Веб-дизайн (web page design) – это процесс проектирования, планирования, моделирования и реализации доставки электронного содержимого через сеть Веб с использованием технологий (на основе языков разметки), подходящих для интерпретации и визуализации веб-браузером или другим графическим веб-интерфейсом пользователя.
Очень важным является приведение веб-ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств, а также кроссплатформенность кода разметки ресурса.
Основными аспектами веб-дизайна (в первую очередь для коммерческих веб-сайтов) являются следующие:
- Содержимое. Информационное наполнение должно быть релевантным тематике сайта и ориентированным на целевую аудиторию сайта.
- Удобство в использовании (usability). Сайт должен иметь дружественный пользовательский интерфейс с простой и надежной навигацией.
- Внешний вид. Графика и текст должны быть выполнены в одном стиле и согласованы на всех страницах сайта. Стиль оформления должен демонстрировать профессионализм, привлекательность и релевантность.
- Видимость. Сайт должен легко находиться с помощью большинства поисковых систем и рекламных площадок.
По-сути, веб-сайт - это информационная система, которая содержит две основные компоненты:
- Компоненту представления (front-end). Видимое содержимое (разметка страниц, графика, аудио и текст).
- Компоненту реализации (back-end). Связана с организацией и эффективной реализацией исходных кодов. Включает в себя неотображаемые сценарии, серверные компоненты, являющиеся основой для компоненты представления.
Составлением технического задания на разработку веб-сайта для специалистов занимается менеджер проекта. Работа с заказчиком начинается с составления краткого описания, в котором излагаются пожелания заказчика по визуальному представлению и структуре сайта. С учетом возможностей программных и дизайнерских средств и исходя из краткого описания, менеджер составляет техническое задание, которое должно быть утверждено заказчиком.
Этапы проектирования веб-сайта зависят от объема сайта, его функциональности и многого другого.
Разработка веб-сайта включает в себя следующие этапы:
- Дизайн главной и типовых страниц сайта. (выполняетя обычно в графическом редакторе).
- HTML-кодирование, в результате которого создаётся код, который можно просматривать с помощью браузера.
- Программирование сайта. Может осуществляться как "с чистого листа", так и с помощью специального высокоуровнего пакета - системы управления сайтом (CMS).
- Размещение сайта в Веб, наполнение контентом и публикация.
- Оптимизация веб-сайта с целью повышения его видимости в Веб.
- Сдача сайта заказчику.
Для дизайна веб-сайта и разработки веб-приложений имеется широкий спектр инструментальных средств. Компания Майкрософт имеет уже давнюю традицию создания WYSIWYG-инструментов такого рода. Среди таких инструментов можно назвать, в частности Microsoft Visual Studio. NET и Microsoft Expression Web.
Microsoft Expression Web
Microsoft Expression Web является составной частью пакета Microsoft Expression Studio.
Microsoft Expression Studio - пакет графических программ компании Майкрософт, предназначенных для разработчиков и дизайнеров. Использует программный интерфейс WinFX.
WinFX (теперь NET Framework 3.0) — интерфейс программирования приложений, входящий в состав операционных систем Windows Vista и Windows Server 2008.
В состав Microsoft Expression Studio входят следующие инструменты:
- Microsoft Expression Blend — WYSIWYG-инструмент для проектирования пользовательского интерфейса приложений, создаваемых на основе Windows Presentation Foundation.
- Microsoft Expression Web — WYSIWYG-инструмент для дизайна веб-сайтов и редактор HTML.
- Microsoft Expression Media — векторно/растровый графический редактор.
- Microsoft Expression Design — профессиональный инструмент для графического дизайна и подготовки иллюстраций для настольных и web-приложений.
- Microsoft Expression Encoder – профессиональный мультимедиа-кодек для содержимого в формате VC-1 для Microsoft Silverlight.
Microsoft Expression Web 2 позволяет разрабатывать веб-страницы, интегрирующие в рамках веб-сайта такие технологии как XML, CSS 2.1, ASP.NET 2.0, XHTML, XSLT и JavaScript., а также внедрять в страницы управляющие элементы ASP.NET, Microsoft Silverlight и AJAX. Для работы с этим инструментом требуется наличие установленной компоненты .NET Framework 2.0.
На странице http://www.microsoft.com/expression/products/overview.aspx?key=web имеется ссылка на обучающее руководство, демонстрирующее основы работы с этой средой разработки. В частности там демонстрируется создание пустого веб-сайта, мастер-страницы, стилевого оформления, создание *.asp страницы. Также показывается каким образом можно добавить поддержку RSS на сайте и как создать страницу содержащую элемент управления Silverlight для просмотра видео. Одно из упражнений посвящено внедрению элемента управления .NET для отображения данных из источника на основе XML. Показано также, как вставить AJAX элемент на страницу для асинхронного вызова функции и обновления индикатора времени.
Необходимо уделить особенное внимание созданию мастер-страниц.
Поскольку страницы веб-приложения составляют некое единое целое, объединенное едиными требованиями к оформлению, содержанию, расположению элементов управления, то создаваемые веб-страницы сегодня очень редко разрабатываются "с нуля". Обычно при создании страниц используются готовые шаблоны, либо они создаются в процессе разработки веб-страниц приложения. Одним из средств решения подобных задач являются мастер-страницы (master pages). Они реализуют простую модель создания шаблонов форм с возможностью их повторного использования.
Для реализации данного механизма существуют такие типы страниц, как мастер-страницы (master pages) и страницы содержимого (content pages).
- Мастер-страница представляет собой шаблон страницы, который может содержать любые элементы, допустимые для обычной страницы, а также программный код. Обычно мастер-страница содержит фиксированные элементы, одинаковые для всех страниц, и заполнитель содержимого для остальной части страницы. Наиболее типичными фиксированными элементами являются верхний и нижний колонтитулы, панель навигации, панель меню и другие.
- Страница содержимого включает в себя допустимые элементы управления и с помощью их определяет содержимое, которым заполняются специальные области мастер-страниц. Каждая страница содержимого ссылается только на одну мастер-страницу из которой она получает элементы. Помимо фиксированных элементов мастер-страницы она также предоставляет и дополнительное содержимое.
Мастер-страница должна содержать элемент управления ContentPlaceHolder, который предназначен для определения области, куда страница содержимого может вставлять содержимое. При создании новой мастер-страницы элемент ContentPlaceHolder создается по умолчанию. Для того чтобы превратить обычную страницу в страницу содержимого, необходимо в качестве значения свойства MasterPageFile страницы указать имя мастер-страницы, а также добавить на страницу нужный элемент управления.
Порядок выполнения работы
- Создание HTML страницы в Microsoft Visual Studio. NET.
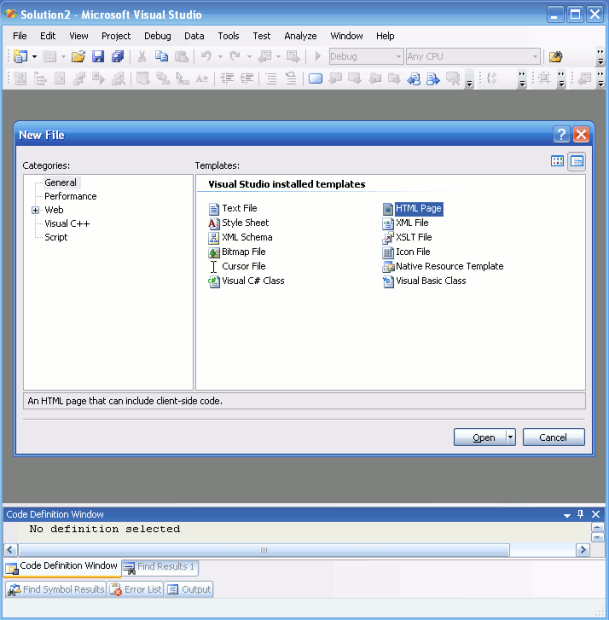
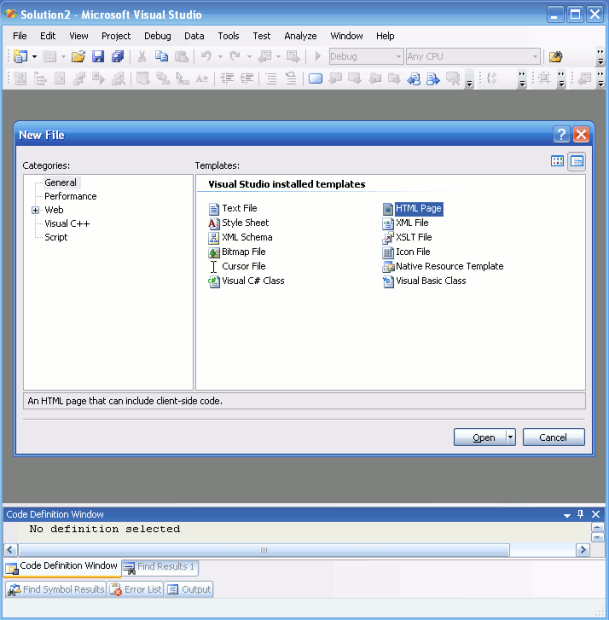
Для дизайна веб-страниц в Visual Studio. NET необходимо выбрать раздел меню File => New и в открывшемся окне выбрать тип файла HTML Page:
 увеличить изображение
Для дизайна имеется панель Toolbox, содержащая набор основных элементов html страницы (подключается через меню: View > Toolbox):
увеличить изображение
Для дизайна имеется панель Toolbox, содержащая набор основных элементов html страницы (подключается через меню: View > Toolbox):
 увеличить изображение
увеличить изображение
- Создание мастер-страницы в Microsoft Visual Studio. NET.
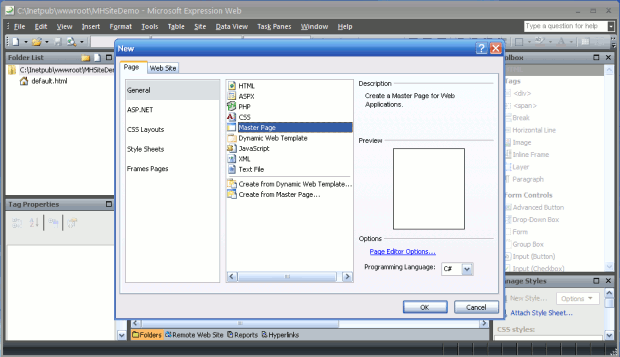
Для создания мастер-страницы необходимо выбрать раздел меню File => New и в открывшемся окне выбрать тип файла Web > C# > Master Page:
 увеличить изображение
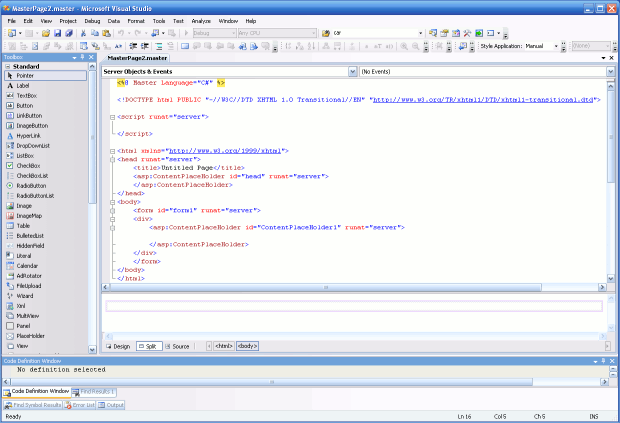
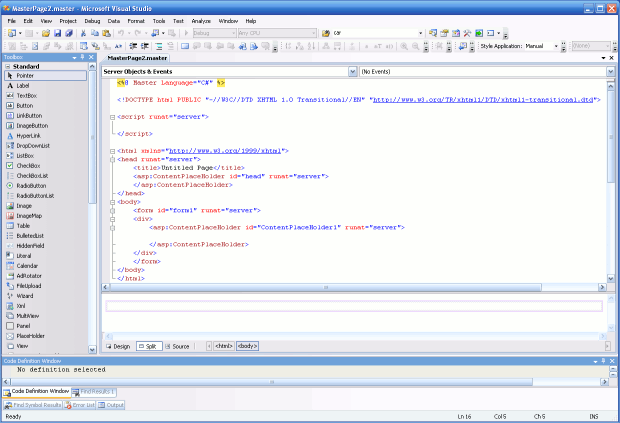
После этого появится окно мастер-страницы, содержащей пустую форму и два контейнера содержимого ContentPlaceHolder (в заголовке и в теле документа):
увеличить изображение
После этого появится окно мастер-страницы, содержащей пустую форму и два контейнера содержимого ContentPlaceHolder (в заголовке и в теле документа):
 увеличить изображение
увеличить изображение
- Знакомство с Microsoft Expression Web
- Создание нового документа.
Microsoft Expression Web можно использовать в качестве визуального редактора документов разнообразных форматов: HTML, ASP.NET, PHP, CSS, JavaScript, XML. Поддерживается работа с шаблонами, мастер-страницами и веб-сайтами в целом.
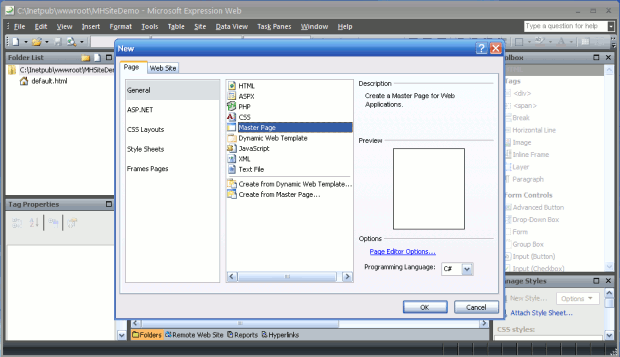
Выбрав раздел меню File > New, вызовите следующее диалоговое окно:
 увеличить изображение
Выберите формат документа HTML.
В результате появится следующее окно, содержащее пустую HTML страницу:
увеличить изображение
Выберите формат документа HTML.
В результате появится следующее окно, содержащее пустую HTML страницу:
 увеличить изображение
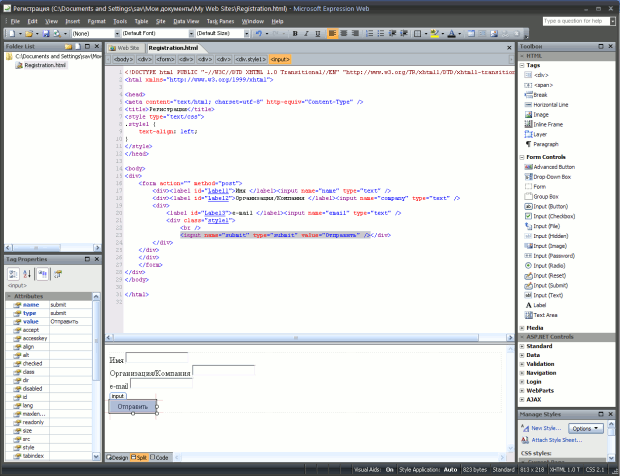
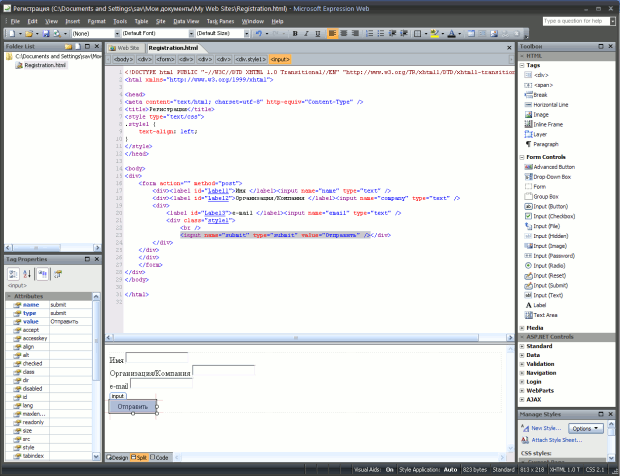
Используя панель инструментов (Toolbox), создайте веб-страницу для регистрации пользователя следующего вида:
увеличить изображение
Используя панель инструментов (Toolbox), создайте веб-страницу для регистрации пользователя следующего вида:
 увеличить изображение
Для удобства вставки элементов формы рекомендуется использовать в качестве контейнера элемент <div>.
После сохранения документа (File > Save As) можно предварительно посмотреть страницу в одном из веб-браузеров:
увеличить изображение
Для удобства вставки элементов формы рекомендуется использовать в качестве контейнера элемент <div>.
После сохранения документа (File > Save As) можно предварительно посмотреть страницу в одном из веб-браузеров:

- Создание веб-сайта.
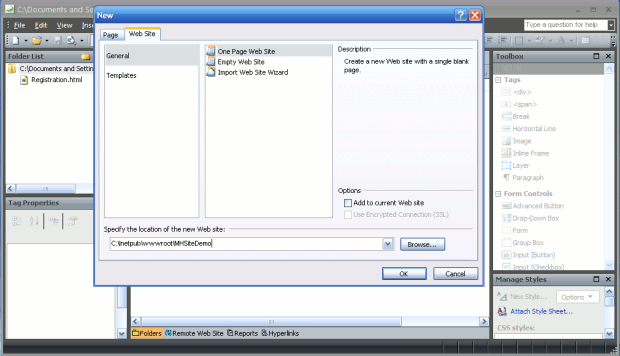
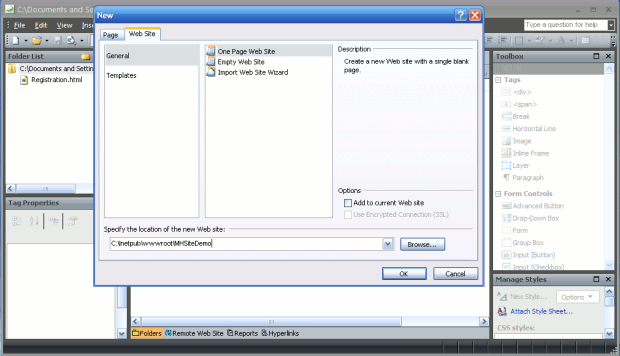
Для создания пустого веб-сайта выберите раздел меню File > New, затем на закладке Web Site выберите Empty Web Site и укажите расположение сайта:
 В качестве шаблона для создания страниц веб-сайта можно использовать мастер-страницу:
В качестве шаблона для создания страниц веб-сайта можно использовать мастер-страницу:
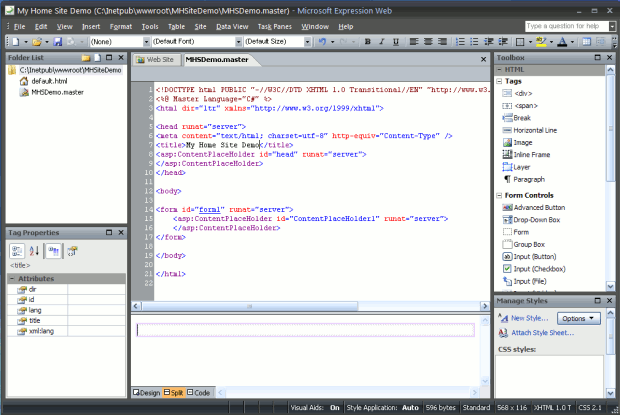
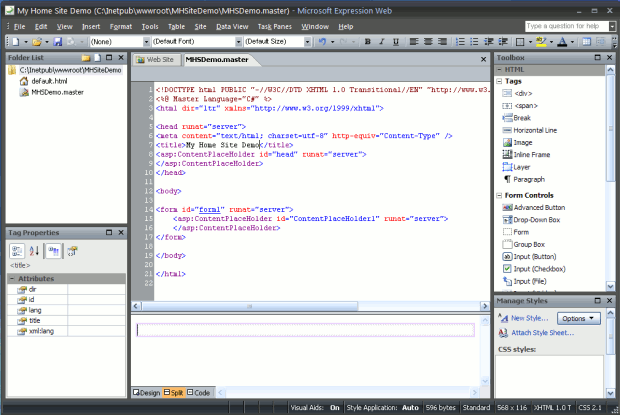
 Созданная мастер-страница содержит два контейнера содержимого ContentPlaceHolder: в заголовке и в теле документа:
Созданная мастер-страница содержит два контейнера содержимого ContentPlaceHolder: в заголовке и в теле документа:
 Все изменения, вносимые в эту мастер-страницу будут автоматически реплицироваться во всех документах веб-сайта, созданных на ее основе. Вся специфика вновь создаваемых документов должна быть локализована в пределах контейнера содержимого (ContentPlaceHolder) . Например, в заголовке создадим общее заглавие "My Home Web Site Demo" для всех страниц веб-сайта:
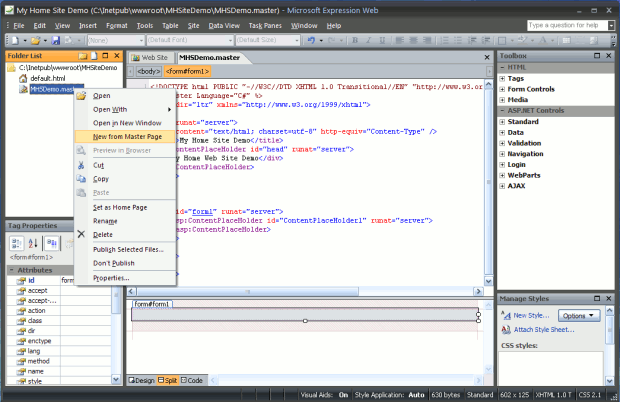
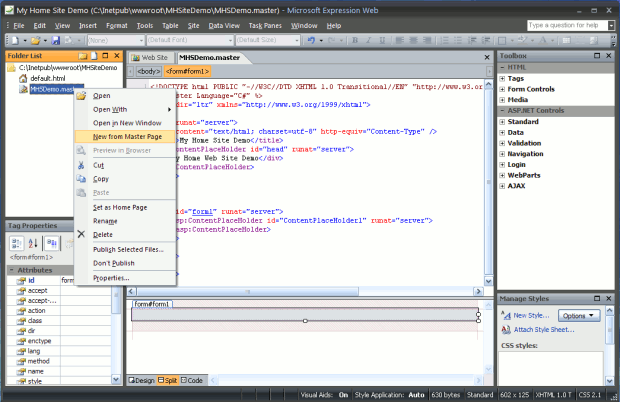
<head runat="server"><meta content="text/html; charset=utf-8" http-equiv="Content-Type" /><title>My Home Site Demo</title> <asp:ContentPlaceHolder id="head" runat="server"> <div>My Home Web Site Demo</div> </asp:ContentPlaceHolder></head> Для создания новой веб-страницы на основе мастер-страницы необходимо выбрать в панели списка файлов мастер-страницу и затем в контекстном меню (вызывается кликом правой кнопки мыши) выбрать раздел "New from Master Page":
Все изменения, вносимые в эту мастер-страницу будут автоматически реплицироваться во всех документах веб-сайта, созданных на ее основе. Вся специфика вновь создаваемых документов должна быть локализована в пределах контейнера содержимого (ContentPlaceHolder) . Например, в заголовке создадим общее заглавие "My Home Web Site Demo" для всех страниц веб-сайта:
<head runat="server"><meta content="text/html; charset=utf-8" http-equiv="Content-Type" /><title>My Home Site Demo</title> <asp:ContentPlaceHolder id="head" runat="server"> <div>My Home Web Site Demo</div> </asp:ContentPlaceHolder></head> Для создания новой веб-страницы на основе мастер-страницы необходимо выбрать в панели списка файлов мастер-страницу и затем в контекстном меню (вызывается кликом правой кнопки мыши) выбрать раздел "New from Master Page":
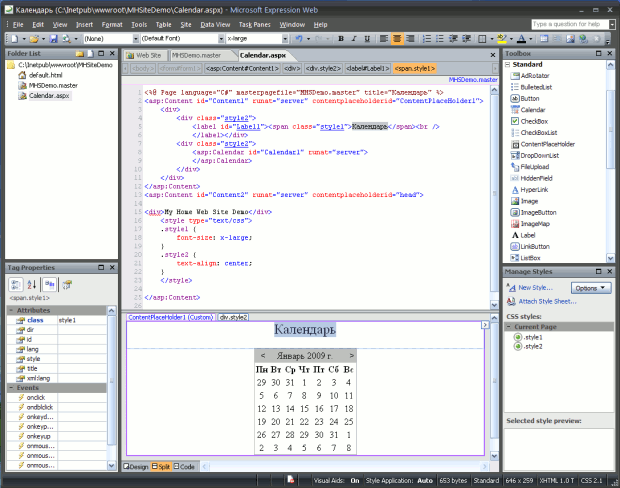
 Далее, в режиме отображения "Split" для элемента "ContentPlaceHolder1" по стрелке справа от него следует выбрать из контексного меню раздел "Create Custom Content":
Далее, в режиме отображения "Split" для элемента "ContentPlaceHolder1" по стрелке справа от него следует выбрать из контексного меню раздел "Create Custom Content":
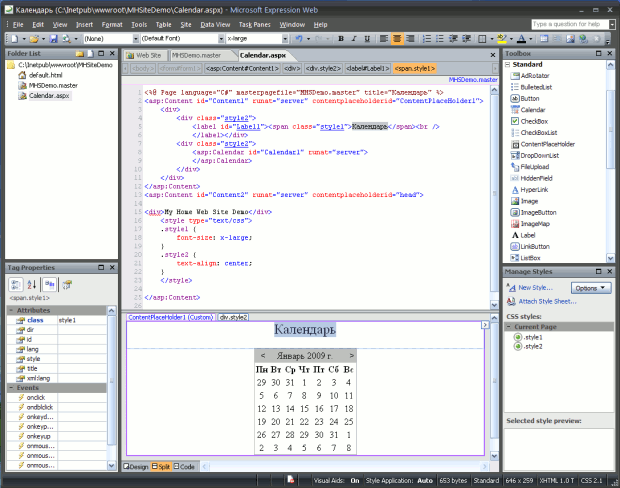
 В результате в коде документа появятся пара тегов <asp:Content></asp:Content>, между которыми может быть добавлено новое содержимое страницы.
В качестве примера рассмотрим следующее содержимое:
В результате в коде документа появятся пара тегов <asp:Content></asp:Content>, между которыми может быть добавлено новое содержимое страницы.
В качестве примера рассмотрим следующее содержимое:
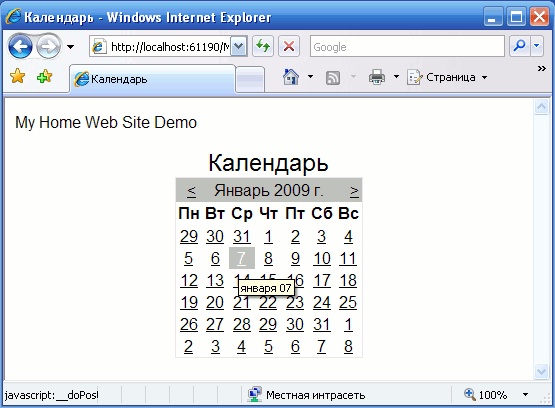
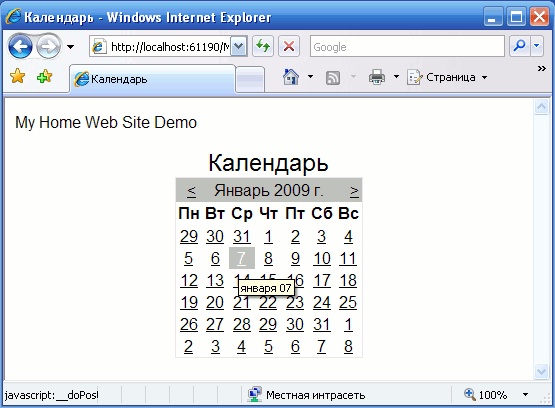
 После сохранения документа его можно просмотреть в веб-браузере:
После сохранения документа его можно просмотреть в веб-браузере:
 Контрольные задания
Контрольные задания
- Вставьте логотип (можно использовать любую картинку) на страницах веб-сайта, созданного в Microsoft Expression Web, путем венесения необходимых изменений в мастер-страницу сайта.
- Создайте страницу регистрации пользователя веб-сайта, созданного в Microsoft Expression Web, на основе мастер-страницы.
|
 увеличить изображение
Для дизайна имеется панель Toolbox, содержащая набор основных элементов html страницы (подключается через меню: View > Toolbox):
увеличить изображение
Для дизайна имеется панель Toolbox, содержащая набор основных элементов html страницы (подключается через меню: View > Toolbox):
 увеличить изображение
увеличить изображение
 увеличить изображение
После этого появится окно мастер-страницы, содержащей пустую форму и два контейнера содержимого ContentPlaceHolder (в заголовке и в теле документа):
увеличить изображение
После этого появится окно мастер-страницы, содержащей пустую форму и два контейнера содержимого ContentPlaceHolder (в заголовке и в теле документа):
 увеличить изображение
увеличить изображение
 увеличить изображение
Выберите формат документа HTML.
В результате появится следующее окно, содержащее пустую HTML страницу:
увеличить изображение
Выберите формат документа HTML.
В результате появится следующее окно, содержащее пустую HTML страницу:
 увеличить изображение
Используя панель инструментов (Toolbox), создайте веб-страницу для регистрации пользователя следующего вида:
увеличить изображение
Используя панель инструментов (Toolbox), создайте веб-страницу для регистрации пользователя следующего вида:
 увеличить изображение
Для удобства вставки элементов формы рекомендуется использовать в качестве контейнера элемент <div>.
После сохранения документа (File > Save As) можно предварительно посмотреть страницу в одном из веб-браузеров:
увеличить изображение
Для удобства вставки элементов формы рекомендуется использовать в качестве контейнера элемент <div>.
После сохранения документа (File > Save As) можно предварительно посмотреть страницу в одном из веб-браузеров:

 В качестве шаблона для создания страниц веб-сайта можно использовать мастер-страницу:
В качестве шаблона для создания страниц веб-сайта можно использовать мастер-страницу:
 Созданная мастер-страница содержит два контейнера содержимого ContentPlaceHolder: в заголовке и в теле документа:
Созданная мастер-страница содержит два контейнера содержимого ContentPlaceHolder: в заголовке и в теле документа:
 Все изменения, вносимые в эту мастер-страницу будут автоматически реплицироваться во всех документах веб-сайта, созданных на ее основе. Вся специфика вновь создаваемых документов должна быть локализована в пределах контейнера содержимого (ContentPlaceHolder) . Например, в заголовке создадим общее заглавие "My Home Web Site Demo" для всех страниц веб-сайта:
<head runat="server"><meta content="text/html; charset=utf-8" http-equiv="Content-Type" /><title>My Home Site Demo</title> <asp:ContentPlaceHolder id="head" runat="server"> <div>My Home Web Site Demo</div> </asp:ContentPlaceHolder></head> Для создания новой веб-страницы на основе мастер-страницы необходимо выбрать в панели списка файлов мастер-страницу и затем в контекстном меню (вызывается кликом правой кнопки мыши) выбрать раздел "New from Master Page":
Все изменения, вносимые в эту мастер-страницу будут автоматически реплицироваться во всех документах веб-сайта, созданных на ее основе. Вся специфика вновь создаваемых документов должна быть локализована в пределах контейнера содержимого (ContentPlaceHolder) . Например, в заголовке создадим общее заглавие "My Home Web Site Demo" для всех страниц веб-сайта:
<head runat="server"><meta content="text/html; charset=utf-8" http-equiv="Content-Type" /><title>My Home Site Demo</title> <asp:ContentPlaceHolder id="head" runat="server"> <div>My Home Web Site Demo</div> </asp:ContentPlaceHolder></head> Для создания новой веб-страницы на основе мастер-страницы необходимо выбрать в панели списка файлов мастер-страницу и затем в контекстном меню (вызывается кликом правой кнопки мыши) выбрать раздел "New from Master Page":
 Далее, в режиме отображения "Split" для элемента "ContentPlaceHolder1" по стрелке справа от него следует выбрать из контексного меню раздел "Create Custom Content":
Далее, в режиме отображения "Split" для элемента "ContentPlaceHolder1" по стрелке справа от него следует выбрать из контексного меню раздел "Create Custom Content":
 В результате в коде документа появятся пара тегов <asp:Content></asp:Content>, между которыми может быть добавлено новое содержимое страницы.
В качестве примера рассмотрим следующее содержимое:
В результате в коде документа появятся пара тегов <asp:Content></asp:Content>, между которыми может быть добавлено новое содержимое страницы.
В качестве примера рассмотрим следующее содержимое:
 После сохранения документа его можно просмотреть в веб-браузере:
После сохранения документа его можно просмотреть в веб-браузере:
 Контрольные задания
Контрольные задания
