Свойство BACKGROUND-POSITION
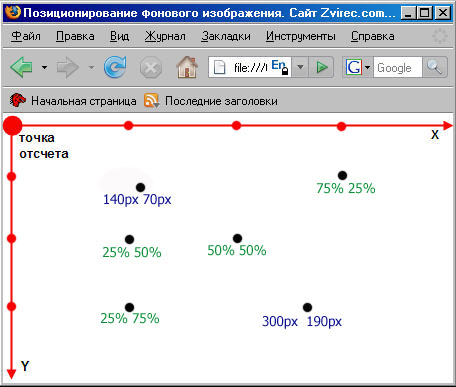
Задает позицию фонового изображения. Значения можно задавать в процентах, в единицах длины и при помощи ключевых слов. Отсчет как обычно ведется из левого верхнего угла браузера, где и располагается фоновое изображение по умолчанию. На рисунке приведены примеры позиционирования(точка это типа изображение, а то что под ней - приблизительные координаты)

В начале указываем координату по горизонтали (по оси Х), затем через пробел координату по вертикали (по оси Y ). Координату можно задавать в процентах от ширины окна браузера, также в пикселях. Можно задавать и в сантиметрах, но не советую.
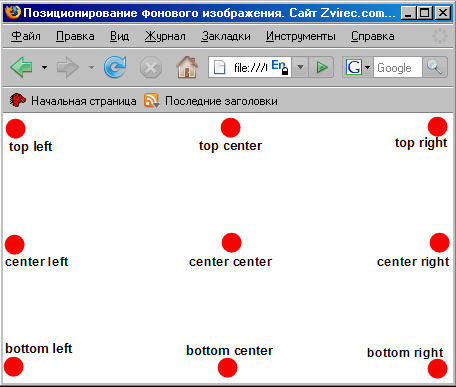
Также положение можно задавать специальными словами:
left - лево, right - право, center -центр, top - верх, bottom - низ . Смотрите рисунок:

Примеры стилей:
BODY {
background-image : url(smile.png) ;
background-repeat: no-repeat;
background-position: top right;
}
· Смотреть пример
BODY {
background-image : url(smile.png) ;
background-repeat: no-repeat;
background-position: 300px 500px ;
}
· Смотреть пример
BODY {
background-image : url(smile.png) ;
background-repeat: no-repeat;
background-position: 75% 25%;
}
· Смотреть пример
Дата добавления: 2015-04-05; просмотров: 928;
