navigator служит для доступа к самой программе Web-обозревателя. Не путайте его с объектом window, представляющем текущее окно Web-обозревателя, и названием программы Netscape Navigator.
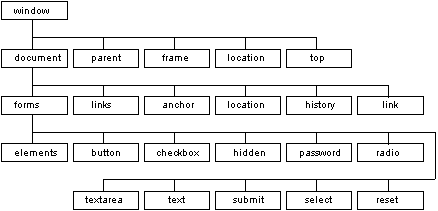
6) Объект window представляет текущее окно Web-обозревателя или отдельный фрейм, если окно разделено на фреймы (рис. 4.3). Примеры использования методов этого объекта рассмотрим позже.
7) Объект layer - доступ к слоям.
8) Объект history представляет интерфейс к списку истории Web-обозревателя, т.е. списку всех Web-страниц, просмотренных пользователем в течение времени, указанного в настройках.
На рисунке 4.3 схематически показана иерархия объектов браузера.

Рисунок 4.3 – Иерархия объекта window
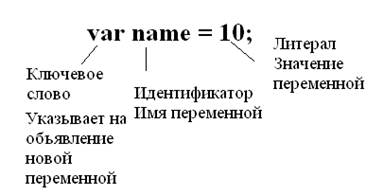
Рассмотрим описание переменных в JavaScript.
В ходе работы компьютерные программы манипулируют различными значениями, которые располагаются в памяти. Они могут их записывать, изменять или освобождать область памяти, которою занимает какое-то значение. Эти области памяти и называются переменными.
Переменная – символ или слово, обозначающее некоторое значение.

Рисунок 4.4 – Структура имени переменной
Объявление переменной.
Так как одна и та же переменная может содержать значения различных типов, то при её объявлении тип данных не указывается. Объявление переменной осуществляется при помощи ключевого слова var.
Например, объявим переменную а.
var a;
При помощи одного оператора var можно объявить несколько переменных.
var a, b, c;
Часто объявление переменной совмещают с присвоением ей значения (инициализацией)
var a = 10;
var a = 1, b = 2, c = 3;
Пример 1. Есть переменная a, в начале ее нужно объявить, затем присвоить ей значение 500.
<SCRIPT type="text/JavaScript">
var priсe;
priсe=500;
</SCRIPT>
То есть, присваиваем priсe значение 500, знак равно означает не равно, а присвоить.
Пример 2. Необходимо присвоить переменной текстовое значение Иван и вывести его на экран.
<SCRIPT type="text/JavaScript">
var name = "Иван";
document.write (name); // Выводит на экран
</SCRIPT>
Где "" – означают, что внутри текст.
Правила для имен переменных:
1. Имена переменных могут начинаться с буквы либо со знака $, либо с подчеркивания _. С других символов имя переменной начинаться не может.
2. Имена переменных могут содержать только буквы либо знак $, либо подчеркивание _, но не могут: тире, пробел, знак амперсанта и т.д.
Например.
var my_lesson; // это правильно
varmy-lesson или mylesson // это неправильно так, как в первом есть знак - , а во втором есть пробел в имени.
3. Имя переменной чувствительно к регистру.
Например, Kharkov и kHarkov – это две разные переменные, если в начале указали Kharkov, то дальше в программе нужно обращаться только к Kharkov.
4. Нельзя называть переменную одним из занятых слов (это список зарезервированных слов, которые используются в самом языке программирования, например, function, short, public, null, newи т.д.).
Работа со строками.
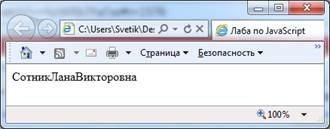
Пример 3. Сложение / слияние строковых переменных (рис. 4.5, а и б).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Лаба по JavaScript</title>
</head>
<Script type = "text/JavaScript">
var fam = "Cотник", name = "Лана", otch = "Викторовна";
var fio = fam + name + otch;
document.write(fio);
</Script>
<body>
</body>
</html>


а) б)
Рисунок 4.5 – Пример вывода строковых переменных на экран
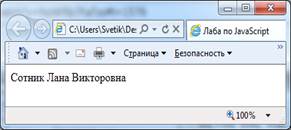
На рис. 4.5, а все слова написаны без пробелов между ними, если нужно, чтобы слова были разделены пробелом (рис. 4.5, б), тогда
var fio = fam +” ” + name +” ” + otch;
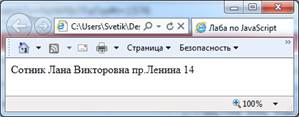
Пример 4. Добавить к ФИО адрес: пр. Ленина 14 (сложить строки и числа) и вывести на экран (рис. 4.6).
<Script type = "text/JavaScript">
var fam = "Cотник", name = "Лана", otch = "Викторовна";
var fio = fam + " " + name + " " + otch;
document.write(fio);
var myWork = "пр.Ленина", myNumerHouse = 14, myAdress
myAdress = " " + myWork + " " + myNumerHouse;
document.write(myAdress);
</Script>
<body>
</body>

Рисунок 4.6 – Пример вывода на экран строковых и числовых значений переменных
Пример 5. Определить общую сумму заказа яблок (40 яблок по 30 коп.)
<SCRIPT type="text/JavaScript">
<Script type = "text/JavaScript">
var appleCount = 40, priceApple = 30, totalSum;
totalSum = appleCount * priceApple;
document.write(totalSum);
</SCRIPT>
Рассмотрим изменение значений переменных (например, увеличить/уменьшить).
Пример, необходимо увеличить значение переменной а на 16 при этом а=36.
<Script type = "text/JavaScript">
var a = 36;
a = a + 16;
document.write(a);
</Script>

Рисунок 4.7 – Пример вывода числовых значений
a = a + 16; // Всегда сначала считается правая часть выражения, а потом левая, то есть 36+16, а значит а=52.
a = a + 16; можно записать сокращенно, например, а+=16; (то есть, нужно добавить значение 16 к переменной а). Точно также, если нужно уменьшить значение, тогда пишется знак -.
Если необходимо увеличить значение переменной на 1, то пишется а++; Если уменьшить на 1, то а--;.
Работа с текстом и переменными.
Пример 6. Вывести на экран (рис. 4.8) следующий текст: Вы студенты 4 курса, дневной формы обучения. Сейчас у вас 7 семестp. Который будет включать переменные: vidOb = ‘дневной’, kurs = 4, sem = 7.
var vidOb = "дневной", kurs = 4, sem = 7;
document.write("<p> Вы студенты " + kurs + "курса." + vidOb + " формы обучения. Сейчас у вас " + sem + " семестp.</p>");

Рисунок 4.8 – Пример вывода на экран текста и переменных
Циклы в JavaScript. Любой цикл можно разделить на 4 части - инициализацию, тело, итерацию и условие завершения. В Java есть три циклические конструкции: while (с предусловием), do-while (с постусловием) и for (с параметром). Счётчики в циклах обычно обозначают одной буквой, обычно это i. Синтаксис циклов, например, while:
[ инициализация; ]
while ( завершение ) {
тело;
[итерация;] }
Инициализация и итерация необязательны.
Пример 7. Необходимо, чтобы выполнялось условие: счетчик должен быть меньше или равен 10 (рис. 4.9).
var i = 1;
while(i<= 10) {
document.write(i + "<br />");
i=i + 1; // Либо i++
}

Рисунок 4.9 – Пример выполнения цикла
document.write(i + "<br />"); - выводим счетчик на экран и добавляем перенос строки, чтобы каждое число выводилось с новой строки;
i + "<br/>” – это потому, что счетчик соединяем со строкой (поэтому ставим ""), а <br> - разрыв строки.
Подробнее о методах объектов Window. Объект Window – это окно браузера.
Рассмотрим метод Open – позволяет генерировать новое окно:
window.open ()
Может принимать 3 параметра: window.open ("","Модальное окно", "weigth = 400, height = 300"), где 1 – это какую страничку будем загружать в документ, 2 – название окна, 3 – различные опции окна.
Создание модального окна. Модальным называется окно, которое блокирует работу пользователя с родительским приложением до тех пор, пока пользователь это окно не закроет.
Пример 8. Создать новое модальное окно (рис. 4.10) с размерами ширина 400рх, высота 300рх.
window.alert("Новое окно"); или
var newWin = window.open(" "," Модальное окно","width=400, height=300"); // Задаем размеры окна
newWin.document.write("Модальное окно");

Рисунок 4.10 – Новое модальное окно
В примере 8 использован метод window.open() .
Синтаксис: open({Адрес}, {Имя окна}, [{Список свойств окна, разделенных запятыми}])
Открывает новое окно Web-обозревателя, загружает в него документ, адрес которого передан в первом параметре, и присваивает окну имя, переданное во втором параметре.
В третьем параметре может быть передан список свойств окна.
Использование методов prompt и confirm.
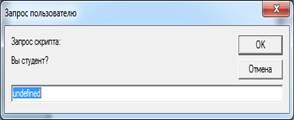
Метод prompt – содержит поле для ввода текста и позволяет спросить у пользователя какую-то информацию (рис. 4.11, а). Пример записи: prompt("Вы студент?");


а) б)


в) г)
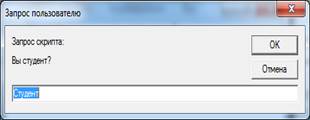
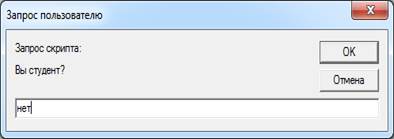
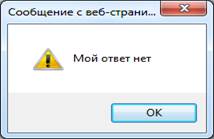
Рисунок 4.11 – Пример модального окна с вопросом
Пример 9. Вывести модальное окно с любым вопросом, чтобы в поле для ответа высвечивался ответ по умолчанию.
var XNURE = prompt("Вы студент?"); /* Все, что будет введено в поле пользователем, будет помещено в переменную XNURE*/
Для того, чтобы в окне высвечивался ответ по умолчанию (рис. 4.11, б)
var XNURE = prompt("Вы студент?", "Студент"); /* Второй параметр "Студент" будет выведен в поле автоматически. В переменную XNURE помещается то, слово, которое вводиться в строку и будет отображаться во втором модальном окне*/
alert("Мой ответ" + XNURE); // Выводит в новом модальном окне
Пользователь может оставить значение – студент в поле для ввода ответа, иначе, необходимо ввести свой вариант ответа, например, нет (рис. 4.11, в), тогда ответ будет помещен в 2-ое модальное окно (рис. 4.11, г).
Метод confirm. Выводит на экран окно предупреждения с текстом, переданным в качестве параметра, предлагающее пользователю сделать выбор. Если пользователь нажмет Ок, возвращается true, если Отмена - false. Например, confirm ("Вы работаете в ХИРЭ?");
Пример 10. Вывести новое окно с любым вопросом (рис. 4.12, а), на который можно ответить да либо нет, при этом, если нажать на кнопку «Ок» в родительском окне будет выведена одна фраза-заключение (рис. 4.12, б), а при нажатии на «Отмена» - другая (рис. 4.12, в).
<Scripttype = "text/JavaScript">
var answer = confirm ("Вы работаете в ХИРЭ?");
if (answer) {
document.write("Допустим работаю");}
else {
document.write("Значит Вы студент");
}
</Script>



а) б) в)
Рисунок 4.12 – Пример использования метода confirm
var answer = confirm ("Вы работаете в ХИРЭ?"); /* помещается в переменную answer тот вариант ответа, который, методом нажатия выберет пользователь.
Метод confirm работает так, что по умолчанию, если выполняется условие, то возвращается значение true, а если нет, то false, то есть при нажатии «Ок», значение true и т.д.*/
В примере 10 использовался оператор условия If.
Синтаксис у него следующий:
if B {S1} else {S2}
где B - выражение логического типа, а S1 и S2 - операторы. Работает это так: вычисляется значение выражения B, если оно истинно, то выполняется оператор S1, если оно ложно, то выполняется оператор S2. Строку else {S2} можно опустить.
Пример 11. Вывести запрос сколько лет пользователю, какой сейчас год и вывести в цикле информацию о том, сколько ему лет было за прошлые года, каждый год с новой строки (рис. 4.13).
var age = prompt ("Сколько сейчас Вам лет ");
var year = prompt ("Какой сейчас год?");
while(age > 0) {
document.write ("<br>" + "В " + year + "Вам было" +" " + age + "лет" + "<br />");
age--; // Либо age = age - 1; То есть, уменьшение возраста на 1, если age > 0.
year--; // Либо year = year - 1; То есть, уменьшение года на 1, если age > 0.
}

Рисунок 4.13 – Пример выполнения цикла
Рассмотрим функции function в JavaScript.
Пример 12. Есть функция, в качестве переменных - два числа. Необходимо узнать сумму этих двух чисел. Результат вывести на экран рис. 4.14.
function summa (number1, number2) {
var itog = number1 + number2;
document.write ("<br>" + "Cумма двух переданных чисел:" + itog);
}
summa (30, 58);

Рисунок 4.14 – Пример выполнения функции сложения двух
числовых значений
Рассмотрим слои в JavaScript.
Пример 13. Вывести на экран 3 ссылки на слои. При нажатии на первую ссылку появляется слой 1 с текстом, при нажатии на 2-ую ссылку – слой 2 и т.д. При условии, что все слои будут отображаться на 20 рх от родительского слоя и 160 рх от левого края родительского слоя, и место не пропускается для слоя 2 и 3 (рис. 4.15, а, б).
<HTML>
<HEAD>
<STYLE type="text/css">
div {
position: absolute;
top: 20; //
left: 160;
visibility: hidden;
}
</STYLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function show(d)
{
div1.style.visibility='hidden';
div2.style.visibility='hidden';
div3.style.visibility='hidden';
d.style.visibility='visible';
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<a href="javascript:void(0)" onClick="show(div1);">показать слой 1</a><br>
<a href="javascript:void(0)" onClick="show(div2);">показать слой 2</a><br>
<a href="javascript:void(0)" onClick="show(div3);">показать слой 3</a><br>
<div id="div1">
<h3>Слой номер один</h3>
Некоторый текст, на слое расположенный. Его можно скрыть и показать. Текст может содержать несколько строк.
</div>
<div id="div2">
<h3>Слой номер два</h3>
Содержит свой текст. Если показывается, то текст на других слоях не виден.
</div>
<div id="div3">
<h3>Слой номер три</h3>
Тоже текст. При работе со слоями надо следить, чтобы текст одного слоя не "выглядывал" из-под другого слоя при самых различных размерах окна браузера и используемых шрифтах.
</div>
</BODY>
</HTML>
Дата добавления: 2015-03-14; просмотров: 1125;
