Рассмотрим пример ввода текста.
Строки ввода текста позволяют спрашивать у пользователя «текстовые данные. При внедрении текста можно выбирать из нескольких типов элементов управления, в зависимости от того, какой текст и в каких количествах необходимо получить.
Первая директива, связанная с вводом текста - INPUT, которая позволяет пользователю вводить текст от одного слова до целой строки. По умолчанию максимальная длина введенного текста ограничивается 20 символами.
В общем виде директива выглядит так:
<INPUT TYPE="text" NAME="var-name" VALUE="строка по умолчанию" SIZE="pазмер" MAXLENGТН="макс_длина">
Опция TYPE позволяет указывать, какой именно тип управляющего элемента описывается. Каждый тип имеет свое уникальное имя, как показано дальше.
Атрибут NAME указывает имя переменной, в которой система будет хранить полученное значение. Имя не должно заключать в себе пропусков.
Опция VALUE (является необязательной) позволяет определить текст, который вмещается в строку ввода при начальном отображении формы.
Опция SIZE определяет максимальное количество символов, которое может увидеть при внедрении пользователь.
Эта опция работает вместе с опцией MAXLENGTH, которая определяет максимальное количество символов, введенных пользователем. Если значение MAXLENGTH большее значение SIZE, и если пользователь введет больше символов, чем отмечено в SIZE, то текст будет прокручиваться за горизонталью.
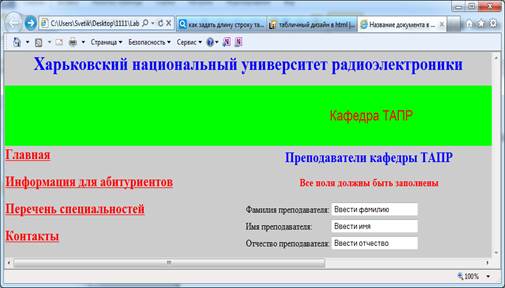
Пример кода трех форм ввода Фамилии, Имени, Отчества, которые расположены в таблице для того, чтобы каждая форма располагалась четко под предыдущей (рис. 2.8).
<HTML>
<Head> <H1 Align="Center"> <font color="blue"> Харьковский национальный университет радиоэлектроники </H1>
<Title> Название документа в окне браузера </Title>
<Body bgcolor="#CCCCCC" leftmargin="0" topmargin="0"
rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0">
<TABLE border=0 cellspacing=0 width="1500">
<tr><td width="1500" align="center" height ="100" bgcolor="Lime">
<font size="5" color="red" face="Arial">Кафедра ТАПР</tr></td>
</TABLE>
<TABLE>
<TABLE border=0 cellspacing=0 width="1000" >
<Td>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Главная</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Информация для абитуриентов</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Перечень специальностей</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Контакты</A></H2>
</Td>
<Td><H2 align="center"><font color="blue">Преподаватели кафедры ТАПР</H2>
<H3 align="center"><font color="red">Все поля должны быть заполнены</H3>
<TABLE border=0>
<tr>
<td><FORM METHOD="POST" ACTION="7cgi-bin/data"> Фамилия преподавателя:</td>
<td><INPUT TYPE="text" NAME="username" VALUE=" Ввести фамилию" SIZE="25"
MAXLENGTH="45"></td> </FORM>
</tr>
<tr>
<td><FORM METHOD="POST" ACTION="7cgi-bin/data"> Имя преподавателя:</td>
<td><INPUT TYPE="text" NAME="username" VALUE=" Ввести имя" SIZE="25"
MAXLENGTH="45"></td> </FORM>
</tr>
<tr>
<td><FORM METHOD="POST" ACTION="7cgi-bin/data"> Отчество преподавателя:</td>
<td><INPUT TYPE="text" NAME="username" VALUE=" Ввести отчество" SIZE="25"
MAXLENGTH="45"></td> </FORM>
</tr>
</TABLE>
</TABLE>
</Body>
</HTML>

Рисунок 2.8 – Окно браузера с примером вывода трех форм для ввода Фамилии, Имени, Отчества
Дата добавления: 2015-03-14; просмотров: 979;
