Загальний огляд мови JavaScript.
JavaScript - це мова програмування, що використовується в складі HTML-сторінок для збільшення їх функціональності та можливостей взаємодії з користувачем. JavaScript є однією із складових динамічного HTML. Ця мова програмування була створена фірмами Netscape та Sun Microsystems на базі мови програмування Sun's Java. На сьогодні є декілька версій JavaScript. Однією із найбільш поширених є версія JavaScript 1.3. За допомогою JavaScript на HTML-сторінці можливо зробити те, що не можливо зробити за допомогою стандартних тегів HTML.
Код програми JavaScript, розміщується або в середині HTML-сторінки, або в текстовому файлі, що пов’язаний за допомогою спеціальних команд з HTML-сторінкою. Цей код, як правило розміщується в середині тегу HTML та завантажується в браузер разом з кодом HTML-сторінки. Програма JavaScript не може існувати самостійно, тобто без HTML-сторінки.
Виконання програми JavaScript відбувається при перегляді HTML-сторінки в браузері, звісно тільки в тому випадку, коли браузер містить інтерпретатор JavaScript. Практично всі сучасні популярні браузери оснащені таким інтерпретатором. Відзначимо, що крім JavaScript на HTML-сторінках можливо використовувати інші мови програмування. Наприклад, VBScript, або JScript, яка є варіантом JavaScript від фірми Microsoft. Але виконання програм VBScript та JScript гарантовано коректне тільки при перегляді HTML-сторінки за допомогою браузеру Microsoft Internet Explorer. Тому в більшості випадків використання JavaScript доцільніше, хоча функціональність програм VBScript та JScript дещо краща.
Досить часто програму JavaScript називають скриптом або сценарієм. Скрипти виконуються в результаті того, що відбулась деяка подія, пов’язана з HTML-сторінкою. В багатьох випадках виконання вказаних подій ініціюється діями користувача.
Скрипт може бути пов’язаний з HTML-сторінкою двома способами:
- За допомогою парного тегу SCRIPT;
- Як оброблювач події, що стосується конкретного тегу HTML.
Сценарій, вбудований в HTML-сторінку з використанням тегу SCRIPT має наступний формат:
<SCRIPT> // Код програми </SCRIPT>Все, що розміщується між тегами <SCRIPT> та </SCRIPT>, інтерпретується як код програми на мові JavaScript. Обсяг вказаного коду не обмежений. Інколи скрипти розміщують в середині HTML-коментарію. Це роблять для того, щоб код JavaScript не розглядався старими браузерами, які не мають інтерпретатора JavaScript. В цьому випадку сценарій має формат:
<SCRIPT> <!-- // Код програми --></SCRIPT>Тег SCRIPT має декілька необов’язкових параметрів. Найчастіше використовуються параметри language та src. Параметр language дозволяє визначити мову та версію мови сценарію. Параметр src дозволяє задати файл з кодом сценарію.
Для пояснення використання параметрів тегу SCRIPT розглянемо задачу. Необхідно для HTML-сторінки hi.htm створити сценарій на мові JavaScript 1.3 для показу на екрані вікна повідомлення з текстом "Привіт!". Відзначимо, що для показу на екрані вікна повідомлення можливо використати функцію alert. Для ілюстрації використання обох параметрів language та src вирішення задачі реалізуємо двома варіантами.
Варіант 1. Визначення сценарію безпосередньо на HTML-сторінці hi.htm
<html><head>
<title>Використання JavaScript</title>
</head>
<body>
<script language="JavaScript1.3">
alert('hi');
</script>
</body></html>
Варіант 2. Визначення сценарію в файлі a.js, пов’язаному з HTML-сторінкою hi.htm за допомогою параметру src тегу SCRIPT. Код HTML-сторінкою hi.htm:
<html><head>
<title>Використання JavaScript</title>
<script language="JavaScript1.3" src="a.js"> </script>
</head><body>
</body></html>
Програмний код, записаний в файлі a.js:
alert('hi');
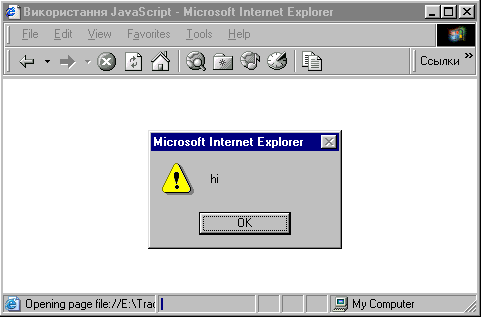
Результат виконання обох варіантів вирішення задачі однаковий і показаний на рис. 6.1.

Рис. 6.1 Показ вікна повідомлення засобами JavaScript.
Змінні та вирази JavaScript можливо використовувати в якості значень параметрів тегів HTML. В цьому випадку елементи JavaScript розміщуються між амперсандом (&) та крапкою з комою (;), але повинні бути обмежені фігурними дужками {} і використовуватись тільки в якості значень параметрів тегів.
Наприклад, нехай визначена змінна с і їй присвоєно значення green. Наступний тег буде виводити текст зеленого кольору :
<font color="&{c};"> текст зеленого кольору </font>
Відзначимо, що мінімальним комплектом програмного забезпеченням для розробки та тестування програм JavaScript є текстовий редактор та браузер з підтримкою JavaScript.
Дата добавления: 2015-08-21; просмотров: 1369;
