Урок 2: Синтаксис и принцип работы CSS
Как и любой другой язык программирования, CSS имеет строго определенный синтаксис, т.е. правила по которым создаются таблицы стилей. Запомните, в CSS в отличие от HTML нет ни элементов, ни атрибутов, ни тегов. Основной структурной единицей здесь является правило, которое определяет, как будет выглядеть тот или иной элемент в документе.
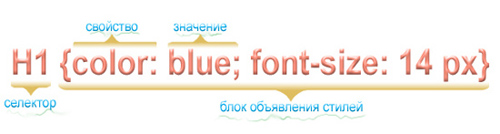
Рассмотрим структуру правила:

Как видно из рисунка выше, сначала записывается так называемый селектор, показывающий к какому html тегу(тегам) применяется то или иное свойство. Более подробно о типах селекторов в CSS мы поговорим в 8 уроке, т.к. Вы уже будете знать базовые свойства CSS и с легкостью поймете меня.
Далее, непосредственно за селектором, пишется блок объявления стилей, который обязательно заключается в фигурные скобки.
Каждое объявление в свою очередь состоит из свойства и его значения. После свойства ставится двоеточие. Правило может содержать в себе несколько объявлений. В таком случае они должны быть отделены друг от друга точкой с запятой(см.рисунок) причем после последнего объявления точку с запятой можно не ставить.
Показанное выше правило указывает на то, что все заголовки первого уровня в документе будут голубого цвета с размером шрифта 14 пикселей.
Между HTML и CSS много общего, и поэтому запомнить свойства CSS Вам будет очень просто.
Как подключить CSS таблицу к HTML документу?
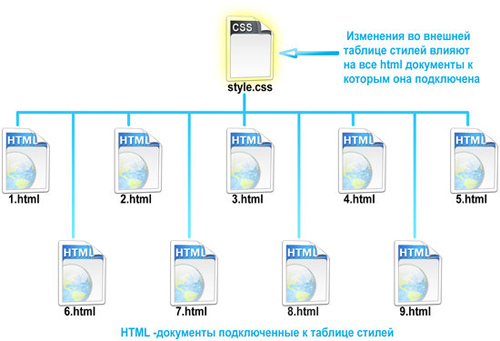
Как вы уже знаете, вся фишка css в том, что меняя стилевые правила во внешней таблице стилей, мы можем управлять дизайном сколь угодно большого количества страниц.

Но для этого нам нужно подключить внешнюю таблицу стилей ко всем страницам html, дизайном которых мы хотим управлять. Давайте по-порядку:
Внешняя таблица стилей это просто текстовый файл с расширением .css.
Допустим у нас есть таблица стилей style.css и несколько страниц html, и причем все это расположено в одной папке. Тогда в каждом документе который мы хотим подключить, в голове документа(между тегами <head> и </head>) необходимо прописать строчку:
<link rel="stylesheet" type="text/css" href="style.css">
Эта строка указывает браузеру, что он должен использовать правила отображения HTML-файла из CSS-файла.
Теперь попробуйте сами:
Откройте Блокнот(или другой редактор) и создайте с помощью него два файла находящихся в одной папке: CSS файл - style.css и HTML файл - index.htm . Напомню для тех , кто забыл как это делать: просто открываете блокнот, выбираете "Файл" затем "сохранить как" и в поле имя файла пишите style.css . Аналогично для index.htm .
Файлы примерно следующего содержания:
Дата добавления: 2015-04-05; просмотров: 954;
