Тема 2. Основи двовимірної комп’ютерної графіки. Цільове призначення програмного забезпечення залежно від вимог проектування.
Багато користувачів ПК зв'язують поняття комп'ютерної графіки з програмами, призначеними для редагування двовимірних цифрових зображень. Це програмне забезпечення за принципом дії й функціональному призначенню можна розділити на три групи:
· растрова графіка (bitmap);
· векторна графіка (vector);
· фрактальна графіка (fractal)
Найбільш широко в комп'ютерній графіці представлені перші два типи програм: растрові й векторні. Важливо зрозуміти принципові розходження між двома цими типами програмного забезпечення, оскільки кожний з них має свої сильні й слабкі сторони. Растрові зображення складаються з пікселів, розмір яких незмінний у межах усього зображення, а векторнізображення складаються з різних об'єктів (різноманітних ліній і кривих, називаних векторами), розмір яких може варіюватися в широкому діапазоні й залежить тільки від розміру всього зображення. При цьому фізичний розмір піксела визначається тільки дозволом зображення, а сам піксел має один єдиний атрибут – колір. У той же час об'єкт (лінія) поряд з її математичним описом, що визначає її форму, має ще групу атрибутів, серед яких кольори, товщина й стиль (суцільна, пунктирна й т.п.). Крім того, залежно від виду лінії (замкнута, розімкнута) може бути визначений ще атрибут заливання. І хоча атрибутів у такого об'єкта більше (у порівнянні з пікселєм), в результаті для збереження інформації, наприклад, про відрізок лінії, у векторній графіці знадобиться тільки кілька байт пам'яті. У растровому форматі для опису цієї ж лінії треба описати кожен піксел, що їй належить, а їхня кількість прямо пропорційно залежить від фізичного розміру й дозволу зображення.
З цього опису слідує ряд переваг і недоліків кожного з видів графіки, причому вони багато в чому "відзеркалені" – що для одних є перевагою, для інших стає недоліком, і навпаки:
· Векторний формат, як правило, більш компактний, хоча для складних зображень, що містять тисячі об'єктів, це може виявитися й не так.
· Векторні зображення обмежені в мальовничих засобах і не дозволяють одержати фотореалістичну якість, що є досяжним для растрових зображень. Причина тут полягає саме в тому, що у векторній графіці мінімальним елементом, зафарбованим одним кольорами, є об'єкт, розмір якого по визначенню значно більший пікселя растрового зображення.
· Неможливість автоматизації введення векторних зображень, як це робиться для растрових за допомогою сканерів, цифрових фотоапаратів, відеокамер, графічних планшетів і т.п.
· Поводження зображень при їхньому масштабуванні – саме в цьому полягає головна перевага векторних малюнків, тобто можливість необмеженого масштабування без втрати якості й без збільшення розміру вихідного файлу. Навпроти, зміна розміру (а особливо – збільшення) або інші трансформації (повороти, нахили) растрового зображення приводять до перекручувань у вигляді "сходів", втраті різкості й розмиванні дрібних деталей і границь частин зображень.
· Для векторних зображень характерна прекрасна якість при друкуванні й відсутність проблем з експортом векторного зображення в растрове. З іншого боку, практично неможливо здійснити експорт зображення з растрового формату у векторний без значних втрат якості зображення.
Отже, растрові зображення – це, найчастіше, реальні, фотореалістичі 2D–зображення, отримані з цифрової фотокамери, відеокамери, сканера або шляхом монтажу фрагментів декількох растрових зображень з наступною обробкою (редагуванням) в одному з редакторів растрової графіки. А основне призначення растрового редактора – саме, обробка (редагування) фотореалістичних зображень.
Навпроти, векторні зображення – це "штучні" зображення, створені (намальовані) людиною в якому-небудь з векторних редакторів.
Двовимірна, або 2 D-графіка, – основа всієї комп'ютерної графіки (у тому числі й ЗD-графіки). Жоден комп'ютерний художник-дизайнер не може плідно працювати над своїми проектами без розуміння основних принципів двовимірної графіки.
Базові поняття растрової графіки.Растр або растровий масив (англійською мовою bitmap – масив бітів) – це сукупність бітів, які розташовані на сітчатому полі – канві, або таблиця цифрових значень, що кодують колір окремого елемента зображення. Біт – одиниця інфрормації в комп’ютері (може приймати значення 0 або 1).
В іноземних публікаціях зустрічаються терміни raster graphics і paint – type graphics, що означають теж саме – растрова графіка. Таким чином растрове зображення – це зображення, що складається з окремих елементів фіксованого кольору.
Піксел – окремий елемент растрового зображення.
Відеопіксел – елемент зображення екрана комп'ютера. Для кольорових моніторів відеопіксел – це тріада краплин активної речовини (люмінофору), що наносяться на внутрішню поверхню екрана і фарбуються при скануванні цієї поверхні від електронно-променевої трубки.
Крапка – окремий елемент зображення, що створюється принтером або фотонабірним автоматом тощо.
Колір піксела растрового зображення – чорний, білий, сірий або інший зі спектра –- запам’ятовується в комп’ютері за допомогою бітів. Чим більше бітів, тим більше відтінків відтворює екран монітора. Кількість бітів, що використовується для зберігання кольору окремого піксела зображення, зветься бітовою глибиною зображення. Найпростіший вид растрового зображення складається з пікселів, що мають тільки два кольори – чорний і білий. Таке зображення ще називають бітовою картою (bitmap image). На зберігання кольору окремого піксела потрібен лише 1 біт пам'яті комп'ютера, тому таке зображення має й назву однобітове.
Кількість кольорів, що може відображати 1 піксел зображення дорівнює двом у ступені кількості бітів у піксели. Так, чотири біти інформації дадуть 24 або 16 кольорів, 8 бітів – 28 або 256 кольорів, 24 біти – 16 мільйонів кольорів. Зображення, один піксел якого містить 24 біти називають повнокольоровими або True Color, тому що цієї кількості достатньо для того, щоб відобразити всі можливі відтінки кольору, що може відокремити людський зір.
Піксели зображення не мають своїх власних розмірів, вони їх набувають тільки при виведенні на конкретні види обладнання – такі, як монітор або принтер.
Для того, щоб пам'ятати реальні параметри растрового малюнка (наприклад, у дюймах), файли растрової графіки зберігають інформацію про роздільну здатність растра.
Роздільна здатність растрового зображення – це кількість пікселів у дюймі (або сантиметрі) зображення. Наприклад, якщо є зображення 72X72 пікселиі роздільна здатність растра дорівнює 72 піксели на дюйм (dpi), то растрове зображення буде мати фізичний розмір 1дюйм2.
Для задання кольору піксела зображення використовують так звані колірні моделі.
Моделі задання кольору.Без універсальних "мов" кольору редагування і друкування цифрових зображень були б неможливі. Незалежно від того, що лежить в основі, будь-яка колірна модель повинна відповідати конкретним вимогам. Колір у моделі повинний бути визначений стандартним способом, незалежно від можливостей якогось конкретного пристрою. Модель повинна точно визначати гаму чи діапазон кольорів, що задаються (жодна безліч кольорів не є нескінченною). Існує багато різних колірних моделей, але усі вони належать до одного з трьох типів: перцепційні (за сприйняттям), адитивні (засновані на додаванні) і субстрактивні (засновані на вирахуванні). При обробці зображень для пристроїв друку найчастіше мають справи з трьома колірними моделями: CIE – перцепційний колірний простір, RGB – адитивний колірний простір і CMYK – субстрактивний колірний простір.
Для дизайнерів, художників і фотографів основою сприйняття кольору є людське око. Наші очі можуть сприймати світло тільки у вузькому діапазоні довжин електромагнітних хвиль; але навіть у цьому випадку до видимого спектра попадають мільярди кольорів – набагато більше, ніж може відтворити будь-який сканер, принтер чи пристрій виведення, що фотоекспонує на плівку.
Перцепційні колірні моделі – це варіанти першої моделі, розробленої в 1920 році міжнародною комісією CIE (Communication Internationale de L'Eclairage). Колірна модель, розроблена CIE, описує будь-який сприйманий колір координатами тривимірного простору. Одне значення описує яскравість (компонент яскравості кольору, що сам по собі не несе ніякого колірного значення), а інші два відносяться до фактичних кількісних характеристик кольору – кольоровості.
Колір у моделі CIE, як і при візуальному сприйнятті, є апаратно незалежним. Гама колірної моделі CIE ширше, ніж гами моделей RGB і CMYK, і містить їх у собі. Тому в програмному забезпеченні для керування кольором модель CIE використовується як основа для безпечного перетворення кольорів між більш обмеженими гамами пристроїв введення/висновку. Подібні перцепційні колірні моделі, найбільш відомі професіоналам, – це модель YCC, що застосовується для Photo CD, і модель LAB, що використовується в Adobe Photoshop.
Робочі станції Photo CD сканують зображення у форматі RGB, але потім перетворюють їх для збереження в колірну модель, названу YCC, що є варіантом перцепційної колірної моделі CIE. У моделі YCC значення каналу Y – це яскравість, у той час, як два значення каналів С є діапазони кольорів від пурпурного до зеленого і від жовтого до синього відповідно. У колірній моделі LAB канал L керує яскравістю і контрастністю, подібно каналу Y у моделі YCC, а канали А і В керують тими ж діапазонами кольорів, що і канали СС у моделі YCC. Колірна модель RGB є природною "мовою" кольору для електронних пристроїв відображення, таких як монітори комп'ютерів, сканери і цифрові камери.
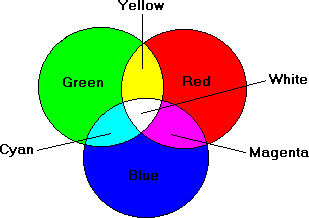
Наприклад, колір, що ви бачите на моніторах, з'являється в той момент коли електронний промінь ударяє по червоному, зеленому і синьому люмінофорному покриттю екрана, змушуючи його випускати світло в різних комбінаціях у кількості 16 млн. можливих кольорів, якщо адаптер дисплея підтримує 24-бітне відображення кольору (8 біт на кожен колірний канал). Колірна модель RGB називається адитивною колірною моделлю, тому що колір в ній генеруються підсумовуванням світлових потоків. Таким чином, вторинні кольори завжди мають більшу яскравість, порівняно з використовуваними для їхнього утворення основними кольорами – червоним, зеленим і/чи синім. У моделі RGB сума червоного, зеленого і синього кольорів максимальної інтенсивності дає білий колір. Сума рівних значень червоного, зеленого і синього дає нейтральні відтінки сірого кольору, причому, малі яскравості основних кольорів дають більш темні сірі тони, а великі – більш світлі. Значення кольору з кожної колірної складової у графічних редакторах виміряється у відносних одиницях яскравості від 0 до 255.
Якщо відняти один з основних кольорів RGB з білого, то вийде колір, додатковий до червоного, зеленого чи синього. Якщо відняти червоний, то зелений і синій дадуть блакитний колір (cyan); якщо відняти зелений – то червоний і синій дадуть пурпуровий (magenta), а якщо відняти синій, то червоний і зелений дадуть жовтий колір (yellow). Сюрприз! Ми одержали модель CMY, три з чотирьох компонентів моделі CMYK, що є основою поліграфії.
В субстрактивній колірній моделі, такій як CMYK, при змішуванні двох чи більше основних кольорів додаткові кольори виходять як наслідок поглинання одних світлових потоків і відображення інших. Так, блакитна фарба поглинає червоний колір і відбиває зелений й синій; пурпурова фарба поглинає зелений колір і відбиває червоний і синій; а жовта фарба поглинає синій колір і відбиває червоний і зелений. В субстрактивній моделі CMYK світлові потоки віднімаються, генеруючи більш темні кольори. Якщо врахувати світлонепроникність паперу, що скоріше відбиває світло, чим пропускає його, то стає зрозуміло, чому такі яскраві зображення на моніторі стають темними і похмурими у видрукуваній ілюстрації. Працюючи в колірній моделі RGB, варто переглянути зображення в CMYK, щоб точно спрогнозувати і відкоригувати кольори СМУК (звичайно, якщо це можливо у використовуваному пакеті редагування зображень).

Рис. Умовне представлення колірних моделей RGB, CMYK
Колірні моделі RGB і CMYK є додатковими одна до одної, принаймні, теоретично. Суміш рівних кількостей блакитного, пурпурного і жовтого кольорів дає нейтральні сірі тони; при максимальній яскравості основних кольорів повинний виходити чорний колір (додатковий до білого в колірній моделі RGB). При друкуванні суміш максимально яскравих основних кольорів CMY дає не чорний колір, а брудно-коричневий, і пов'язано це з наявністю домішок у барвникових пігментах і фарбах стандартної якості. Блакитна фарба звичайно має надлишок синього, а пурпурна і жовта – надлишок червоного. В результаті напівтонове сіре зображення, перетворене з RGB у CMY, після друку здобуває червоний чи пурпурний відтінок.
Щоб компенсувати це явище, при друкуванні до основних CMY кольорів додається чорний колір. При перетворенні зображення з RGB у CMYK кількість чорного кольору, що додається, (і тонові діапазони, у які його варто ввести), обчислюється за складним алгоритмом, що визначає, яким чином значення RGB перетворяться в значення CMY. У процесі кольороподілу додавання чорного кольору і домішок пігментів в кольори CMY, відбувається за допомогою алгоритмів кольороподілу, відомих як GCR (gray component replacement – заміна компонентів сірого) і UCR (under color removal – видалення кольорової фарби). У ході перетворення також виконується автоматичне коригування, яке дозволяє врахувати ту обставину, що для одержання нейтрального сірого кольору блакитну складову кольору треба збільшити. Тому при перетворенні цифрового зображення з режиму RGB у CMYK відзначається зрушення кольору до блакитного.
Точне значення зрушення залежить від параметрів програмного забезпечення для кольороподілу, але, звичайно, очікується, що для найясніших сірих тонів значення блакитного буде на 2-3% перевищувати значення пурпурного і жовтого, це перевищення збільшується до 12-15% для середніх тонів сірого (50% сірого) і знову зменшується до 7-10% для більш темних областей. І нарешті, остання проблема, яку слід враховувати при перетворенні в модель CMYK, – колірний простір є залежним від пристрою. Як кожен монітор і сканер відтворюють колір RGB по-іншому, так і кожен тип друкуючого пристрою відтворює колір, що набагато відрізняється від гами CMYK, ось чому калібрування і керування кольором настільки важливі для професіоналів сфери друку, що працюють з кольоровими зображеннями.
Художники і дизайнери для опису кольору традиційно використовують моделі HLS (Hue, Lightness, Saturation – відтінок, освітленість, насиченість і HSB (Hue, Saturation, Brightness – відтінок, насиченість, яскравість) чи HSV (V означає дисперсію). Ці колірні моделі носять інтуїтивний характер (засновані на схемі "барв веселки") і наявні в більшості інструментів вибору кольору. Відтінок у них вимірюється в градусах, що визначають позицію відтінку на колірному колі. Насиченість і яскравість вимірюються у відсотках.
Типи растрових зображень, з якими працюють дизайнери в програмах растрової графіки: штрихові чорно-білі (bitmap) зображення або бітова карта, зображення в градаціях сірого (grayscale), індексовані зображення (index) з обмеженою кількістю кольорів), повнокольорові – RGB, CMYK, Lab – зображення, а також дуплексні зображення, або Duatone.
Роздільна здатність (дозвіл) зображення. Вимірюється у точках на дюйм (dpi - dots per inch) і залежить від вимог до якості зображення та розміру файлу, способу оцифрування або методу створення готового зображення, вибраного формату файлу та інших параметрів. Зрештою, чим вище вимоги до якості, тим більша має бути роздільчість.
Розмір зображення для екранного перегляду. Монітори можуть забезпечити розмір 640х480, 800х600, 1024х768, 1600х1200 і вище. Відстань між сусідніми точками люмінофора в якісному моніторі складає 0,22-0,25 мм. Для екранного зображення (заставка на екрані монітора, Web-сторінка) достатньо дозволу 72 dpi.
Дозвіл друкованого зображення. Розмір точки растрового зображення залежить від застосованого методу та параметрів растрування оригіналу. При раструванні на оригінал накладається сітка ліній, комірки якої утворюють елемент растра. Частота сітки растра вимірюється числом ліній на дюйм (lpi - lines per inch) і називається лініатурою. Розмір точки растра розраховується для кожного елементу і залежить від інтенсивності тону в цій комірці. Якщо у растрі є абсолютно чорний колір, тоді розмір точки растра співпадає з розміром елементу растра (100% заповненість). Для абсолютно білого кольору заповненість складає 0%. На практиці заповненість коливається у межах 3-98%.
Всі точки растру мають однакову оптичну щільність, що наближується до абсолютно чорного кольору. Ілюзія темнішого кольору створюється за рахунок збільшення розмірів точок і скорочення проміжкового поля між ними при однаковій відстані між центрами елементів растра. Такий метод називається растрування з амплітудною модуляцією.
При застосуванні методу з частотною модуляцією, інтенсивність тону регулюється зміною відстані між сусідніми точками однакового розміру, тобто в комірках растра з різною інтенсивністю тону знаходиться різне число точок. Зображення, растровані за частотно-модульним методом, якісніші, оскільки розмір точок мінімальний.
При методі стохастичного растрування, враховується число точок, необхідне для відображення потрібної інтенсивності тону у комірці растра. Згодом, ці точки розташовуються всередині комірки на відстані, що підраховується квазівипадковим методом. Регулярна структура растра всередині комірки й у зображення відсутня. Такий спосіб потребує великих трат обчислювальних ресурсів і високої точності поліграфічного устаткування, тому застосовується лише для художніх робіт.
Глибина кольору. Характеризує максимальне число кольорів, які використані у зображенні. Існує декілька типів зображень із різною глибиною кольору:
· чорно-білі;
· у відтінках сірого;
· з індексованими кольорами;
· повноколірні;
Чорно-білі зображення. На один піксел зображення відводиться 1 біт інформації - чорний та білий. Глибина кольору - 1 біт.
Зображення у відтінках сірого. Піксел сірого зображення кодується 8 бітами (1 байт). Глибина кольору - 8 біт, піксел може приймати 256 різних значень - від білого (255) до чорного (0 яскравості).
Зображення з індексованими кольорами. Перші кольорові монітори працювали з обмеженою колірною гамою (16, згодом 256 кольорів). Такі кольори називаються індексованими і кодуються 4 або 8 бітами у вигляді колірних таблиць. В такій таблиці всі кольори вже визначені і можна використовувати лише їх.
Повноколірні зображення. Глибина кольору не менше як 24 біти, що дає можливість відтворити понад 16 мільйонів відтінків. Повноколірні зображення називаються True Color (правдивий колір). Бітовий об'єм кожного піксела розподіляється по основних кольорах обраної колірної моделі, по 8 бітів на колір. Колірні складові організуються у вигляді каналів, спільне зображення каналів визначає колір зображення. Повноколірні зображення на відміну від вище розглянутих є багатоканальними і залежать від колірної моделі (RGB, CMY, CMYK, Lab, HBS), які різняться за глибиною кольорів і способом математичного опису кольорів.
Інтенсивність тону (світлота). Поділяється на 256 рівнів. Більше число градацій не сприймається людським оком і є надлишковим. Менша кількість погіршує сприйняття інформації (мінімальним є 150 рівнів). Для відтворення 256 рівнів тону достатньо мати розмір комірки растра 16х16 точок.
Розмір файлу. Засобами растрової графіки створюють та обробляють зображення, що потребують високої точності у передачі кольорів та напівтонів. Розміри файлів напряму зв'язані зі збільшенням дозволуі і можуть сягати десятки мегабайтів.
Масштабування растрових зображень. При збільшенні растрового зображення, можна спостерігати пікселізацію, тобто при масштабуванні збільшується розмір точок і стають помітними елементи растра. Для усунення цього, потрібно заздалегідь оцифрувати оригінал із дозвілом, достатнімї для якісного відтворення при масштабуванні. Або, при масштабуванні застосовують метод інтерполяції, коли при збільшенні зображення, додається необхідне число проміжкових точок.
Прикладні програми растрової графіки призначені для створення книжкових та журнальних ілюстрацій, обробки оцифрованих фотографій, слайдів, відеокадрів, кадрів мультиплікаційних фільмів. Найпопулярнішими прикладними програмами є продукти фірм
· Adobe - PhotoShop,
· Corel - PhotoPaint,
· Macromedia - FireWorks,
· Fractal Design - Painter,
· стандартний додаток у Windows - PaintBrush.
Програми растрової графіки можуть використовувати:
· художники-ілюстратори;
· художники-мультиплікатори;
· художники-дизайнери;
· фотографи та ретушери;
· поліграфісти;
· web-дизайнери;
Дата добавления: 2016-06-13; просмотров: 1738;
