Типы селекторов в CSS
Селектор служит для того, чтобы однозначно определить элемент в html документе, к которому мы хотим применить тот или иной стиль CSS .
· Селектор по элементу;
· Селектор по классу;
· Селектор по id;
· Контекcтный селектор;
 Селектор по элементу
Селектор по элементу
До этого момента, мы с вами работали именно с этим селектором.Т.е. в качестве селектора использовалось непосредственно имя html элемента , к которому мы хотели применить данный стиль. Т.е. написав класс например для параграфа(Р) , все параграфы на странице приобретали стиль данного класса.
P{
font-family: arial, verdana, sans-serif;
font-size: 12px
}
А теперь представьте ситуацию, когда необходимо сделать первый параграф в одном стиле, второй в другом, третий в третьем и.т.д. Тут нам на помощь придет селектор по классу.
 Селектор по классу
Селектор по классу
Давайте разберем как создать универсальный класс в CSS . А сделать это очень просто: сначала ставим точку, затем сразу, без пробела, пишем имя класса, а затем в фигурных скобках стиль. Например:
.green {
font-family: arial, verdana, sans-serif;
font-size: 12px; color:green;
}
Как применить данный стиль?
Допустим мы хотим применить данный стиль к определенному параграфу в документе. Вот как это будет выглядеть в html:
<Pclass ="green"> ... текст параграфа ...</P>
Как видите, используется атрибут class со значением названия стиля.
ПРИМЕР:
html:
<p>Это обычный параграф , для него используется селектор по элементу</p>
<p class="green"> Этот параграф зеленый, т.к к нему применили класс</p>
<p class ="big_red" >А этот параграф большего шрифта и красный</p>
<p>Этот параграф снова обычный, по классу селектора элемента </p>
css:
p {
font-family:arial,verdana,sans-serif;
font-size:18px;
}
.green {color:green;}
.big_red{
font-size:28px;
color:red;
}

Указываем сначала базовый стиль для всех параграфов(селектор по элементу), а потом уже, если хотим в каком-либо параграфе что-то изменить, создаем для него специальный стиль (селектор по классу) и присваиваем его этому параграфу. Когда мы создаем этот самый специальный класс, мы должны писать туда только те свойства, которые хотим добавить, или изменить, по отношению к базовому стилю для этого элемента.
Классы из примера выше, можно применить не только к параграфу, но и, например, к заголовкам, или, например, к ячейке таблицы, или ко всей таблице, короче они могут применяться везде, где они могут на что-то повлиять (в данном случае везде, где есть параметр цвет, и текст).
Сделать так, чтобы класс действовал только на определенный элемент(например параграф) можно указав название элемента перед точкой:
P.green {color:green;}
Теперь класс green не будет действовать ни на что другое, кроме элемента P.
 Селектор по id
Селектор по id
Данный селектор применяется если необходимо выделить один единственный элемент, уникальный, отличный от всех остальных в документе. К примеру, выделим первый заголовок на странице определенным образом:
html- часть:
<Н1 id="firstheader"> Первый заголовок на странице</Н1>
css - часть:
H1#firstheader { color: red; font-weight: bold; text-align: center }

Как видите в html-части вместо атрибута class здесь употребляется атрибут id , а в css - вместо точки употребляется знак #.
В принципе, то же самое можно сделать и с использованием селектора по классу J
 Контекстный селектор
Контекстный селектор
Это очень полезная вещь. Допустим, у нас есть страничка с таблицами и параграфами текста, причем и в таблице, и в параграфах встречаются выделенные жирным шрифтом(strong) слова. Необходимо сделать так, чтобы слова в параграфе, которые выделены жирным, стали зеленого цвета. Так вот:
p strong {color:green }
Т.е. в начале P затем пробел, затем STRONG, а уже потом стиль. Читается эта строчка примерно так: Если внутри элемента Pимеется элемент STRONGто элементу strong присвоить стиль зеленого цвета.
Вложенность может быть любого уровня. Вот еще пример: «Если вдруг внутри ячейки таблицы (td) , встретится параграф (P) ,внутри которого будет слово выделенное жирным (STRONG), то пусть это слово станет красным! «
td p strong {color:red;}

Таблицы
Вид HTML таблицы может быть значительно улучшен с помощью CSS:
Границы Таблиц
Чтобы указать границы таблиц в CSS, используйте свойство border.
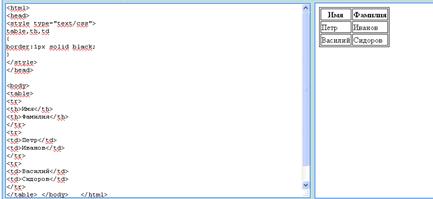
Пример ниже указывает черную границу для элементов table, th, и td:
table,th,td
{
border:1px solid black;
}

|
Заметьте, что таблица в примере выше имеет двойные границы. Это потому, что как элемент table, так и элементы th/td - имеют отдельные границы.
Чтобы отобразить одинарную границу для таблицы, используйте свойство border-collapse.
Свернутые Границы
Свойство border-collapse устанавливает, будут ли границы таблицы свернуты в одинарную границу, или будут отображаться отдельно:
Пример
| table { border-collapse:collapse; } table, td, th { border:1px solid black; } | 
|
Дата добавления: 2016-04-22; просмотров: 818;
