Способы подключения CSS к HTML документу.
Существует три способа вставки таблицы стилей:
· Внешняя таблица стилей
· Внутренняя таблица стилей
· Встроенный стиль
Внешняя Таблица Стилей
Внешняя таблица стилей идеально подходит, когда стили должны применяться ко многим страницам. С помощью внешней таблицы стилей вы можете изменить вид целого Веб сайта путем редактирования одного файла.
Каждая страница должна ссылаться на таблицу стилей, используя тег <link>. Тег <link> находится в head-секции:
| <head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head> |
Внешняя таблица стилей может быть написана в любом текстовом редакторе. Файл не должен содержать какие-либо html теги. Таблица стилей сохраняется в файле с расширением .css.
Пример файла таблицы стилей:
| hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} |
 Пробелы между значением свойства и его единицами измерения не ставятся!
Пробелы между значением свойства и его единицами измерения не ставятся!
"margin-left:20 px" (вместо "margin-left:20px") будет работаеть в IE (браузере Internet Explorer), но не в браузерах Firefox или Opera.
Внешняя таблица стилей - это просто текстовый файл с расширением .css.
Допустим у нас есть таблица стилей style.css и несколько страниц html, причем все это расположено в одной папке. Тогда в каждом документе, который мы хотим подключить, в голове документа(между тегами <head> и </head>) необходимо прописать строчку:
<link rel="stylesheet" type="text/css" href="style.css">
Эта строка указывает браузеру, что он должен использовать правила отображения HTML-файла из CSS-файла.
ПРИМЕР:
Откройте Блокнот(или другой редактор) и создайте с помощью него два файла находящихся в одной папке: CSS файл - style.css и HTML файл - index.html .
Файлы примерно следующего содержания:
style.css
h1{color:blue;font-size:14px}
index.html
<html>
<head>
<title>Работаем со стилями</title>
<link rel="stylesheet" type="text/css" href="style.css" >
</head>
<body>
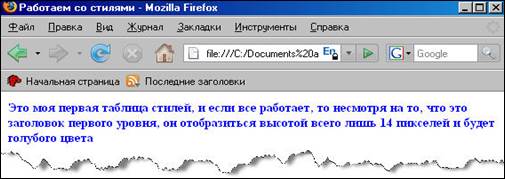
<h1>Это моя первая таблица стилей, и если все работает, то несмотря на то, что это заголовок первого уровня, он отобразится высотой всего лишь 14 пикселей и будет голубого цвета</h1>
</body>
</html>
Если вы все сделали правильно, то запустив в браузере файл index.htm увидите :

Итак, меняя стилевые правила во внешней таблице стилей, можно управлять дизайном сколь угодно большого количества страниц.

Но для этого нам необходимо подключить внешнюю таблицу стилей ко всем страницам html, дизайном которых мы хотим управлять.
ВНУТРЕННЯЯ ТАБЛИЦА СТИЛЕЙ
Внутренняя таблица стилей используется, когда отдельный документ имеет уникальный стиль. Вы определяете внутренние стили в head-секции страницы HTML, используя тег <style>, например:
| <head> <style type="text/css"> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head> |
ВСТРОЕННЫЕ СТИЛИ
Встроенный стиль теряет много преимуществ таблиц стилей, смешивая содержание с оформлением. Этот метод используется в исключительных случаях!
Чтобы добавить встроенные стили, вы используете атрибут style в соответствующем теге. Атрибут style может содержать любое свойство CSS.
Пример показывает как изменить цвет и левый отступ параграфа:
| <p style="color:sienna;margin-left:20px">Это параграф.</p> |
Внутренняя таблица стилей и встроенные стили не дают особых преимуществ перед html . Ведь при попытке изменить дизайн всего сайта, построенного по их принципу, придется изменять стили на всех страницах, а это опять же время...
Дата добавления: 2016-04-22; просмотров: 1729;
