Реализация простого динамического сайта.
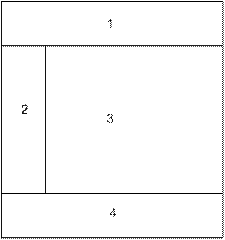
1. создадим макет шаблона страниц:

1. top.php – заголовок сайта;
2. vmenu.php – область вертикального меню;
3. page.php – активная область;
4. bottom.php – область поддона сайта.
С точки зрения реализации на языке html шаблон страницы сайта – таблица.
Будем считать, что страница динамически генерируется несколькими сценариями. Покажем, какую часть в таблице какой сценарий будет генерировать. Поставим соответствие между визуальной структурой частей страниц html код.
<html>
<head>
<link rel="stylesheets"
type="text/css"
href="./inc/style.css">
</head>
<body>
<table border=0
cellpading=0
cellspading=0
width="750"
align="center"
<tr>
<td colspan=2 width="750">
Дата добавления: 2015-08-26; просмотров: 799;
