Надати характеристику поняттю середовище 2 страница
На першому кроці циклу параметр набуває значення pz. У цей же момент відбувається обчислення kz - значення параметра на останньому кроці циклу. Після кожного виконання тіла циклу, якщо параметр циклу не дорівнює kz, відбувається зміна параметра на наступне (більше або менше) значення:
параметр: = Succ(параметр); //форма do
параметр: = Pred(параметр); //форма downto
У випадкуpz>kz у першій формі оператора абоpz<kz у другій його формі помилки немає, але цикл не буде виконаний ні разу. Після завершення циклу значення параметра рівне kz.

Контрольні питання
1. Навести огляд поняття оператор циклу з параметром
2. Розповісти про формат запису оператору циклу з параметром
3. Розглянути характеристику поняття цикл
4. Надати огляд поняттю - тіло циклу
5. Надати огляд параметру циклу - лічильнику
САМОСТІЙНА РОБОТА СТУДЕНТА
ЗМІСТОВИЙ МОДУЛЬ 1: ОСНОВНІ ПОНЯТТЯ ТА ОЗНАЧЕННЯ. ЕЛЕМЕНТИ МОВИ. КЕРУВАННЯ ПРОЦЕСОМ ОБЧИСЛЕНЬ
ТЕМА 1.3: ГАЛУЖЕННЯ І ЦИКЛИ
Самостійне заняття №4 -Оператори циклу з умовою
План заняття
1. Характеристика операторів циклу з умовою
2. Характеристика операторів циклу з передумовою
3. Характеристика операторів циклу з постумовою
4. Характеристика понятть «вкладені цикли»
Якщо кількість повторень циклу заздалегідь невідома, то використовують цикли з умовою, які є двох типів: whileі repeat.
Цикл типу whileє циклом з передумовою. Він використовується зазвичай у випадках, коли кількість повторень циклу заздалегідь невідома і можливим є випадок, коли цикл не буде виконаний жодного разу. Цикл типу whileмає вигляд:
whileлогічнийвираз do оператор;
До тих пір, доки значення логічного_виразу буде істинним, доти буде виконуватися один оператор (можливо складений). Оскільки значення логічного виразу перевіряється на початку кожної ітерації, то тіло циклу може бути не виконаним взагалі. Отже, у цьому циклі логічний вираз - це умова продовження циклу

Інший варіант циклу з умовою - це цикл repeat,який називають циклом з постумовою. Він має вигляд:
repeatоператорі;... onepaTopN untilлогічний_вираз;
Оператор repeatорганізує виконання декількох операторів доти, доки не стане істинним логічний_вираз (умова виходу з циклу). Тіло циклу обов'язково виконається принаймні один раз.

На місці оператора у циклі може стояти інший цикл (отримуємо вкладені цикли). В усіх трьох циклах, у яких на місці оператора є складений оператор, всередині можна записати оператор break.Якщо під час виконання циклу оператор breakотримує керування, то відбувається негайний вихід з циклу і перехід на наступний оператор, який записаний за цим циклом. Процедура continue,яку можна записати тількиу тілі циклу, пропускає записані за нею оператори і переходить до наступної ітерації циклу.
Контрольні питання
1. Охарактеризувати оператори циклу з умовою
2. Охарактеризувати оператори циклу з передумовою
3. Охарактеризувати оператори циклу з постумовою
4. Охарактеризувати поняття вкладені цикли
АУДИТОРНЕ ЗАНЯТТЯ
ЗМІСТОВИЙ МОДУЛЬ 1: ОСНОВНІ ПОНЯТТЯ ТА ОЗНАЧЕННЯ. ЕЛЕМЕНТИ МОВИ. КЕРУВАННЯ ПРОЦЕСОМ ОБЧИСЛЕНЬ
ТЕМА 1.4: ЕЛЕМЕНТИ ІНТЕРФЕЙСУ
Лекція №9 –Панелі інструментів
План заняття
1. Огляд панелі інструментів
2. Огляд компонентів панелей інструментів
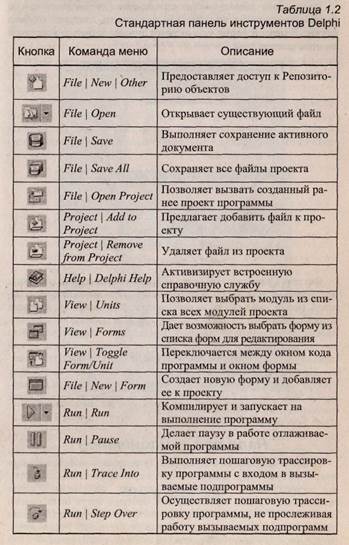
Панель инструментов содержит набор пиктограмм, которые позволяют быстро выполнить наиболее важные опции главного меню. Другими словами, щелчок на какой-либо из кнопок приводит к тому же результату, что и выбор соответствующей команды в главном меню. Пиктограммы снабжены всплывающими подсказками. В табл. 1.2 описаны команды, реализуемые стандартным набором пиктограмм.
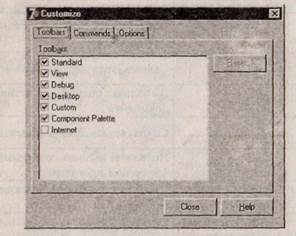
Для того чтобы изменить конфигурацию панели инструментов, на которой находятся пиктографические кнопки, следует использовать окно Customize (см. рис. 1.6), которое вызывается командой View | Toolbars | Customize главного меню либо командой Customize контекстного меню панели инструментов.

В этом окне можно отображать, скрывать, добавлять, удалять, менять расположение пиктографических кнопок. Вкладка Toolbars предназначена для управления видимости панелей быстрых кнопок и палитры компонентов.

Вкладка Commands позволяет выбрать кнопки и поместить их в инструментальную панель. Кнопки можно добавлять к любой из панелей. Все кнопки разбиты на особые категории Categories, перечень которых находится на вкладке Commands. Для добавления кнопки к панели инструментов достаточно перетянуть ее мышью из списка команд на нужную панель. Для удаления кнопки из панели нужно перетянуть ее на свободное место экрана, после чего она сразу исчезнет. На вкладке Options можно включить или выключить опции Show Tooltips - показ ярлыков быстрых клавиш при задержке на них курсора и Show shortcut keys on tooltips - отображение на этих ярлыках соответствующих сочетаний горячих клавиш.
Контрольні питання
1. Надати характеристику панелі інструментів
2. Зробити огляд компонентів панелей інструментів
САМОСТІЙНА РОБОТА СТУДЕНТА
ЗМІСТОВИЙ МОДУЛЬ 1: ОСНОВНІ ПОНЯТТЯ ТА ОЗНАЧЕННЯ. ЕЛЕМЕНТИ МОВИ. КЕРУВАННЯ ПРОЦЕСОМ ОБЧИСЛЕНЬ
ТЕМА 1.3: ГАЛУЖЕННЯ І ЦИКЛИ
Самостійне заняття №5 –Палітра компонентів
План заняття
1. Огляд палітри компонентів
2. Огляд компонентів палітри компонентів
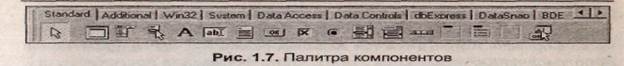
Палитра компонентов (см. рис. 1.7) позволяет выбрать компоненты, которые будут присутствовать в приложении. Компоненты -это «строительные блоки», из которых собирается Delphi-приложение. Такими строительными блоками могут быть кнопки или списки и т.д. (визуальные компоненты) или, например, таблицы доступа к базам данных (невизуальные компоненты). Компоненты, располагаемые в палитре, представлены в виде пиктограмм.

Пиктограммы стандартных компонентов Delphi разделены на группы в соответствии с выполняемыми ими функциями. Каждая такая группа размещается на отдельной странице.
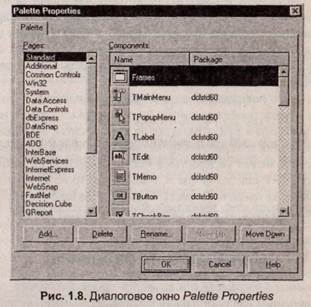
По умолчанию при запуске Delphi активной является страница Standard. Чтобы изменить порядок расположения страниц, переименовать, удалить, добавить либо перенести отдельные пиктограммы на другие страницы применяется диалоговое окно Palette Properties (см. рис. 1.8).

Для того чтобы открыть диалоговое окно Palette Properties, необходимо либо щелкнуть правой кнопкой мыши в любом месте палитры компонентов и выбрать в контекстном меню команду Properties, либо выполнить команду Component \ Configure Palette главного меню.
Контрольні питання
1. Надати характеристику палітрі компонентів
2. Охарактеризувати компоненти палітри компонентів
АУДИТОРНЕ ЗАНЯТТЯ
ЗМІСТОВИЙ МОДУЛЬ 1: ОСНОВНІ ПОНЯТТЯ ТА ОЗНАЧЕННЯ. ЕЛЕМЕНТИ МОВИ. КЕРУВАННЯ ПРОЦЕСОМ ОБЧИСЛЕНЬ
ТЕМА 1.4: ЕЛЕМЕНТИ ІНТЕРФЕЙСУ
Лекція №10 –Вікно форми
План заняття
1. Огляд структури вікна форми
2. Характеристика компонентів вікна форми
Каждое Windows-приложение выполняется в собственном окне -главном окне соответствующего приложения. Delphi назначает главное окно для каждого приложения автоматически. Разработка нового приложения всегда начинается с создания нового проекта. В свою очередь, для каждого нового проекта автоматически отображается окно формы, которое является главным окном будущего приложения и по умолчанию называется Forml. Окно формы для программиста -это как холст для художника, на котором можно творить, используя «краски» (средства среды Delphi). Форма - это интерфейсный элемент (окно проекта, диалоговое окно, информационное окно и т.д.) проектируемой программы вместе с отображаемыми и неотображае-мыми компонентами, размещенными в нем.
В Delphi все типы объектов, помещаемых в форму (в частности компонентов библиотек), оформляются в виде классов. Классы - это типы, определяемые пользователем. В классах описываются свойства объекта, его методы и события, на которые он может реагировать. Под свойством объекта подразумевается какая-либо его характеристика, например размеры или имя. Методы — это функции и процедуры, выполняющие действия над объектами (например создание объекта). Событие - любое воздействие от мыши или клавиатуры, либо действие, вызванное перерисовкой.
Первое, что появляется после запуска приложения, - это главное окно. Во время проектирования форма покрыта сеткой из точек. В узлах этой сетки будут находиться компоненты, помещаемые на форму. Во время выполнения приложения эта сетка не видна.
В проекте может содержаться несколько форм. Главная из них будет первой в списке форм в диалоговом окне Project Options, вызываемом командой Project \ Options. Следовательно, главной будет любая форма, которая разместится в начале списка.
Контрольні питання
1. Надати характеристику структурі вікна форми
2. Розглянути компоненти вікна форми
АУДИТОРНЕ ЗАНЯТТЯ
ЗМІСТОВИЙ МОДУЛЬ 1: ОСНОВНІ ПОНЯТТЯ ТА ОЗНАЧЕННЯ. ЕЛЕМЕНТИ МОВИ. КЕРУВАННЯ ПРОЦЕСОМ ОБЧИСЛЕНЬ
ТЕМА 1.4: ЕЛЕМЕНТИ ІНТЕРФЕЙСУ
Лекція №11 –Вікно коду програми
План заняття
1. Огляд структури вікна коду програми
2. Характеристика компонентів вікна коду програми
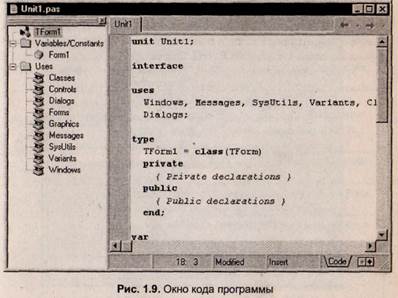
Окно кода программы представляет собой текстовый редактор, предназначенный для размещения текстов программных единиц проекта (программы-проекта, модулей, текстовых файлов) с целью их создания, подключения к проекту, редактирования. Отображается редактор на экране в виде одного или нескольких окон (см. рис. 1.9).
Каждое окно может иметь одну или несколько страниц, причем на каждой странице находится текст отдельной программной единицы. На странице текстового редактора может также находиться текстовое представление формы - условное изображение ее параметров и параметров компонент. В текстовом представлении формы можно изменить значения ее свойств. Однако не рекомендуется удалять, добавлять строчки текста и изменять названия свойств.

В левой части окна редактора кода располагается Проводник кода, который упрощает поиск информации в коде программных модулей и автоматизирует создание новых классов. В нем отображается структура модуля, открытого в редакторе кода (типы, классы, свойства, методы и т.д.). Двойной щелчок мышью на элементе в окне Проводника кода приводит к позиционированию текстового указателя в окне кода на описании соответствующего объекта или его первом упоминании. В данном случае в Проводнике кода находится описание модуля Unitl: в папке TForml расположены методы класса TFormlпотомка класса TForm(метод FormCreate),в папке Variables/Constants - переменные и константы, описанные в модуле (Forml объекта класса TForml),а в папке Uses - подключаемые к приложению стандартные модули.
Настройка редактора кода производится в диалоговом окне Editor Properties (см. рис. 1.10), которое вызывается командой Tools | Editor Options. Оно состоит из шести вкладок, каждая из которых соответствует той или иной категории параметров.
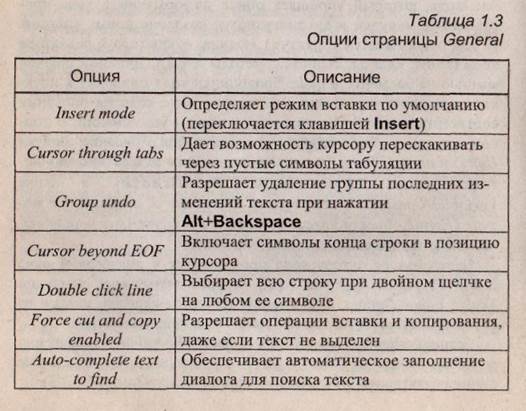
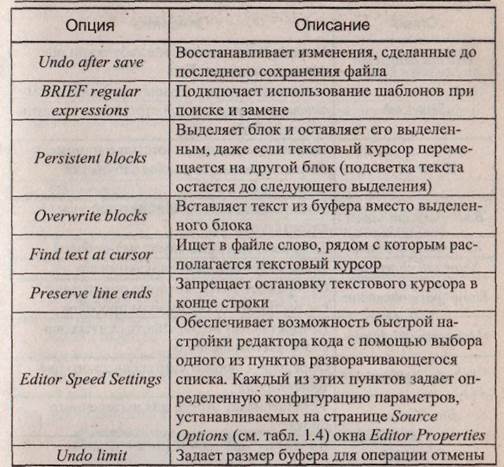
Опции страницы General задают настройки общего назначения редактора кода. В области Editor Options задаются отдельные опции редактирования файлов в редакторе кодов (см. табл. 1.3).



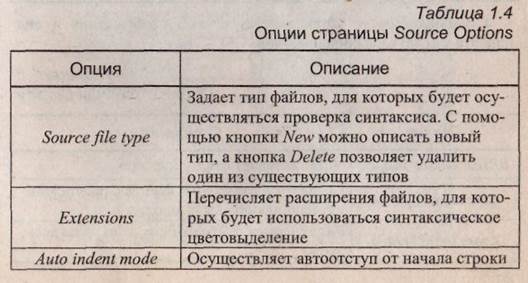
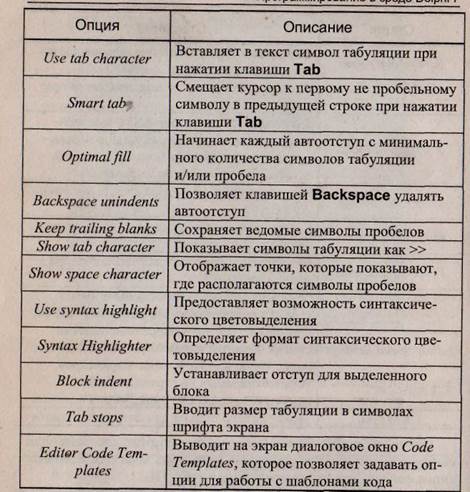
Опции страницы Source Options используются для настройки синтаксических цветовыделений в редакторе кода для заданных типов файлов. Эти опции приведены в табл. 1.4.


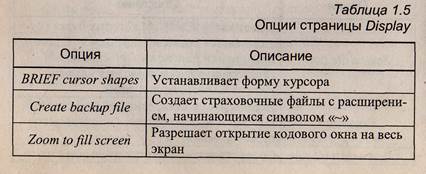
Страница Display устанавливает способ отображения и вид шрифта в редакторе кода (см. табл. 1.5).


На странице Color устанавливается цвет синтаксического выделения фрагментов программного текста в редакторе кода.
Опции страницы Key Mappings позволяют настроить «горячие» клавиши в кодовом редакторе.
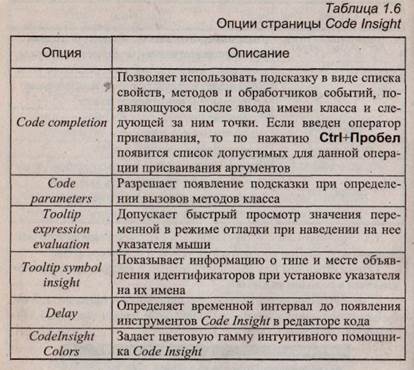
Для настройки интуитивного помощника написания кода Code Insight используются опции страницы Code Insight (см. рис. 1.11). Эти опции описаны в табл. 1.6.


Контрольні питання
1. Навести огляд структури вікна коду програми
2. Надати характеристику компонентів вікна коду програми
АУДИТОРНЕ ЗАНЯТТЯ
ЗМІСТОВИЙ МОДУЛЬ 1: ОСНОВНІ ПОНЯТТЯ ТА ОЗНАЧЕННЯ. ЕЛЕМЕНТИ МОВИ. КЕРУВАННЯ ПРОЦЕСОМ ОБЧИСЛЕНЬ
ТЕМА 1.4: ЕЛЕМЕНТИ ІНТЕРФЕЙСУ
Лекція №12 –Інспектор об’єктів та дерево об’єктів
План заняття
1. Огляд структури вікна інспектору об’єктів та дерева об’єктів
2. Характеристика компонентів вікна інспектору об’єктів та дерева об’єктів
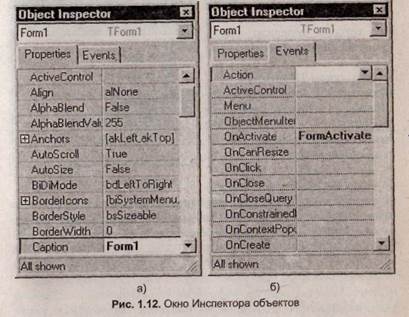
Инспектор объектов (Object Inspector) позволяет устанавливать свойства объектов и назначать методы (т.е. обработчики событий) во время создания программы. Окно Инспектора объектов содержит две вкладки: Properties и Events.
На вкладке Properties (см. рис. 1.12 а) имеются две колонки. Левая колонка содержит список всех свойств редактируемого компонента, доступных во время проектирования. В правой колонке можно изменять значения тех или иных свойств.
Вторая вкладка называется Events и представлена на рис. 1.12б. В ее левой колонке перечислены все имеющиеся обработчики событий компонента. В правой колонке устанавливаются имена соответствующих обработчиков событий. После задания имени Delphi автоматически создает пустой обработчик выбранного события, в который можно помещать операторы для выполнения определенных действий. Задать имя обработчику события можно двумя способами. Во-первых, дважды щелкнув мышью на колонке, где должно находиться это имя (имя выберется автоматически - в формате КомпонентСобытие, например, для события OnClickформы -Forml Click). Во-вторых, прописав имя с клавиатуры.

Путем присвоения свойствам компонента определенных значений и связывания с обработчиками событий определенных процедур задаются функциональные возможности компонента.
Таким образом, Инспектор объектов применяется для формирования внешнего вида и функциональных возможностей формы и компонентов в процессе разработки приложения.
Некоторые свойства, отображенные на странице Properties, имеют начальные значения. Это так называемые стандартные значения данных свойств. Кроме этого, перед некоторыми именами может стоять знак "+". Дело в том, что такое свойство является комбинированным .и состоит из нескольких пунктов. Значения свойств отображаются строками ввода или комбинированными строками ввода. Комбинированная строка отличается наличием в правой части кнопки с изображением треугольника, направленного вниз, при нажатии на которую предоставляется возможность выбрать из выпадающего списка допустимые значения свойств. У некоторых строк ввода в правой части находится кнопка с изображением трех точек. Это означает, что при нажатии кнопки выводится окно, в котором задается ряд параметров комбинированного свойства.
В верхней части Инспектора объектов расположена комбинированная строка ввода, список которой содержит имена активной формы и всех ее компонент.
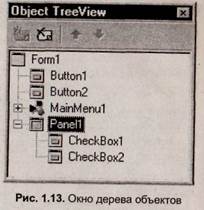
Над окном Инспектора объектов располагается окно дерева объектов Object Tree View (см. рис. 1.13), в котором показывается структура всех компонентов приложения.

Для того чтобы в Инспекторе объектов отобразить свойства и события, присущие определенному компоненту, достаточно один раз щелкнуть левой кнопкой мыши на названии интересующего компонента в окне дерева объектов
Контрольні питання
1. Надати огляд структури вікна інспектору об’єктів та дерева об’єктів
2. Навести характеристику компонентів вікна інспектору об’єктів та дерева об’єктів
САМОСТІЙНА РОБОТА СТУДЕНТА
ЗМІСТОВИЙ МОДУЛЬ 1: ОСНОВНІ ПОНЯТТЯ ТА ОЗНАЧЕННЯ. ЕЛЕМЕНТИ МОВИ. КЕРУВАННЯ ПРОЦЕСОМ ОБЧИСЛЕНЬ
ТЕМА 1.4: ЕЛЕМЕНТИ ІНТЕРФЕЙСУ
Самостійне заняття №6 –Строка стану
План заняття
1. Огляд поняття строка стану
2. Характеристика властивостей компонента строка стану
Строка состояния - это управляющий элемент, с помощью которого пользователю выдается разного рода вспомогательная информация о текущем состоянии хода выполнения приложения, например, отображение координат указателя мыши в статусной строке графических редакторов или указание количества страниц и номера текущей страницы в текстовом редакторе Word. Также могут отображаться дата, время и т.д.
В Delphi для этой цели используется специальный компонент StatusBar. Данный компонент представляет собой ряд панелей, обычно располагающихся одна за другой внизу главной формы приложения. Каждая такая панель содержит текущую справочную информацию. Полный список панелей содержится в свойстве Panelsкомпонента StatusBar.
Можно также создавать строку состояния на основе компонента Panel. Однако данная возможность не будет здесь рассматриваться, а глава будет посвящена именно обучению работе с компонентом StatusBar.
 Прежде всего, целесообразно рассмотреть свойства данного компонента.
Прежде всего, целесообразно рассмотреть свойства данного компонента.
Свойство SimplePanel(тип Boolean)определяет, будет статусная строка содержать одну панель или несколько. Для того чтобы отображалась одна панель, данное свойство нужно установить в True,чтобы несколько - в False.
Свойство SimpleText(тип String)содержит текст, который выводится в статусной строке в случае, если свойство SimplePanelимеет значение True.
Свойство Count(тип Integer)доступно только для чтения и показывает, сколько панелей содержится в строке состояния.
Свойство SizeGrip(тип Boolean)определяет возможность изменения размеров статусной строки. Если свойство имеет значение True,то в правом нижнем углу статусной строки будет отображаться специальная треугольная область захвата, с помощью которой можно изменять размеры статусной строки путем растягивания. В случае, когда строка состояния выравнивается по нижнему краю формы, использование области захвата будет приводить к изменению размеров самой формы. Однако при этом для свойства BorderStyleформы должно быть установлено значение bsSizeableили bsSizeToolWin,в противном случае область захвата появляться не будет.
Свойство AutoHint(тип Boolean),установленное в True,задает автоматическое отображение в статусной строке значения текущей всплывающей подсказки (hint).При этом сама всплывающая подсказка не показывается в случае наведения указателя мыши на соответствующий элемент управления.
Свойство Panels(тип TStatusPanels)содержит список панелей статусной строки. При выполнении приложения можно обращаться к соответствующей панели по ее индексу (нумерация начинается с нуля).
В качестве основных свойств панели как объекта класса TStatusPanelsможно выделить следующие.
1) Свойство Alignment(тип TAlignment)задает способ выравнивания текста относительно панели.
2) Свойство Bevel(тип TStatusPanelBevel)определяет вид панели: углубленная, приподнятая или плоская.
3) Свойство Style(тип TStatusPanelStyle)устанавливает способ отображения информации на панели и может принимать одно из двух значений:
psText- в качестве содержимого панели используется значение свойства Text(по умолчанию);
psOwnerDraw- вывод текстовой и графической информации выполняется программно с использованием поверхности рисования (Canvas)строки состояния.
4) Свойство Text(тип String)содержит текст, выводимый на панели.
5) Свойство Width(тип Integer)задает ширину панели. По умолчанию устанавливается ширина в 50 пикселей, а последняя панель занимает все оставшееся свободное пространство строки состояния.
Для наглядной демонстрации использования строки состояния будет рассмотрен следующий пример.
Пример 9.2. Пусть необходимо создать приложение, отражающее различные способы использования строки состояния.
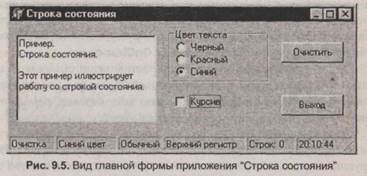
Решение. На первом шаге на форму помещаются такие компоненты: строка состояния StatusBar, многострочный редактор Memo, переключатель CheckBox, группа зависимых переключателей Ra-dioGroup и две кнопки Button с заголовками Очистить и Выход.
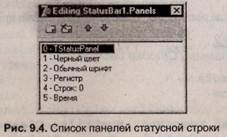
Свойству AutoHintкомпонента StatusBar присваивается значение True.Затем через Инспектор объектов следует обратиться к свойству Panelsи вызвать редактор панелей Editing Status-Barl.Panels, в котором добавляются шесть новых панелей. Начальные заголовки каждой панели задаются путем изменения свойства Textв соответствии с рис. 9.4.

Свойству Widthдля каждой панели задается соответствующее значение, на собственное усмотрение разработчика приложения. В панелях будет отображаться следующая информация:
■ Панель 0 - значение текущей всплывающей подсказки (hint), то есть подсказки для того элемента, над которым в данный момент находится указатель мыши;
■ Панель 1 - текущий цвет текста в поле редактора Memo;
■ Панель 2 - текущий стиль шрифта, которым отображается текст в поле редактора Memo (обычный или курсив);
■ Панель 3 - текущее состояние клавиши Caps Lock(если клавиша включена, то выводится строка «Верхний регистр», если выключена, то показывается строка «Нижний регистр»);
■ Панель 4 - количество строк, которые в текущий момент времени содержатся в редакторе Memo;
■ Панель 5 - текущее время.
В поле многострочного редактора Memo пользователь получает возможность вводить произвольный текст.
Свойству Captionпереключателя CheckBox устанавливается значение «Курсив». Данный переключатель будет определять, обычным или наклонным шрифтом должен отображаться текст в редакторе Memo.
Свойство Captionгруппы переключателей RadioGroup получает значение «Цвет текста». Затем путем изменения свойства Itemsзадаются три переключателя с названиями «Черный», «Красный» и «Синий». Эти переключатели будут обеспечивать изменение цвета текста, содержащегося в поле многострочного редактора. Свойству Itemlndexданного компонента присваивается значение 0 (таким образом, в начальный момент времени текст в редакторе отображается черным цветом).
По нажатию кнопки «Очистить» содержимое редактора Memo удаляется.
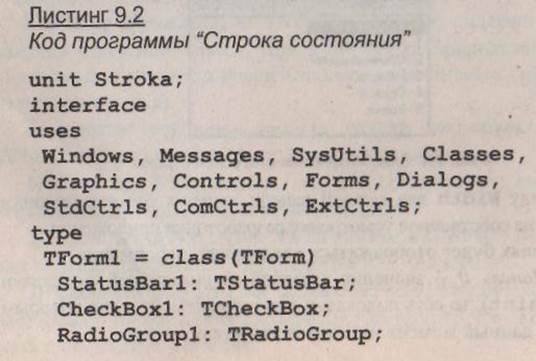
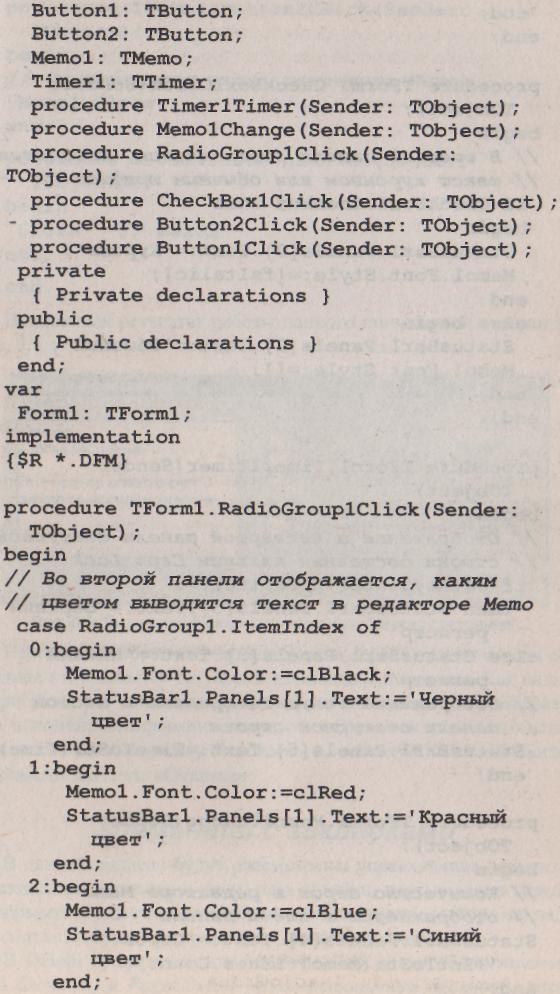
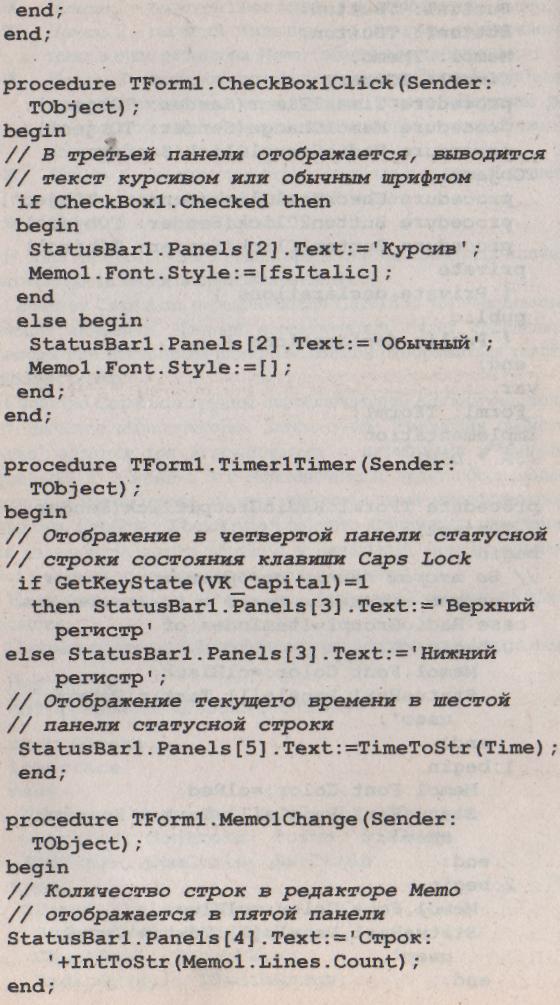
Программная реализация решения данной задачи приводится ниже





Необходимо обратить внимание, что в первой панели строки состояния отображается текущая всплывающая подсказка. Как видно из рисунка, эта панель содержит строку «Очистка». Это означает, что в момент копирования данного изображения указатель мыши был установлен на кнопку Очистить, а свойству Hint этой кнопки присвоено значение «Очистка».
Контрольні питання
1. Огляд поняття строка стану
2. Характеристика ластивостей компонента строка стану
САМОСТІЙНА РОБОТА СТУДЕНТА
ЗМІСТОВИЙ МОДУЛЬ 1: ОСНОВНІ ПОНЯТТЯ ТА ОЗНАЧЕННЯ. ЕЛЕМЕНТИ МОВИ. КЕРУВАННЯ ПРОЦЕСОМ ОБЧИСЛЕНЬ
ТЕМА 1.4: ЕЛЕМЕНТИ ІНТЕРФЕЙСУ
Самостійне заняття №7 –Елементи з закладками
План заняття
1. Огляд поняття елементи з закладками
2. Характеристика властивостей компонента елементи з закладками
В данном занятии будут рассмотрены управляющие элементы с закладками, имеющие несколько страниц, перемещение между которыми осуществляется пользователем путем выбора закладки соответствующей страницы с помощью мыши.
В Delphi существуют компоненты TabControl (Одностраничный блокнот) и PageControl (Многостраничный блокнот), кото  рые обеспечивают возможность работы с подобными элементами. Кроме того, в Delphi представлены еще такие элементы с закладками, как TabSet, TabbedNotebook и Notebook, которые используются для обеспечения совместимости с программами, разработанными в среде Windows 3.x (однако в данной книге они рассматриваться не будут).
рые обеспечивают возможность работы с подобными элементами. Кроме того, в Delphi представлены еще такие элементы с закладками, как TabSet, TabbedNotebook и Notebook, которые используются для обеспечения совместимости с программами, разработанными в среде Windows 3.x (однако в данной книге они рассматриваться не будут).
По своей сути компоненты TabControl и PageControl являются контейнерами, которые могут содержать другие компоненты, объединенные в группы.
Одностраничный блокнот TabControl. Компонент TabControl
представляет собой прямоугольную область с набором закладок, переключение между которыми происходит автоматически при выборе одной из них. Одностраничный блокнот назван так потому, что он имеет одну общую страницу для всех закладок, и все действия по изменению отображаемой информации в зависимости от выбранной пользователем закладки должны осуществляться программно. Для этого программисту необходимо создать обработчики событий OnChangeили OnChanging.
Дата добавления: 2014-12-01; просмотров: 1248;
