Надати характеристику поняттю середовище 3 страница
Событие OnChangeвозникает при активизации страницы, а событие OnChanging- перед активизацией. Поэтому с помощью обработчика события OnChangingможно заблокировать переключение страниц, если не выполнено какое-либо необходимое условие.
Одностраничный блокнот, как правило, используется в тех случаях, когда требуется создать приложение, где закладки играют роль группы зависимых переключателей, и при выборе каждой новой закладки общая структура отображаемых на странице компонентов остается без изменения, а меняется только их содержимое. Например, при создании календаря на год, где с помощью закладок осуществляется переход между разными месяцами, будут изменяться только данные в таблице, а набор строк и столбцов остается прежним.
Рассмотрим важнейшие свойства одностраничного блокнота.
Свойство Style(тип TTabStyle)определяет стиль, которым будет отображаться компонент TabControl. Данное свойство может принимать одно из трех значений:
■ tsTabs- стандартные закладки объемного вида;
■ tsButtons- закладки в виде кнопок;
■ tsFlatButtons- закладки в виде плоских кнопок.
В том случае, если закладка имеет вид кнопки, у нее отсутствует ограничивающая рамка, которая при необходимости должна быть создана вручную с использованием компонентов фаски (Bevel) или панели (Panel).
Свойство Tabs(тип TString)содержит список всех закладок и дает возможность обращаться к каждой из них по индексу. Данное свойство доступно для редактирования с помощью Инспектора объектов.
Свойство MultiLine(тип Boolean)определяет, могут ли закладки отображаться в виде нескольких строк. Когда данное свойство имеет значение True,то закладки будут располагаться на нескольких строках, если не помещаются в одну строку. В противном случае закладки будут размещаться на одной строке, и если они не помещаются полностью, то в правой части данного компонента появляются стрелки, с помощью которых можно осуществлять прокрутку закладок.
Свойство TabPosition(тип TTabPosition)определяет расположение закладок в различных местах одностраничного блокнота: вверху, внизу, справа или слева.
Свойство ScrollOpposite(тип Boolean)задает поведение закладок при выборе в случае, когда они размещаются в нескольких строках (имеет смысл только в случае, когда свойству MultiLineприсвоено значение True).Если свойство ScrollOppositeимеет значение True,то строка с выбранной закладкой автоматически перемещается в первый ряд. В противном случае такого перемещения не происходит. При установке данному свойству значения Trueсвойство Multi-Lineтакже автоматически устанавливается в True.
Свойство TabWidth(тип Small In t)устанавливает ширину закладок в пикселях.
Свойство TabHeight(тип Smalllnt)задает высоту закладок в пикселях.
По умолчанию свойства TabWidthи TabHeightимеют значение 0, то есть размеры закладки устанавливаются автоматически в зависимости от длины названия.
Свойство Tablndex(тип Integer)содержит номер выбранной закладки компонента TabControl. С помощью изменения значения данного свойства можно совершать программное переключение между закладками.
Свойство HotTrack(тип Boolean)установленное в True,задает режим подсветки заголовка закладки синим цветом в момент, когда на нее наведен указатель мыши. Свойство Images(тип TCustomlmageList)дает возможность отображать на закладках графические изображения из списка ImageList, ссылка на который задается в качестве значения данного свойства. Рисунки из списка будут распределяться в соответствии с номерами закладок в списке свойства Tabs.
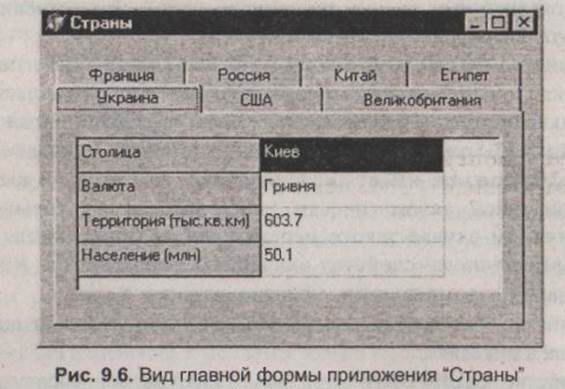
Пример 9.3. Пусть необходимо создать приложение с использованием компонента TabControl, который бы позволял переключаться между закладками с названиями стран и получать в таблице информацию о столице, валюте, территории и населении данной страны.
Решение. На первом этапе на форму добавляется компонент TabControl. Затем поверх него помещается таблица StringGrid.
В редакторе свойства Tabsдля компонента TabControl вносятся названия стран, которые будут отображаться в виде закладок одностраничного блокнота (см. рис. 9.6). Свойству Multi-Lineприсваивается значение True.

Таблица будет содержать два столбца и четыре строки, поэтому для компонента StringGrid значение свойства ColCountустанавливается равным 2, а свойства RowCount- равным 4. Число фиксируемых строк, определяемое свойством FixedRows,задается равным 0.
Во время выполнения программы пользователь имеет возможность получить краткую справочную информацию о стране, выбирая соответствующую закладку одностраничного блокнота TabControl.
При этом следует отметить, что заголовки строк таблицы задаются при создании формы и при изменении страницы не переопределяются. В обработчике события OnChangeкомпонента TabControl.
выполняется только внесение необходимых данных о стране во второй столбец таблицы в зависимости от выбранной закладки.
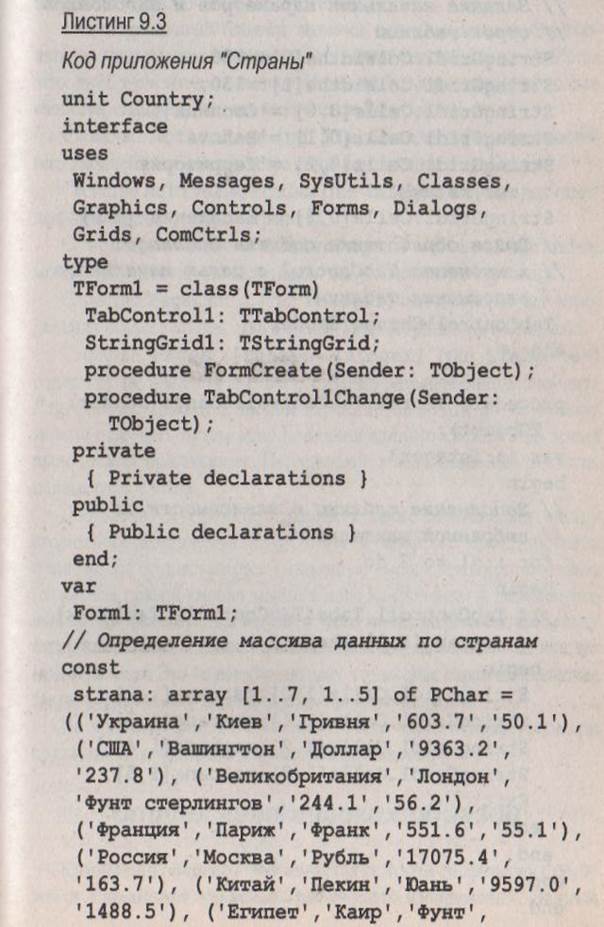
Ниже показано, как программно реализуется решение поставленной задачи. Сведения о странах вносятся в разделе констант (const)в виде массива типа PChar.Дальнейшее заполнение таблицы осуществляется на основе совпадения названия выбранной закладки с соответствующим элементом данного массива.


Многостраничный блокнот PaseControl.
Компонент PageControl является управляющим элементом, включающим набор из нескольких страниц, размещаемых одна под другой. Каждая страница имеет закладку, которая является неотъемлемой частью данной страницы, в отличие от одностраничного блокнота. Страницы используются для объединения различных управляющих элементов в группы, обеспечивая их компактное размещение и простое переключение между ними.
Многостраничный блокнот является более сложным управляющим элементом, чем компонент TabControl, однако многие свойства этих двух элементов совпадают. Поэтому будут рассмотрены только свойства, специфичные для компонента PageControl.
Свойство ActivePage(тип TTabSheet)определяет название текущей (выбранной) страницы компонента PageControl.
Свойство ActivePagelndex(тип Integer)служит для определения индекса текущей страницы.
С помощью свойств ActivePageи ActivePagelndexможно программно устанавливать новую активную страницу.
Свойство PageCount(тип Integer)используется для определения общего количества страниц многостраничного блокнота.
Свойство Pages [Index: Integer](тип TTabSheet)содержит полный список всех страниц управляющего элемента PageControl. Доступ к любой странице блокнота по ее номеру можно получить путем использования данного свойства во время выполнения приложения. Порядковый номер страницы задается параметром Index.
Добавление и удаление страниц, а также перемещение между страницами компонента PageControl в процессе проектирования приложения осуществляется с помощью вызова контекстного меню (нажатием правой кнопки мыши в поле компонента) и дальнейшего выбора соответствующего пункта этого меню. Перемещаться между страницами можно также простым нажатием на закладке необходимой страницы. Это возможно, потому что каждая страница (включая закладку) является отдельным независимым объектом.
На практике данный компонент очень часто используется при создании окон настроек параметров приложения.
Контрольні питання
1. Навести огляд поняття елементи з закладками
2. Надати характеристику властивостей компонента елементи з закладками
3. Навести поняття та властивості одно сторінкового блокноту.
САМОСТІЙНА РОБОТА СТУДЕНТА
ЗМІСТОВИЙ МОДУЛЬ 1: ОСНОВНІ ПОНЯТТЯ ТА ОЗНАЧЕННЯ. ЕЛЕМЕНТИ МОВИ. КЕРУВАННЯ ПРОЦЕСОМ ОБЧИСЛЕНЬ
ТЕМА 1.4: ЕЛЕМЕНТИ ІНТЕРФЕЙСУ
Самостійне заняття №8 –Список графічних образів
План заняття
4. Огляд поняття списку графічних образів
5. Характеристика властивостей компонента список графічних образів
Компонент ImageList является списком графических образов и служит для хранения графических изображений. Данный компонент может содержать несколько образов одинакового типа и размера, на каждый из которых можно ссылаться по его номеру в списке. Список ImageList обеспечивает удобное управление большими наборами пиктограмм или битовых образов. Этот компонент является невизуальным и на экране не отображается, как и хранящиеся в нем образы. Списки графических образов применяют для быстрого отображения рисунков в случае необходимости. Более того, данный компонент специально предназначен для размещения изображений на поверхности некоторых элементов управления (например кнопок панели управления ToolBar).
В контейнере ImageList могут запоминаться изображения типа ICO и BMP. В списке также могут храниться маски образов. Такие маски определяют, как будет прорисовываться графический образ на поверхности рисования. Если бит маски имеет нулевое значение, то в этом месте бит образа будет иметь цвет фона, то есть будет невидим. С другой стороны, при ненулевом значении бита маски образ в данном месте будет прорисовываться.
Для добавления новых образов или удаления уже существующих элементов из контейнера применяется специальный редактор (см. рис. 9.7). Этот редактор позволяет перемещать элементы списка, тем самым изменяя их порядковые номера в контейнере. Также редактор дает возможность устанавливать некоторые свойства для отдельных изображений: задавать фоновый цвет, создавать и заполнять маску и т.д.
Вызвать данный редактор можно двойным нажатием левой кнопки мыши на компоненте ImageList, помещенном на форму, либо выбором пункта ImageList Editor в контекстном меню данного компонента.
По умолчанию все хранимые в списке изображения имеют размер 16x16 пикселей! Разработчик приложения может установить новые размеры хранимых в списке образов. Для определения параметров списка и его элементов используются следующие свойства.

Свойство Height(тип Integer)задает высоту образа.
Свойство Width(тип Integer)устанавливает ширину образа.
Свойство Count(тип Integer)определяет количество образов в списке.
Свойство BkColor(тип TColor)задает фоновый цвет, применяемый для рисования образа. По умолчанию свойство имеет значение clNone,что означает отсутствие фонового цвета.
Свойство DrawingStyle(тип DrawingStyle)устанавливает стиль прорисовки образа на поверхности рисования и может принимать одно из таких значений:
■ dsFocused- цвет образа на 25% смешивается с системным цветом подсветки;
■ dsSelected- цвет образа на 50% смешивается с системным цветом подсветки;
■ dsNormal- образ рисуется с учетом цвета, заданного свойством BkColor.Образ рисуется с использованием маски, если свойство BkColorимеет значение clNone;
■ dsTransparent- образ рисуется с применением маски, независимо от значения свойства BkColor.
Свойство ImageType(тип TImageType)задает тип объекта, используемого при прорисовке элементов списка. Это свойство может принимать одно из двух значений:
■ itlmage-для рисования образа;
■ itMask-для рисования маски образа.
Свойство Masked(тип Boolean)определяет, будет ли список включать маски, которые могут совмещаться с образами.
Для программного управления компонентом ImageList и его элементами используются следующие методы.
Метод Add (Image, Mask: Tbitmap) : Integerпозволяет добавить в конец списка битовый образ и маску, задаваемые 
 параметрами Imageи Maskсоответственно. В качестве результата возвращается значение индекса нового образа в списке. Данный метод требует, чтобы заранее был создан образ и его маска.
параметрами Imageи Maskсоответственно. В качестве результата возвращается значение индекса нового образа в списке. Данный метод требует, чтобы заранее был создан образ и его маска.
Метод AddMasked (Image: TBitmap; MaskColor: TColor) : Integerдобавляет образ в конец списка и автоматически формирует маску с учетом цвета, заданного параметром MaskColor, который фактически устанавливает фоновый цвет образа.
Метод Addlcon (Image: TIcon) : Integerпредназначен для добавления пиктограммы, на которую ссылается параметр TIcon, в конец списка. При этом если свойство Maskedкомпонента ImageList имеет значение True,то пиктограмма копируется вместе с маской, а если False- то без маски.
Метод Addlmage (Value: TCustomlmageList)дает возможность добавить в конец списка содержимое другого списка, указанного параметром Value.
Метод Assign (Source: TPersistent)заменяет содержимое списка новыми элементами, взятыми из источника Source.
Для вставки образов в список используются методы Insert, InsertMasked, Insertlcon,которые, в отличие от аналогичных методов Add, AddMasked, Addlcon,позволяют задавать позицию в списке, куда будут вставлены новые образы.
Для замены образа и маски, находящихся на указанной позиции в списке, новыми образом и маской применяются методы Replace, ReplaceMasked, Replacelcon.
Метод Move (Си г Index, Newlndex: Integer)позволяет переместить образ в списке с позиции, указанной параметром Curlndex,на новую позицию, заданную параметром Newlndex.
Метод Clearудаляет все элементы из списка графических образов.
Метод Delete (Index: Integer)удаляет из списка образ, позиция которого задана параметром Index.
Метод Draw (Canvas: TCanvas; X, Y, Index: Integer; Enabled: Boolean)выводит образ с индексом, задаваемым параметром Index,на поверхности рисования, определяемой параметром Canvas.Параметры X и Y указывают координаты верхнего левого угла, начиная с которого будет выводиться образ. Параметр Enabled,как правило, не указывается и по умолчанию имеет значение True,что определяет доступность изображения.
Контрольні питання
1. Надати характеристику поняттю списку графічних образів
2. Охарактеризувати властивості компонента список графічних образів
САМОСТІЙНА РОБОТА СТУДЕНТА
ЗМІСТОВИЙ МОДУЛЬ 1: ОСНОВНІ ПОНЯТТЯ ТА ОЗНАЧЕННЯ. ЕЛЕМЕНТИ МОВИ. КЕРУВАННЯ ПРОЦЕСОМ ОБЧИСЛЕНЬ
ТЕМА 1.4: ЕЛЕМЕНТИ ІНТЕРФЕЙСУ
Самостійне заняття №9 –Індикатори
План заняття
1. Огляд компонента індикатори
2. Характеристика властивостей компонента індикатори
Индикатор представляет собой диаграмму простейшего вида, которая используется для отображения в графическом и текстовом виде хода выполнения приложением различных длительных операций. В Delphi для индикации процесса выполнения операций используются компоненты ProgressBar и Gauge.
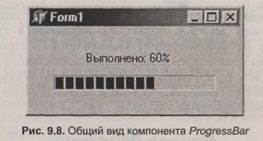
Компонент ProgressBar является индикатором хода выполнения операций. Оформление данного компонента соответствует общему стилю оформления Windows (см. рис. 9.8). Компонент ProgressBar располагается на странице Win32 палитры компонентов. По мере выполнения операции прямоугольное поле данного индикатора заполняется слева направо (либо снизу вверх, в зависимости от ориентации компонента) синими прямоугольниками или сплошной синей полосой.

Рассмотрим основные свойства данного компонента.
Свойство Minустанавливает минимальное значение диапазона индикатора. По умолчанию данное свойство имеет значение 0.
Свойство Махзадает максимальное значение диапазона индикатора (по умолчанию равно 100).
Свойство Position определяет позицию индикатора и, соответственно, объем выполненной операции, который рассчитывается относительно диапазона, заданного значениями свойств Minи Мах.Данное свойство можно также изменять программно, присваивая ему определенное значение.
Свойство Stepустанавливает, на какую величину возрастает позиция индикатора при каждом последующем наращивании. По умолчанию этому свойству присвоено значение 10.
Свойство Orientationзадает, будет ли индикатор Progress-Bar расположен вертикально или горизонтально.
Свойство Smoothопределяет, будет ли заполнение индикатора сплошным или сегментированным.
Для изменения позиции индикатора, наряду со свойством Position,могут также быть использованы методы Stepltи StepBy.
Метод Stepltпозволяет увеличить позицию индикатора на значение свойства Step.
Метод StepBy (Delta: Integer)увеличивает позицию индикатора на значение параметра Delta.
Для того чтобы дополнить предоставляемую индикатором графическую информацию текстом, отражающим числовое значение объема выполненной работы, необходимо отдельно добавлять текстовую надпись, например с помощью компонента Label, так как сам компонент ProgressBar не поддерживает таких свойств, как Textили Caption.
Компонент Gauge " является простейшим индикатором, показывающим значение какого-либо параметра в процентном отношении. Данный компонент располагается на странице Samples палитры компонентов. Стиль оформления данного компонента не соответствует современному интерфейсу Windows, ввиду этого индикатор Gauge используется редко, поэтому в данной книге он рассматриваться не будет.
Контрольні питання
1. Навести огляд компонента індикатори
2. Охарактеризувати властивості компонента індикатори
САМОСТІЙНА РОБОТА СТУДЕНТА
ЗМІСТОВИЙ МОДУЛЬ 1: ОСНОВНІ ПОНЯТТЯ ТА ОЗНАЧЕННЯ. ЕЛЕМЕНТИ МОВИ. КЕРУВАННЯ ПРОЦЕСОМ ОБЧИСЛЕНЬ
ТЕМА 1.4: ЕЛЕМЕНТИ ІНТЕРФЕЙСУ
Самостійне заняття №10 –Список дій
План заняття
1. Огляд компонента список дій
2. Характеристика властивостей компонента список дій
В данном занятии невозможно обойти вниманием такой важный компонент, как ActionList -2» . С одной стороны, можно превосходно обойтись без использования данного компонента и при этом с успехом создавать полноценные действующие приложения. Однако, с другой стороны, следует отметить, что применение компонента ActionList значительно облегчает работу программиста, позволяет застраховать себя от некоторых досадных ошибок в процессе создания приложения, а также делает сам код программы более изящным, красивым и, главное, легко читаемым. Возникает вопрос, каково же назначение данного компонента.
С помощью компонента ActionList осуществляется синхронизация элементов управления. Чтобы пояснить, что это означает, достаточно будет внимательно взглянуть на саму среду разработки Delphi. Легко заметить, что, например, операцию открытия файла можно осуществить с помощью пункта меню File \ Open, a также нажатием кнопки быстрого доступа - которая расположена на панели инструментов. Другой пример: окно настройки панели инструментов можно вызвать, обратившись к пункту главного меню View \ Toolbars | Customize или же выбрав пункт Customize в локальном меню главного окна среды разработки. Таким образом, возникает ситуация, когда одну и ту же операцию выполняют различные элементы управления. Чтобы не создавать для разных компонентов несколько различных обработчиков событий, которые должны будут выполнять одну и ту же функцию, следует использовать компонент ActionList, расположенный на странице Standard Палитры компонентов. При использовании данного компонента достаточно будет создать один обработчик событий, который будет реагировать на различные события нескольких управляющих элементов. Кроме этого, ActionList позволяет согласовывать еще некоторые действия, например, синхронно управлять доступностью и видимостью логически взаимосвязанных компонентов в различные моменты времени.
Реализуется описанный механизм с помощью объектов действия Action(тип TAction),которые содержатся в компоненте ActionList. Объекты класса TActionсоздаются с помощью специального редактора, который вызывается двойным щелчком мыши на компоненте либо обращением к пункту Action List Editor локального меню данного компонента. Общий вид этого редактора показан на рис. 9.9.

Объекты действия, создаваемые программистом, по умолчанию имеют имена Actionl, Action2и т.д. Кроме этого, существует целый ряд стандартных объектов действия, таких, как, например, открытие, закрытие и сохранение файла, размещение окон каскадом или мозаикой и т.д., которые выбираются из различных категорий (список категорий находится в правой части окна редактора) и имеют соответствующие имена, например FileOpen(Открыть файла) или EditCut(вырезать). При использовании стандартных действий можно обойтись даже без создания соответствующих обработчиков событий, так как необходимые действия будут выполняться автоматически.
В качестве основных свойств объекта действия Actionможно выделить следующие: Caption, Imagelndex, Enabled, Visible, Checked, Hintи Shortcut,которые аналогичны таким же свойствам пункта меню TMenuItem.Значения этих свойств будут автоматически присваиваться соответствующим свойствам компонентов, с которыми связан объект действия. Это предоставляет определенные преимущества. Часто возникает необходимость заблокировать или сделать невидимыми элементы управления, выполняющие некоторые действия. Например, должен быть невидим пункт меню Save {Сохранить), если в данный момент не открыт ни один из файлов, либо не должна быть доступна кнопка быстрого доступа Paste {Вставить), если предварительно текст не был скопирован в буфер. В том случае, если одно и то же действие выполняется различными элементами управления, возникает необходимость крайне внимательно отслеживать подобные моменты и соответствующим образом изменять значения свойств Enabledили Visibleдля каждого из компонентов. Если же используется объект действия, который связывает несколько таких компонентов, то достаточно будет только установить требуемое значение указанных свойств для самого объекта Action,а аналогичные свойства самих компонентов изменятся автоматически, одновременно делая данные компоненты видимыми или невидимыми, доступными или недоступными.
Несомненные удобства возникают также благодаря тому, что для группы связанных компонентов с помощью объекта действия можно задать «горячие» клавиши, устанавливая требуемое значение свойству Shortcut,или определить одинаковую всплывающую подсказку, задавая свойство Hint.Подобные возможности позволяют избежать некоторых досадных оплошностей и неточностей при разработке приложения.
Основными событиями для объекта действия являются OnExecuteи OnUpdate.
Событие OnExecuteвозникает при щелчке мышью на одном из компонентов, связанных общим действием. Обработчик этого события должен реализовывать нужное действие.
Событие OnUpdateвозникает, когда очередь сообщений для приложения пуста или когда обновляется содержимое списка действий.
Связь элементов управления с объектом действия осуществляется через свойство Action(тип TBasicAction).Если, например, необходимо связать кнопку Buttonlс объектом действия Actionl,то это делается следующим образом:
Buttonl.Action:= Actionl;
Безусловно, это свойство можно установить не только программным образом, но и с помощью Инспектора объектов.
Теперь при нажатии кнопки Buttonlбудет выполняться обработчик события OnExecuteобъекта Actionl,а обработчик события OnClickсамой кнопки не вызывается.
В Delphi 6 появилось еще несколько компонентов для работы с действиями, а в Delphi 7 состав этих компонентов был еще больше расширен. Теперь для более удобной и эффективной работы с объектами действия введены такие компоненты:
1) компонент управления действиями ActionManager (аналогичен ActionList), который используется для создания и управления объектами действия Action;
2) компонент меню ActionMainMenuBar позволяющий
конструировать меню на основе существующих объектов дейст
вия;
3) компонент панели инструментов ActionToolBar, который дает возможность разрабатывать панель инструментов с использованием объектов действия;
4) компоненты цветовых схем XP Color Map, Standard Color Map и TwilightColorMap "', позволяющие задавать различные общепринятые цветовые схемы для ActionMainMenuBar меню и панелей инструментов ActionToolBar.
Проиллюстрировать обращение с этими компонентами можно на небольшом примере.
Пример 9.4. Пусть необходимо создать приложение, которое позволяло бы с помощью меню или панели инструментов изменять цвет текста, выводимого на экран с помощью компонента Label.
Решение. Рассмотрим последовательность действий, которые необходимо сделать для решения данной задачи.
1.Создается новый проект.
2.На форму добавляется компонент Label, в свойство Captionкоторого записывается произвольный текст.
3.На форму также помещаются следующие компоненты: ImageList, ActionManager, ActionMainMenuBar, ActionToolBar, XPColorMap.
4.В компонент ImageList добавляются четыре рисунка, которые будут размещаться на кнопках панели инструментов, предназначенных для выбора цвета текста и выхода из программы.
5.Двойным щелчком по компоненту ActionManager открывается редактор списка действий. В этом редакторе последовательным нажатием кнопки New Action создается четыре объекта действия.
6.Свойству Imagesкомпонента присваивается значение ImageListl,а затем, путем установки требуемого значения свойству Imagelndexобъектов Action,с каждым действием связывается соответствующий рисунок из списка графических образов. В результате этого окно редактора ActionManager принимает вид, показанный на рис. 9.10.
7.С помощью мыши все объекты действия перетаскиваются на панель инструментов ActionToolBar. Кнопки выбора цвета отделяются от кнопки выхода разделителем. Для этого из окна ActionManager следует перетащить кнопку Drag to create Separators на панель инструментов, где она отобразится в виде вертикального разделителя.
8. Для того чтобы на кнопках панели инструментов отобража
лись только рисунки без текста, необходимо для каждой кнопки
установить свойство ShowCaptionв False,а свойство Show-
Glyph -в True.
Дата добавления: 2014-12-01; просмотров: 1223;
