Значення параметру align
| Значення параметру | Наслідки використання |
| left | Текст вирівнюється по лівій стороні вікна браузера |
| center | Текст вирівнюється по центру вікна браузера |
| right | Текст вирівнюється по правій стороні вікна браузера |
| justify | Текст вирівнюється по ширині вікна браузера. Візуально відрізняється від left тільки в тому випадку, коли текст заголовку містить більш ніж два рядки тексту. |
Відзначимо, якщо параметр align не заданий, то використовується вирівнювання заголовку по центру вікна браузера.
Розглянемо приклад визначення на HTML-сторінці чотирьох заголовків третього рівня з різними параметрами вирівнювання. Для цього, в розділі необхідно записати:
<body> Звичайний текст.
<h3 align="center"> Заголовок вирівнюється по лівій стороні вікна браузера</h3>
Звичайний текст.
<h3 align="center"> Заголовок вирівнюється по центру вікна браузера</h3>
Звичайний текст.
<h3 align="right"> Заголовок вирівнюється по правій стороні вікна браузера</h3>
Звичайний текст.
<h3 align="justify"> Заголовок вирівнюється по ширині вікна браузера.
Візуально відрізняється від left тільки в тому випадку, коли текст заголовоку містить більш ніж два рядки тексту. </h3>
Звичайний текст. </body>
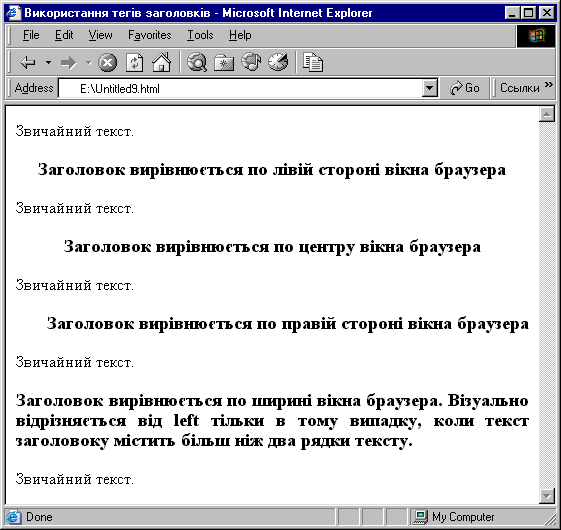
Відповідне відображення в вікні браузера показане на рис. 2.5.

Рис. 2.4 Використання тегу заголовку третього рівня з різними параметрами вирівнювання.
Дата добавления: 2015-08-21; просмотров: 765;
