Все Текстовые Свойства CSS
| Свойство | Описание |
| color | Устанавливает цвет текста |
| direction | Устанавливает направление текста/направление при вводе текста |
| letter-spacing | Увеличивает или уменьшает расстояние между символами в тексте |
| line-height | Устанавливает высоту строки |
| text-align | Указывает горизонтальное выравнивание текста |
| text-decoration | Указывает декорации, добавляемые к тексту |
| text-indent | Указывает отступ первой линии в текстовом блоке |
| text-shadow | Устанавливает эффект тени, добавляемой к тексту |
| text-transform | Контролирует регистр текста |
| unicode-bidi | |
| vertical-align | Устанавливает вертикальное выравнивание элемента |
| white-space | Указывает как будет обрабатываться пустое пространство в элементе |
| word-spacing | Увеличивает или уменьшает расстояние между словами в тексте |
Списки в CSS
Рассмотрим основные свойства CSS, отвечающие за внешний вид списков.
Ø list-style-type
Ø list-style-position
Ø list-style-image
Ø list-style
Запомните: Все эти свойства универсальны, т.е. могут применяться как к упорядоченным спискам, так и к неупорядоченным. Используя CSS , можно из неупорядоченного списка, сделать упорядоченный и наоборот :)
 Свойство LIST-STYLE-TYPE
Свойство LIST-STYLE-TYPE
Позволяет определять вид маркера элементов списка. Это могут быть цифры, буквы, квадратики, кружочки и др. Ниже приведены основные значения этого свойства:
· disk - маркер в виде закрашенного круга;
· circle - маркер в виде незакрашенного круга;
· square - маркер в виде закрашенного квадрата;
· decimal - обычные десятичные числа , например 1,2,3,4,5 и т. д. ;
· upper-roman - большие римские цифры, типа I, II, III, IV, V и т.д. ;
· lower-roman - маленькие римские цифры типа i, ii, iii, iv, v и т.д.
· upper-alpha - большие буквы A, B, C, D, E и так далее;
· lower-alpha - малые буквы типа a,b,c,d,e и т.д.;
· none - маркер списка отсутсвует;
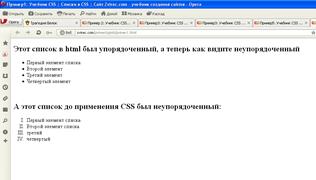
Переделаем упорядоченный список в неупорядоченный, т.е. элементу OL( упорядоченый список) напишем square, а элементу UL(неупорядоченный) тип upper-roman;
| ol {list-style-type:square;} ul {list-style-type: upper-roman;} | 
|
 Свойство LIST-STYLE-POSITION
Свойство LIST-STYLE-POSITION
Это свойство определяет положение маркера. Может принимать два значения:
· outside - за пределами основного блока элемента списка;
· inside - внутри основного блока списка.
Т.е. если мысленно обвести прямоугольником основной блок списка, получится примерно следующее:

Только учтите, это свойство уже устарело, и сейчас, в новых версиях браузеров может уже и не работать!
 Свойство LIST-STYLE-IMAGE
Свойство LIST-STYLE-IMAGE
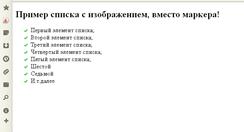
Это самое интересное свойство в списках. Оно позволяет поставить вместо маркера любое изображение. В качестве значения указывается ключевое слово url и затем в круглых скобках путь к изображению. В некоторых устаревших версиях браузеров работает неккоректно.
| ul {list-style-image: url(galka.gif);} | 
|
Не забывайте, что url(galka.gif) означает что изображение galka.gif лежит в той же папке, где и css -файл. Если у вас изображение не там, соответственно и путь указывайте другой!
 Сокращенная форма LIST-STYLE
Сокращенная форма LIST-STYLE
Перечисленные выше свойства можно записать более компактно. Для этого существует сокращенный вариант list -style;
Такой вариант из трех строк:
ul{
list-style-type:square;
list-style-position: inside;
list-style-image: url(galka.gif);
}
Рациональнее заменить таким:
ul {list-style:square inside url(galka.gif) }
Свойства указываются через пробел и последовательность в данном случае роли не играет. Если какое-либо свойство не указать, ему присвоится значение по умолчанию.
Дата добавления: 2016-04-22; просмотров: 646;
