Теория навигации.
Навигация – наука, определяющая способы и правила перемещения из одного места другое.
Назначение навигации: нахождение правильного пути перемещения.
Во время ориентирования пользователи сайта могут задавать следующие вопросы:
1. где я нахожусь;
2. куда я могу пойти;
3. как я могу добраться туда, куда мне надо.
Дополнительный вопрос:
1. был ли я здесь раньше;
2. как я могу вернуться туда, где я был раньше.
Основная идея поиска информации на сайте состоит в следующем: точное местоположение информации не столь важно как ощущение того, что вы верно двигаетесь в нужном направлении. Поэтому система навигации предназначена для ответов на вопросы пользователя относительно перемещения, подавая сигналы о том, что пользователь находится на правильном пути система навигации web-сайта может быть реализована через следующие механизмы:
1. URL – унифицированный указатель ресурса.
Внутрь страницы внедряются ссылки на другие элементы сайта.
2. page_label – обозначение страниц.
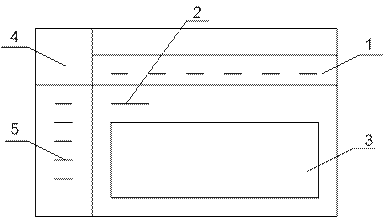
Для обозначения страниц применяется следующий стиль:

1 – обозначение разделов;
2 – обозначение текущего раздела;
3 – обозначение текущего сайта;
4 – обозначение сайта;
5 – вспомогательная панель навигации внутри текущего раздела.
Второй способ обозначения страниц является показ пользователю на сколько глубоко он находится внутри сайта:
а) Главная –>Кафедры –>АСУ –>Наука
отражает направление движения
б) Главная/Кафедры /АСУ/Наука
отражает уровень глубину, но не взаимосвязан между разделами.
3. landmark_pages:
Механизм страницы ориентированы.
Используется включение ссылок внутри страницы при просмотре многостраничных информационных ресурсах.
Различают следующие виды страниц:
1. следующая страница;
2. предыдущая страница;
3. ссылка типа обратно на верх страницы.
4. навигационное меню.
Свойство систем навигации:
1. непротиворечивость:
- размещение элементов навигации должно быть согласовано с разметкой станиц;
- навигация должна быть неизменной и элементы должны сохранять свои позиции, порядок следования и содержания.
2. иерархия:
определяет уровни и местоположение элементов навигации на каждой странице сайта. Наиболее распространенная иерархия навигации:
TLB-top-left-bottom
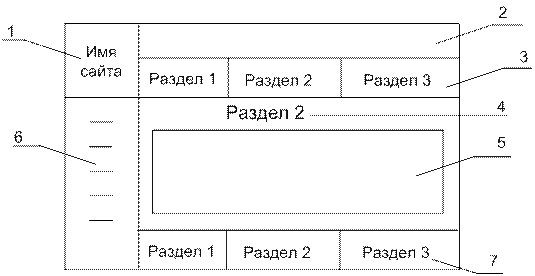
Предполагает применение следующего способа размещения:

1 – имя сайта, по размеру логотип сайта должен выделяться относительно пунктов, указанных в 3.
2 – область верхнего баннера;
3 – основная панель навигации как правило представляет графическими текстовыми ссылками;
4 – название текущего раздела основной панели;
5 – границы окна выбранного раздела;
6 – вспомогательная панель навигации или навигация внутри раздела;
7 – дублирование текстовые ссылки основной панели навигации.
В нижней части страницы сайта может располагаться область нижнего баннера.
3. использование фреймов:
Основное назначение фреймов – навигация, а не средство разметки страниц.
Основная идея фрейма: разделить экран на несколько окон, т.е. у пользователя имеется возможность одновременно видеть несколько документов.
Преимущества фреймов:
1. возможность на время закрепить навигацию на экране;
2. возможность создать видимость высокой скорости работы сайта.
Недостатки фреймов:
1. некорректная работа с поисковыми системами;
2. трудности в печати страниц;
3. отсутствие использования закладок.
Что не рекомендуется делать в собственной системе навигации:
1. похищать кнопку «назад»;
2. нельзя изменять цвета ссылок;
3. интенсивное применение всплывающих окон;
4. не рекомендуется делать уникальную систему навигации;
5. не рекомендуется делать слишком заметные кнопки;
6. нельзя полагаться на кнопку «назад».
Дата добавления: 2015-08-26; просмотров: 1050;
