Style.css
h1{color:blue;font-size:14px}
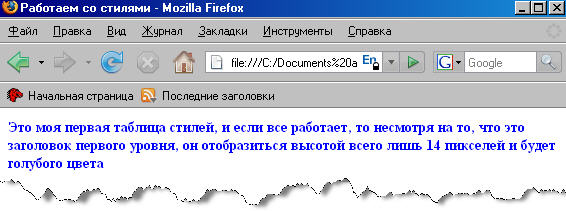
Если вы все сделали правильно, то запустив в браузере файл index.htm увидите :

Ниже я приведу еще два способа подключения стилей, которые не требуют внешней таблицы стилей. Это чисто для общего развития, и применять их на практике я Вам не советую, т.к. это очень неудобно.
Можно располагать правила стилей непосредственно в голове документа:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Работаем со стилями</title>
<style type="text/css">
h1{color:blue;font-size:14px}
</style>
</head>
<body>
<h1>Это моя первая таблица стилей, и если все работает, то несмотря на то, что это заголовок первого уровня, он отобразиться высотой всего лишь 14 пикселей и будет голубого цвета</h1>
</body>
</html>
Также, можно задавать стиль с помощью атрибута style . Например:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Работаем со стилями</title>
</head>
<body>
<h1 style="color:blue;font-size:14px">Это моя первая таблица стилей, и если все работает, то несмотря на то, что это заголовок первого уровня, он отобразиться высотой всего лишь 14 пикселей и будет голубого цвета</h1>
</body>
</html>
Оба эти примера не используют хотя бы потому, что они не дают особых преимуществ перед html . Ведь при попытке изменить дизайн всего сайта, построенного по такому принципу, придется изменять стили на всех страницах,а это опять же время...
Надеюсь Вам все понятно. Уже в следующем уроке, мы начнем изучение основных свойств CSS .
Дата добавления: 2015-04-05; просмотров: 917;
