Форматування тексту
Форматування тексту засобами HTML реалізується за допомогою спеціальних тегів. Всі теги форматування тексту використовуються тільки в розділі <body> і є парними тегами. Найчастіше використовуються такі теги:
Тег <b> - призначений для відображення тексту напівжирним шрифтом. Наприклад:
<b>Це напівжирний шрифт</b>
Тег <i> - призначений для відображення тексту курсивом. Наприклад:
<i>Це курсив</i>
Тег <u> - призначений для відображення тексту підкресленим. Наприклад:
<u>Це підкреслений текст</u>
Тег <s> - призначений для відображення тексту перекресленими символами. Наприклад:
<s>Це перекреслені символи</s>
Тег <sub> - призначений для відображення тексту в вигляді верхнього індексу. Наприклад:
<sub>Верхній індекс</sub>
Тег <sup> - призначений для відображення тексту в вигляді нижнього індексу. Наприклад:
<sup>Нижній індекс</sup>
Теги <sub> та <sup> зручно використовувати для виводу формул.
Всі теги форматування тексту можуть бути вкладені один в інший. Це дозволяє проводити комбінований вивід тексту. Наприклад, для того, щоб текст був виведений курсивом та був підкресленим необхідно:
<i><u>Приклад підкресленого курсиву</u></i>
Порядок вкладення тегів один в інший значення не має. Наприклад, попередній приклад коректно записати і так:
<u><i>Приклад підкресленого курсиву</i></u>
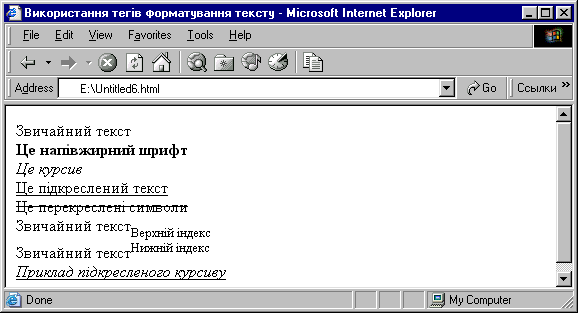
Зміна зовнішнього вигляду тексту в вікні браузера при використанні наведених тегів форматування показана на рис. 2.2.

Рис. 2.2 Використання тегів форматування тексту
Тег <font> - призначений для визначення параметрів шрифту. За допомогою цього тегу можливо визначити колір символів, їх розмір та тип шрифту. Зміна параметрів шрифту відбувається за допомогою змін параметрів тегу color, size та face.
Параметр color. Дозволяє змінювати колір символів. Наприклад, визначення зеленого кольору символів можливо реалізувати так:
<font color="green">Цей текст зеленого кольору/font>
Відзначимо, що кольору тексту визначений за допомогою цього тегу має пріоритет над кольором визначеним за допомогою тегу <body>. Тобто, якщо в тегу <body text="red"> визначено, що колір тексту червоний, а в тегу <font color="yellow"> заданий жовтий колір, то на всій HTML-сторінці текст буде червоний, але блок обмежений тегом <font> буде жовтого кольору.
Параметр face. Дозволяє задати тип шрифту, яким браузер буде виводити текст. Для цього в якості значення параметру необхідно вказати назву шрифту. Наприклад, для вивід тексту шрифтом Courier New, можливо реалізувати так:
<font face="Courier New">Використовуємо шрифт Courier New</font>
Відзначимо, якщо на комп’ютері користувача такого шрифту немає, то браузер буде використовувати стандартний шрифт. Крім того, можливо задати не одну, а декілька назв шрифтів, розділених комами. Якщо, на комп’ютері користувача не буде першого шрифту, то браузер намагатиметься знайти шрифт за номером два і так далі. Наприклад:
<font face="Arial,Helvetica,sans-serif">Використовуємо шрифт Arial, якщо такого нема, то Helvetica і так далі.</font>
Параметр size. Дозволяє визначити розмір символів. Розмір задається в умовних одиницях від 1 до 7. Фактичний розмір умовних одиниць залежить від характеристик екрану комп’ютера користувача та настройок браузера. Цифра один відповідає найменшим символам, а 7 найбільшим. Розмір символів при стандартних установках 3. Розмір символів можливо вказувати як в абсолютних, так і в відносних величинах.
Синтаксис запису наступний:
<font size=x>Визначення символів в абсолютних величинах</font>
<font size=±x> Визначення символів в відносних величинах</font>
В першому випадку х це цифра від 1 до 7, тобто величина символів в умовних одиницях. В другому випадку х може бути як додатнім, так і від’ємним числом. Причому знак + або – треба вказувати обов’язково. Величина х буде показувати на скільки умовних одиниць повинна змінитись величина символів відносно поточного значення.
Наприклад, вивід тексту з розміром символів 7 та 1 можливо реалізувати так:
<font size=7>Визначення символів розміром 7</font>
<font size=1>Визначення символів розміром 1</font>
Зменшення символів на одну умовну одиницю відносно поточного значення:
<font size=-1> Зменшення символів на 1 умовну одиницю </font>
Збільшення символів на одну умовну одиницю відносно поточного значення:
<font size=+1> Збільшення символів на 1 умовну одиницю </font>
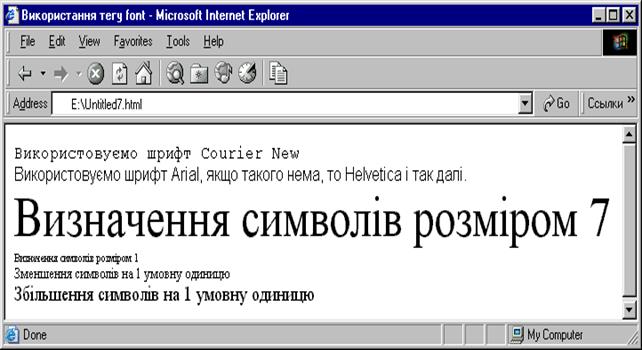
Приклади використання параметрів face та size показані на рис.2.3.
Тег <basefont>використовується для визначення параметрів шрифта, які будуть використовуватись в якості стандартних при перегляді HTML-сторінки. Параметри тегу <basefont> ті ж самі, що і для тегу <font>. Зміна параметрів <basefont> розповсюджується на ту частину HTML-сторінки, яка розміщена нижче тегу <basefont>. При сумісному використанні тегу <basefont> з <font> має пріоритет тег <font>. На відміну від <font> <basefont> не має закриваючого тегу. Його дія розповсюджуються до кінця HTML-сторінки, або до ще одного тегу <basefont>. Наприклад, визначення шрифту розміром 4 за допомогою тегу <basefont>: можна здійснити так:
<basefont size=4>Використання тегу basefont
Відзначимо, що теги <font> та <basefont> відносяться до послідовних тегів, а тому не можуть включати в себе теги рівня блоку, наприклад <table> або <tr>.

Рис. 2.3 Приклади використання параметрів face та size тегу <font>
Дата добавления: 2015-08-21; просмотров: 2009;
