НЕСКОЛЬКО ТАБЛИЦ СТИЛЕЙ
Если некоторые свойства были установлены для одного и того же селектора в различных таблицах стилей, значения будут браться из более специфической таблицы стилей.
Например, внешняя таблица стилей имеет три свойства для селектора h3:
| h3 { color:red; text-align:left; font-size:8pt; } |
И внутренняя таблица стилей имеет такие свойства для селектора h3:
| h3 { text-align:right; font-size:20pt; } |
Если страница с внутренней таблицей стилей ссылается также и на внешнюю таблицу стилей, то свойства для h3 будут:
| color:red; text-align:right; font-size:20pt; |
Цвет берется из внешней таблицы стилей, а выравнивание текста и размер шрифта заменяются значениями из внутренней таблицы стилей.
Как Несколько Стилей Соединяются в Один
Стили могут быть указаны:
· внутри HTML элемента
· внутри head-секции страницы HTML
· во внешнем CSS файле
Совет: Даже несколько внешних таблиц стилей могут использоваться одним HTML документом.
ПОРЯДОК СОЕДИНЕНИЯ
Какой стиль будет использоваться, когда указано более одного стиля для HTML элемента?
Можно сказать, что все стили "сольются" в новую "фактическую" таблицу стилей по следующим правилам, четвертое из которых имеет наивысший приоритет:
1. Стиль браузера по умолчанию
2. Внешняя таблица стилей
3. Внутренняя таблица стилей (в head-секции)
4. Встроенный стиль (внутри HTML элемента)
Таким образом, встроенный стиль (внутри HTML элемента) имеет наивысший приоритет, что означает, что этот стиль перепишет стиль указанный в теге <head>, или во внешней таблице стилей, или в браузере (значение по умолчанию).
Цвет и фон в CSS
Цвета в CSS указываются так же, как и в html. Т.е. можно указывать шестнадцатиричное значение, например #ff3355, либо же название цвета (red, green, blue и др.)
Основными свойствами цвета и фона в CSS являются:
· color
· background-color
· background-image
· background-repeat
· background-attachment
· background-position
· background
 Свойство COLOR
Свойство COLOR
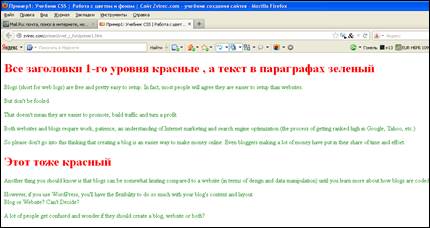
Задает основной цвет(цвет переднего плана) того или иного элемента. Например, если мы хотим сделать цвет всех заголовков первого уровня красным, а цвет текста параграфов зеленым, то таблица стилей будет выглядеть так:
| H1 { color: red ;} P{ color: green ;} | 
|
 Свойство BACKGROUND-COLOR
Свойство BACKGROUND-COLOR
Задает фоновый цвет элемента. В отличие от html, в котором фоновый цвет можно использовать только для страницы или ячейки таблицы(т.е. имеющих атрибут bgcolor ) в CSS фоновый цвет можно задавать для чего угодно: для таблиц, заголовков, параграфов, ссылок и др. Тут главное правильно определить что нам нужно.
Ну вот например, чтобы изменить фоновый цвет всей страницы, нужно задать это свойство элементу BODY - т.к. именно он отвечает за тело документа , т.е. за всю страницу.
| BODY{ background-color :#FFEE8C ;} H1{ color: red ; background-color :blue;} P { color: green ;} | 
|
Точно так же, можно было бы задать фоновый цвет и для параграфов.
 Свойство BACKGROUND-IMAGE
Свойство BACKGROUND-IMAGE
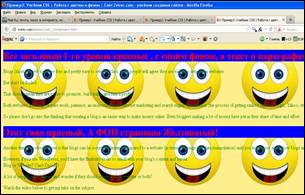
Данное свойство используется для задания фонового изображения. Укажем фоновое изображения для всей страницы, т.е. для элемента BODY.
| BODY{ background-color : #FFEE8C ; background-image:url(smile.png); } H1{ color: red ; background-color :blue ; } P { color: green ;} | 
|
Как видите, в качестве значения свойства, указывается путь к изображению, но немного не так, как в html.
Вначале пишется URL а затем сразу, без пробелов!!!,в круглых скобках положение картинки. Если она находится в той же папке, то пишем просто название картинки, как в примере выше. Если допустим в подпапке img , то пишем так url(img/smile.png) .
Фоновое изображение в CSS можно задавать для любого элемента, не только для таблиц и всей страницы.
 Свойство BACKGROUND-REPEAT
Свойство BACKGROUND-REPEAT
Фоновое изображение, по-умолчанию, повторяется начиная с верхнего левого угла, как по вертикали, так и по горизонтали, , пока не заполнит весь экран.
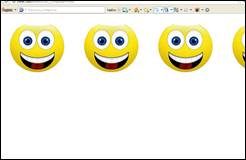
С помощью свойства background-repeat , мы можем контролировать эти повторения. Это свойство может принимать четыре значения:
| Background-repeat:repeat-x ; повторение по горизонтали | 
|
| Background-repeat:repeat-y ; повторение по вертикали | 
|
| Background-repeat:repeat; по вертикали и по горизонтали(значение по-умолчанию) | 
|
| Background-repeat:no-repeat; не повторяется | 
|
Это очень полезное свойство, и аналогов ему в html нет.
Пример записи стиля:
| BODY { background-image : url(smile.png) ; background-repeat: repeat-x; } | 
|
Если вы вообще не укажете это свойство, то будет использоваться его значение по умолчанию, т.е. фоновое изображение будет повторяться как по вертикали, так и по горизонтали.
 Свойство BACKGROUND-ATTACHMENT
Свойство BACKGROUND-ATTACHMENT
Это свойство устанавливает, будет ли фоновое изображение прокручиваться с содержимым страницы, или будет заблокировано, т.е. неподвижно.
Может принимать два значения:
SCROLL- фон прокручивается вместе с содержимым;
FIXED - фон строго зафиксирован.
| BODY { background-image : url(smile.png) ; background-repeat: no-repeat; background-attachment: scroll ; } | 
|
| BODY { background-image : url(smile.png) ; background-repeat: no-repeat; background-attachment: fixed ; } | 
|
Значение по умолчанию - scroll , т.е. если вообще не писать это свойство, то фон будет прокручиваться вместе с содержимым, как в первом примере.
 Свойство BACKGROUND-POSITION
Свойство BACKGROUND-POSITION
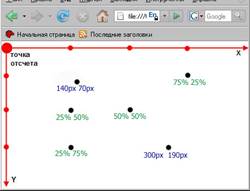
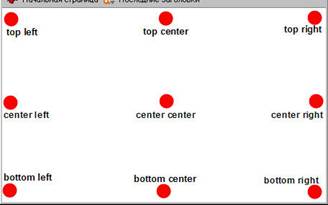
Задает позицию фонового изображения. Значения можно задавать в процентах, в единицах длины и при помощи ключевых слов. Отсчет как обычно ведется из левого верхнего угла браузера, где и располагается фоновое изображение по умолчанию. На рисунке приведены примеры позиционирования(точка - это «изображение», а то что под ней - приблизительные координаты)

В начале указываем координату по горизонтали (по оси Х), затем через пробел координату по вертикали (по оси Y ).
Координату можно задавать в процентах от ширины окна браузера, либо в пикселях. Можно задавать и в сантиметрах, но не рекомендуется.
Также положение можно задавать специальными словами:
left - лево, right - право, center -центр, top - верх, bottom - низ .

Примеры стилей:
| BODY { background-image : url(smile.png) ; background-repeat: no-repeat; background-position: top right; } | 
|
| BODY { background-image : url(smile.png) ; background-repeat: no-repeat; background-position: 300px 500px ; } | 
|
| BODY { background-image : url(smile.png) ; background-repeat: no-repeat; background-position: 75% 25%; } | 
|
 Сокращенная форма записи - BACKGROUND
Сокращенная форма записи - BACKGROUND
Свойство BACKGROUND служит для сокращенной записи всех выше расмотренных свойств.
Порядок свойств этого элемента таков:
background-color_background-image_background-repeat_background-attachment _background-position
Т.е. просто записывается пять значений свойств через пробел.
ПРИМЕР:
| BODY { background-color:#ffee8c ; background-image : url(smile.png) ; background-repeat:no-repeat; background-attachment:fixed; background-position: top right; } | Можно записать одной строчкой: BODY { background: #ffee8c url(smile.png) no-repeat fixed top right ; } |
Как видите, пишем значения свойств через пробел. Если какое либо свойство не указать, то ему автоматически присвоится значение по- умолчанию.
Дата добавления: 2016-04-22; просмотров: 1060;
