Все CSS Свойства Списка
| Свойство | Описание |
| list-style | Устанавливает все свойства списка в одном объявлении |
| list-style-image | Устанавливает изображение в качестве маркера пункта списка |
| list-style-position | Указывает, должны ли маркеры пункта списка появляться внутри или снаружи содержания |
| list-style-type | Указывает тип маркера пункта списка |
Ссылки в CSS
Наверное Вы не раз замечали на различных сайтах, как при наведении на ссылку меняется ее внешний вид. Например, исчезает подчеркивание или меняется цвет. Это делает CSS, а именно, за это отвечают псевдоклассы - классы, способные учитывать те или иные условия при определении свойств html элемента.
Применение псевдокласса к ссылкам:
А : ИМЯ ПСЕВДОКЛАССА { ...стиль ...}
Для ссылок например бывает четыре псевдокласса:
A:link { ... стиль оформления обычной ссылки... }
A:active { ... стиль оформления ссылки в момент нажатия... }
A:visited { ... стиль оформления посещенной ссылки... }
А:hover { ... стиль оформления ссылки, на которую наведен указатель мыши ... }
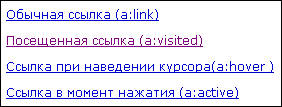
ПРИМЕРЫ: Для начала, посмотрите, как выглядят ссылки по умолчанию:

Видите, только посещенная ссылка отличается от других, а так, в принципе, все одинаково.
Попробуем создать свой стиль:
| a:link { color: blue ; } a:visited { color:gray; } a:hover { color:red ; text-decoration:none; } a:active { color:green; text-decoration:none; } | 
|
В примере ссылка ведет сама на себя, и поэтому чтобы увидеть класс уже посещенной ссылки, нужно обновить страницу.
Вообще вариантов оформления ссылки может быть множество, и каждый делает под конкретный дизайн что-то свое. Вот еще пример:
| a:link { color: blue ; } a:visited { color:gray; } a:hover { color:red ; text-decoration:none; font-weight:bold; } a:active { color:green; text-decoration:none; text-transform:uppercase; } | 

|
Бывают случаи, когда мы не хотим вообще чтобы ссылка визуально выделялась на фоне текста. Решение опять же в CSS:
| a:link { color: black ; text-decoration:none; } a:visited{ color: black ; text-decoration:none; } a:hover { color: black ; text-decoration:none; } a:active { color: black ; text-decoration:none; } | 
|
Если для всех псевдоклассов стиль одинаковый, как в примере выше, то это можно записать и короче:
a:link, a:visited, a:hover, a:active {color:black; text-decoration:none;}
А можно и вовсе без использования псевдоклассов:
a {color:black; text-decoration:none;}
При установке стиля для нескольких состояний ссылки, есть несколько порядковых правил:
· a:hover ДОЛЖНО идти после a:link и a:visited
· a:active ДОЛЖНО идти после a:hover
Дата добавления: 2016-04-22; просмотров: 731;
