Рассмотрим применение флажков.
Флажки не зависят один от другого, их можно установить/снять в любой комбинации. В атрибуте NAME задается имя флажка, в атрибуте VALUE - значение, переданное (вместе с именем флажка) на сервер, если флажок установлен. Если, кроме другого, для некоторого флажка задать атрибут CHECKED, то при отображении формуляра этот флажок будет установлен по умолчанию.
Для описания флажков используется тег <INPUT> с опцией TYPE, равной "checkbox" и дополнительными атрибутами.
Пример кода использования флажков. Необходимо поставить флажок и определить интересуют ли другие места работы преподавателя в ВУЗе (рис. 2.9).
Другие кафедры ХНУРЭ <INPUT TYPE="checkbox" NAME="Другие кафедры ХНУРЭ" VALUE="Да">

Рисунок 2.9 – Пример использования флажков
Переключатели-радиокнопки (рис. 2.10).
Переключатели-радиокнопки очень похожи на переключатели с той разницей, которая одновременно может быть выбрана только одна кнопка из группы.
Кнопки применяются для того, чтобы организовать выбор одного элемента из нескольких. В большинстве Windows-браузеров выбранный элемент будет обведен штриховым кружком.
Для описания кнопок используется тег <INPUT> с опцией TYPE, равной "radio". Кнопки-переключатели можно группировать, присваивая некоторым из них одинаковые значения опции NAME. Кроме того, опция VALUE используется для того, чтобы отметить возвращенное значение.
Пример кода использования радиокнопок для выбора кафедры на которой работает преподаватель.
<tr>
<td>Факультет АКТ </td>
<td><INPUT TYPE="radio" NAME="var-name" VALUE="ТАПР"> ТАПР
<INPUT TYPE="radio" NAME="var-name" VALUE="СТ"> СТ
<INPUT TYPE="radio" NAME="var-name" VALUE="ПЭЭА"> ПЭАА </td></tr>

Рисунок 2.10 – Пример использования радиокнопок
Использование всплывающих меню.
Всплывающие меню позволяют пользователю выбрать один или несколько элементов из меню. Будем называть эти управляющие элементы всплывающим меню, большинство пользователей Windows знают их как списки, которые раскрываются.
Всплывающие меню аналогичны переключателям-радиокнопкам в том значении, что они позволяют выбрать один элемент из нескольких. Однако, всплывающие меню занимают меньше места на экране, если в списке содержится больше 3-4 элементов, то лучше использовать именно меню.
Меню определяется внутри тэга <SELECT>...</SELECT>. Каждый пункт меню опережается тэгом <OPTION>.
Пример кода для всплывающего меню (рис. 2.11).
<SELECT NAME="var-name">
<OPTION>Расписание занятий
<OPTION>Расписание консультаций
<OPTION>Расписание студ.кружка
<OPTION>График приема задолженностей
</SELECT>

Рисунок 2.11 – Пример всплывающего меню
Использование кнопок.
Используется в сценариях скриптов для интерактивных действий пользователя. Отличается от input более гибкими настройками конфигурирования кнопки.
Пример кода использования кнопки.
<button name="Button_1"
type="button"
value="Value_1"
onclick="alert('');">
Печать
</button>
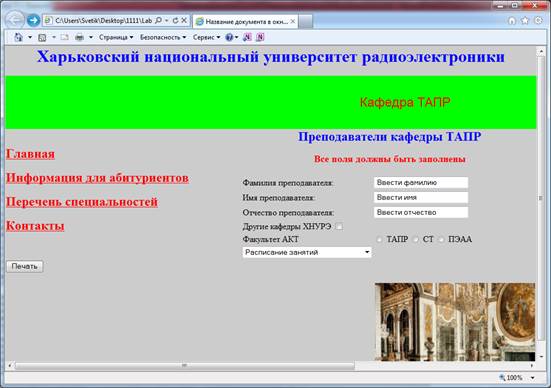
Приведем пример кода к рис. 2.12.
<HTML>
<Head> <H1 Align="Center"> <font color="blue"> Харьковский национальный университет радиоэлектроники </H1>
<Title> Название документа в окне браузера </Title>
<Body bgcolor="#CCCCCC" leftmargin="0" topmargin="0"
rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0">
<TABLE border=0 cellspacing=0 width="1500">
<tr><td width="1500" align="center" height ="100" bgcolor="Lime">
<font size="5" color="red" face="Arial">Кафедра ТАПР</tr></td>
</TABLE>
<TABLE>
<TABLE border=0 cellspacing=0 width="1000" >
<Td>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Главная</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Информация для абитуриентов</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Перечень специальностей</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Контакты</A></H2>
</Td>
<Td><H2 align="center"><font color="blue">Преподаватели кафедры ТАПР</H2>
<H3 align="center"><font color="red">Все поля должны быть заполнены</H3>
<TABLE border=0>
<tr>
<td><FORM METHOD="POST" ACTION="7cgi-bin/data"> Фамилия преподавателя:</td>
<td><INPUT TYPE="text" NAME="username" VALUE=" Ввести фамилию" SIZE="25"
MAXLENGTH="45"></td> </FORM>
</tr>
<tr>
<td><FORM METHOD="POST" ACTION="7cgi-bin/data"> Имя преподавателя:</td>
<td><INPUT TYPE="text" NAME="username" VALUE=" Ввести имя" SIZE="25"
MAXLENGTH="45"></td> </FORM>
</tr>
<tr>
<td><FORM METHOD="POST" ACTION="7cgi-bin/data"> Отчество преподавателя:</td>
<td><INPUT TYPE="text" NAME="username" VALUE=" Ввести отчество" SIZE="25"
MAXLENGTH="45"></td> </FORM>
</tr>
<tr>
<td>Другие кафедры ХНУРЭ <INPUT TYPE="checkbox" NAME="Другие кафедры ХНУРЭ" VALUE="Да">
</td>
</tr>
<tr>
<td>Факультет АКТ </td>
<td><INPUT TYPE="radio" NAME="var-name" VALUE="ТАПР"> ТАПР
<INPUT TYPE="radio" NAME="var-name" VALUE="СТ"> СТ
<INPUT TYPE="radio" NAME="var-name" VALUE="ПЭЭА"> ПЭАА </td></tr>
<tr><td><SELECT NAME="var-name">
<OPTION>Расписание занятий
<OPTION>Расписание консультаций
<OPTION>Расписание студ.кружка
<OPTION>График приема задолженностей
</SELECT>
</tr></td>
</TABLE>
</TABLE>
<button name="Button_1"
type="button"
value="Value_1"
onclick="alert('');" align="center">
Печать
</button> </br>
</br>
<IMG SRC="versal.jpg" Align="right" WIDTH="300" HEIGHT="170">
</Body>
</HTML>

Рисунок 2.12 – Финальное окно документа
2.4 Порядок выполнения работы
1. В текстовом редакторе "Блокнот" создать файл с именем contacts.html и, используя теги HTML, HEAD, TITLE и BODY, задать структуру HTML документа.
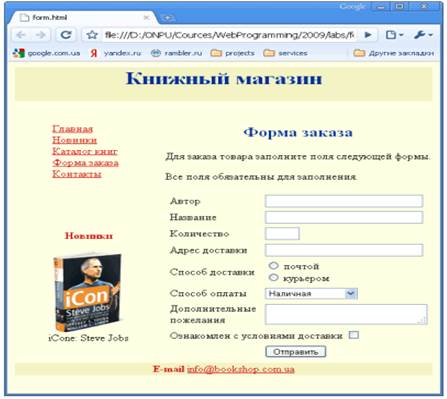
2. Создать документ «Книжный магазин», согласно рис. 2.13, используя ссылки на другие документы, формы для заполнения информации о книге, радиокнопки, всплывающее меню, флажки и т.д.
2.5 Содержание отчета
1. Теория по HTML верстке и использовании таблиц в HTML-документе.
2. Текст нового HTML-документа.
3. Копия экрана с отображением HTML-документа.
4. Выводы по работе.
2.6 Контрольные вопросы
1. Описать предназначение тэгов: <TABLE>, <TD>, <TH>.
2. Написать код программы для того, чтобы в документе с желтым фоном вывести под названием документа ссылку синим цветом, если она активна и красным, когда она еще не просмотрена.
3. Описать значения, которые может принимать метод METHOD.
4. Описать синтаксис создания формы для ввода текста.
5. Определить в чем отличие переключателей от переключателей-радиокнопок.
6. Описать применение флажков в HTML-документе и синтаксис их создания.
7. Написать код программы использования всплывающего меню и списка для того, чтобы выбрать день недели.
8. Написать код программы для того, чтобы сгруппировать 3 строки таблицы с использованием тегов <THEAD>, <TBODY>, <TFOOT>.
9. Написать код программы созданной таблицы с 2 ячейками и 3 столбцами с заголовком серого цвета.
10. Описать особенности атрибутов: CELLSPACING, BORDER.

Рисунок 2.13 – Структура главной страницы книжного магазина
Дата добавления: 2015-03-14; просмотров: 939;
