Основні поняття комп’ютерної графіки. Розширення зображення.
Растрові зображення формуються з сукупності крихітних елементів, званих пікселями. Піксель є основою растрових зображень і ця одиниця прийнята в комп’ютерній графіці, подібна до метра, кілограма і літра, що прийняті для вимірювань в повсякденному житті.
Кількість пікселів в зображенні визначає його розширення. Пікселі часто називають точками, тоді розширення вимірюється в dpi (dot per inch), тобто в кількості точок на дюйм.
У комп’ютерній літературі існує плутанина в термінах і деякі з авторів розширення моніторів вимірюють в dpi (dot per inch), сканерів в ppi (pixel per inch) – піксель на дюйм, а принтерів в lpi (line per inch) – ліній на дюйм. Інші ж автори книг розширення будь-якого зображення, не залежно від способу його отримання вимірюють тільки в dpi.
Якщо вдуматися, то стає очевидним, що чим вище розширення, тим більша кількість пікселів містить зображення і тим більшою кількістю деталей (тобто – якістю) таке зображення характеризується. З іншого боку, більш високе розширення зображення прямо пов’язане з великим розміром файлу такого зображення. Тому установка величини розширення залежить від цілей і завдань комп’ютерного художника і для конкретної роботи буде різною. Наприклад, веб-дизайнери зазвичай працюють із зображеннями 72-96 dpi, в той час як поліграфісти воліють розширеннями зображень від 300 dpi і вище (рис. 1.1).

Мал. 1.1. Зображення з високою роздільною здатністю зліва (файл 977 Кб)
і низькою роздільною здатністю справа (файл 41 Кб)
Глибина кольору.
У чорно-білих зображеннях рівні яскравості представляються у вигляді відтінків сірого кольору, а в кольорових зображеннях ці рівні проявляються у вигляді різних колірних тонів. При цьому очевидно, що чорно-біла фотографія сприймається як менш якісна в порівнянні з фотографією кольоровою. Інакше кажучи, чим більше відтінків кольору в зображенні, тим вище його колірне розширення, що називається глибиною кольору, і тим більше число рівнів яскравості (кольорів) буде містити файл такого зображення.
Глибина кольору характеризує число відтворюваних градацій яскравості пікселя в чорно-білих зображеннях і кількість кольорів в кольоровому зображенні.
Для прикладу на рис. 1.2 показано одне і те ж зображення, але з різною глибиною кольору: в два кольори зверху, і в 256 відтінків сірого знизу. З цієї ілюстрації наочно видно, що чим вище число відтворюваних градацій яскравості пікселя в чорно-білих зображеннях (і кількість кольорів в кольоровому зображенні), тим якість растрового зображення вище.

Мал. 1.2. Одне і те ж зображення, але з різною глибиною кольору
З точки зору колірної глибини растрові зображення можна розбити на кілька типів:
Для монохромного чорно-білого (Black and White) зображення використовуються тільки два типи комірок: чорні і білі. Тому для запам’ятовування кожного пікселя потрібно тільки 1 біт пам’яті комп’ютера. Такі зображення часто називаються 1-бітовими зображеннями. Відповідно, їх колірна роздільна здатність буде дорівнює 1 біт/піксель.
В такому типі растрових зображень, як відтінки сірого (Grayscale), на кожен піксель виділяється до 8 біт інформації. Це дозволяє оперувати з комбінацією з 256 градацій яскравості, що перекриває весь діапазон відтінків сірого від чорного до білого. Приклад десятиступеневої шкали відтінків сірого наведено на рис. 1.3.

Мал. 1.3. Десять градацій сірого кольору – від білого (100%) до чорного (0%)
Для роботи з зображеннями, опис яких вимагає великого колірного дозволу, використовуються колірні моделі RGB, Lab і CMYK. У разі RGB-формату колір кожного пікселя визначається комбінацією з трьох кольорів: червоного, зеленого і блакитного. Залежно від призначення зображення може мати 16 бітове, 24 бітове або 32 бітове колірне розширення (глибину кольору).
У CMYK-форматі колір кожного пікселя формується за допомогою чотирьох колірних каналів: блакитного, пурпурного, жовтого і чорного. Через наявність додаткового каналу колірна модель CMYK містить приблизно на 25 відсотків більше інформації у порівнянні з RGB-зображенням.
Зміна розширення шляхом інтерполяції зображення.
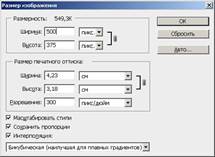
Якщо розширення цифрового зображення, отриманого за допомогою матриці сканера (або цифрової фотокамери), збігається з числом світлочутливих елементів сканера (або камери), то говорять про фактичне (апаратне або фізичне) розширення. Однак як в апаратурі оцифровки зображень, так і в графічних програмах передбачена можливість використання операції інтерполяції (Resampling), тобто зміни розширення, яка може бути реалізована різними способами. Наприклад, в програмі Adobe Photoshop (рис. 1.4) реалізовані три способи інтерполяції – по сусідніх, білінійна і бікубічна.

Мал. 1.4. Способи інтерполяції зображень в Adobe Photoshop
При інтерполяції по сусіднім (Nearest Neighbor) для доданого програмою пікселя береться значення пікселя сусіднього з ним. Тобто, якщо сусідній піксель червоний, то і програма збільшує розширення зображення додаванням червоного пікселя.
У разі білінійної (Bilinear) інтерполяції графічний редактор бере середнє колірне значення пікселів з кожного боку від новостворюваного. Наприклад, між червоним і білим кольором з’явиться рожевий.
Бікубічна (Bicubic) інтерполяція усереднює значення групи не тільки безпосередньо межуючих, а й усіх сусідніх пікселів. Який діапазон пікселів вибирається для усереднення і за яким алгоритмом це усереднення відбувається – цим відрізняються способи бікубічної інтерполяції. На ілюстрації вище показані варіанти бікубічної інтерполяції в Adobe Photoshop.
Розширення зображення, отримане за допомогою програмної інтерполяції завжди гірше реального (фізичного) розширення, так як штучне додавання пікселів знижує якість зображення (відбувається втрата дрібних його деталей). Інакше кажучи, чим сильніше трансформується зображення, тим більше воно деградує.
Формати графічних файлів.
Спосіб організації інформації в графічному файлі зветься його форматом. Поряд з розширенням, формат файлу також має відношення до якості цифрового зображення. Тому знання файлових форматів і їх можливостей є одним з важливих моментів роботи з комп’ютерною графікою в будь-якому з її напрямків.
Всі формати, що використовувуються для запису зображень, можна умовно розділити на дві категорії:
· зберігають зображення в растровому вигляді (BMP, TIFF, PSD, JPEG, PNG, GIF);
· зберігають зображення у векторному вигляді (WMF, EPS, CDR, AI та інші).
Якому формату віддати перевагу? Все залежить від цілей і завдань. Загальна рекомендація полягає в тому, що краще зберігати результати роботи у форматі, який є рідним для використовуваної програми. Наприклад, в Photoshop це *.PSD, а в CorelDRAW це *.CDR.
Растрові формати.
Растровий файл являє собою таблицю (bitmap), в кожній клітині якої встановлено піксель. Як правило, растрові формати, призначені для виведення на екран (не так на друк), що актуально, наприклад, у веб-дизайні. Растрові формати відрізняються один від одного здатністю нести додаткову інформацію (колірні моделі, канали, шари, анімацію) і мають різні можливості їх стиснення.
Формат BMP (від слова bitmap) – це рідний формат для графічного редактора MS Paint. Він підтримується всіма графічними редакторами, що працюють під управлінням операційної системи Windows. Може зберігати дані тільки в колірній моделі RGB, не зберігає в заголовку дані про розширення файлу, тому неможливо задати геометрію зображення (як, наприклад, в TIFF). Через ці обмежень непридатний в поліграфії, і підтримка його здійснюється для сумісності зі старими програмами і для конвертації даних для інших (поліграфічних) потреб. Надає можливість застосування стиснення інформації за алгоритмом RLE.
Метод стиснення RLE (run length encoding – кодування із змінною довжиною рядка) є одним з найпростіших. В основі його принципу дії закладений механізм пошуку однакових пікселів в одному рядку.
Формат TIFF (tagged image file format, TIF) є одним з найпоширеніших серед відомих в даний час форматів. Йому доступний весь діапазон колірних моделей – від монохромного до RGB і CMYK. Він був розроблений спільно фірмами Aldus Corporation і Microsoft як універсальний відкритий формат, який допускає модифікації. Тому файл TIF-формату, створений на IBM PC або сумісний комп’ютер, підтримується операційною системою Macintosh і більшістю Unix-подібних платформ. Він також підтримується практично всіма основними пакетами растрової і векторної графіки, програмами редагування і верстки тексту. На сьогоднішній день формат TIF є кращим вибором при імпорті растрової графіки в векторні програми і видавничі системи. Формат TIF підтримує ряд додаткових функцій:
· використання додаткових каналів (зберігання альфа-каналів або каналів масок);
· використання стиснення. Це властивість дозволяє зменшувати розміри файлу до 50% від вихідного за допомогою LZW алгоритму стиснення, що виконується практично без втрати інформації;
· можливості виконання попереднього кольороподілу. Ця функція реалізується шляхом запису результатів кольороподілу в окремий файл в колірній моделі CMYK, що спрощує подальшу процедуру розміщення файлу зображення на сторінці і виведення документа на друк.
Метод стиснення LZW (Lempel-Ziv-Welch) стискає дані шляхом пошуку однакових послідовностей у всьому файлі. Потім виявлені послідовності зберігаються в таблиці, де їм присвоюються коротші маркери (ключі).
PSD (Adobe Photoshop document) – це рідний формат програми Adobe Photoshop. PSD дозволяє зберігати зображення з масою додаткових атрибутів, що включають всі, що може зробити Photoshop. Зберігає графічну інформацію в самих різних форматах і колірних моделях, зберігає інформацію про розширення і габаритні розміри зображення, а також може зберігати альфа канали, маски і відсічні контури. Можна задавати довільні колірні моделі (Duotone, Triotone, Quadrotone ...). Зберігає прозорість і шари, а також векторні дані (Shape в нових версіях пакета). Структура даних в цьому форматі має на увазі безумовну компресію за алгоритмом, подібного LZW (без втрат якості). Тому збереження і відкриття файлу в цьому форматі відбувається трохи довше, ніж відкриття нестислого аналога, і вимагає більше пам’яті. Формат файлу вважається одним із стандартних форматів і використовується всіма продуктами лінійки Adobe, але не є повністю універсальним.
GIF (Graphics Interchange Format) – використовує 8-бітовий колір і ефективно стискає ділянки суцільної кольорової області, при цьому зберігаючи деталі зображення. Кількість кольорів у зображенні може бути від 2 до 256, але це можуть бути будь-які кольори з 24-бітної палітри. Файл в форматі GIF може містити прозорі ділянки. Якщо використовується відмінний від білого кольору фон, він буде переглядати крізь «дірки» в зображенні. Підтримує покадрову зміну зображень, що робить формат популярним для створення банерів і простих анімацій. Для отримання кольорів, які відсутні в палітрі, можливе застосування розсіювання (dithering), накладення періодичної структури (patttern) і домішування шуму (noise). GIF формат зберігає зображення в колірній моделі RGB, задані як індексовані кольори (Indexed color в Photoshop).
Joint Photographic Experts Group (*.JPEG, *.JPG) – формат для зберігання растрових даних в колірних моделях Grayscale, CMYK, RGB. Підтримує збереження інформації про геометричні розміри зображення. Не підтримує альфа-канали. Також дозволяє зберігати в зображенні дані обтравочних контурів, які використовуються для видалення небажаного тла з зображення, при застосуванні його у верстці. Зображення в цьому форматі стискаються за спеціальним алгоритмом, який дозволяє зменшувати розмір вихідного файлу в 3, 5 і більше разів. Однак, стиснення даних за цим алгоритмом додає в зображення спотворення, які є незворотними і при багаторазовому повторному збереженні даних в цьому форматі помітно погіршують якість зображення. При збереженні даних існує компроміс між розміром вихідного файлу і його якістю. Існує різновид стиснення за алгоритмом JPEG – Progressive JPEG, який зберігає зображення в кілька етапів – на початку в самому низькому розширенні, потім в більш високому і так до максимального. При збереженні файлів у форматі JPEG завжди варто вибирати максимальний рівень якості, і не зберігати в цьому виді робочі або проміжні файли. Спотворення, що додаються компресією JPEG, проявляються у вигляді кубічної структури або характерних «брудних» точок в місцях контрастних переходів кольорів. Особливо це помітно при поканальному перегляді зображення. Кількість кольорів у зображенні – близько 16 мільйонів, що цілком достатньо для збереження фотографічної якості зображення.
PNG (portable network graphics) – даний формат був спеціально розроблений для Мережі. Передбачалося, що новий формат PNG зможе замінити GIF. У форматі PNG реалізовано: компресія без втрат (на відміну від JPEG), швидке завантаження interlacing і прозорість фону – transparency, передача кольору з глибиною кольору до 48 біт на піксель плюс альфа-канал і гамма-індикатор. PNG реалізує відкритий, незапатентований алгоритм стиснення даних, що дає кращі результати, ніж GIF. На відміну від GIF з його максимумом 256 кольорами, PNG дозволяє зберігати повнокольорові зображення з 24 і навіть 48 бітами на піксель. Кожен піксель PNG-файлу, незалежно від його кольору та розташування, може мати будь-яку градацію прозорості – від нульової (повна непрозорість) до абсолютної невидимості. Одним з недоліків нового формату PNG є неможливість зберігати кілька зображень в одному файлі і створювати що-небудь схоже на GIF-анімацію. Хоч і існують спеціальні формати, які дозволяють зберігати не тільки анімацію, а й звуковий супровід до нього (формати AVI, MPEG і інші), однак розмір одержаних файлів цих форматів виявляється більшим, ніж у анімації, створеної в форматі GIF (нехай і з трохи гіршою якістю).
Векторні графічні формати.
Вектори є математичним описом об’єктів щодо точки початку координат. Тобто, щоб комп’ютер намалював пряму лінію, потрібні координати двох точок, які зв’язуються по найкоротшому шляху. Для малювання дуги крім координат двох точок необхідно задати ще і радіус. Таким чином, векторна ілюстрація – це набір геометричних примітивів. Більшість векторних форматів можуть також містити впроваджені в файл растрові об’єкти або посилання на растровий файл (технологія OPI).
Windows MetaFile, Enhanced Metafile (*.WMF, *.EMF) використовує графічну мову Windows і є її рідним форматом. Даний формат широко використовується в офісних пакетах типу MS Office, де всі кліпарти (яких понад 50 тисяч) збережені саме в ньому. Можна зберігати інформацію наступного характеру: вузли, криві Безьє, заливки, обведення. Призначений для передачі векторних малюнків через буфер обміну (clipboard). Цей формат розуміється практично всіма програмами Windows, так чи інакше пов’язаними з векторною графікою. Однак, незважаючи на уявну простоту і універсальність, користуватися форматом WMF варто тільки в крайніх випадках, так як формат WMF спотворює колір і не підтримує ряду параметрів, які можуть бути привласнені об’єктам в різних векторних редакторах. Крім того, він не може містити растрових об’єктів і не розуміється дуже багатьма програмами на Macintosh.
Adobe Illustrator Document – рідний формат файлу для пакету Adobe Illustrator. Може містити в собі як растрову, так і векторну інформацію в колірних моделях RGB і CMYK і, по суті, являє собою документ у форматі PostScript з додатковою інформацією, специфічною для пакета верстки. Версії старих документів сумісні, тобто в пакеті новішої версії завжди можна відкрити документ, створений в більш старому пакеті, але не навпаки. При збереженні файлу в цьому форматі в його заголовок додається його зменшена копія для попереднього перегляду в форматі TIFF або PICT (Preview). При збереженні файлів в даному форматі можна вказати версію пакету, в якому передбачається його відкриття (за замовчуванням – поточна версія або остання версія збереження), а також вказати, чи потрібно включати до складу файлу всі поміщені растрові об’єкти, або просто залишити посилання на них (links). У першому випадку розміри файлу можуть бути досить значними. Формат файлу добре сумісний з усіма пакетами фірми Adobe.
Інструменти растрової графіки.
Всі графічні редактори діляться на два великі класи – растрові і векторні. Adobe Photoshop – програма растрова і звідси випливають всі його можливості, переваги і недоліки. Нижче буде розглянуто основні інструменти характерні для будь-якого графічного редактора. Це необхідно для того, щоб, вивчаючи Photoshop не просто натискати на кнопки і клавіші, а розуміти суть виконуваних при цьому команд.
Особливості растрової графіки.
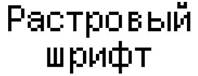
Растрова графіка являє собою зображення у вигляді масиву (матриці) цифр. Тому при великому збільшенні всі точкові зображення виглядають як мозаїка (сітка), що складається з найдрібніших комірок. Сама сітка отримала назву растрової карти (bitmap), а її одиничний елемент (як уже зазначалося раніше) називається пікселем. Оскільки пікселі малі, то межі між ними непомітні і око сприймає піксельну мозаїку як одне ціле зображення. Проте, при збільшенні растрового зображення (і це один з недоліків растрової графіки) точкова структура растрового зображення стає очевидною. Справа в тому, що при масштабуванні растрових зображень виникають характерні ступінчасті спотворення (aliasing). У більшості растрових редакторів цю драбинку вдається частково прибрати за рахунок спеціальних прийомів (anti–aliasing), але якість картинки від цього помітно знижується. Цей ефект особливо сильно проявляється при використанні растрових шрифтів (розширення FON), які, на відміну від векторних (з розширенням TTF) при збільшенні стають нечіткими (рис. 1.5).

Мал. 1.5. Спотворення реєстрового шрифту при його масштабуванні
Говорячи про переваги і недоліки растрової графіки, слід зауважити наступне. За своєю суттю всі навколишні об’єкти людина бачить на растровій основі: навряд чи хто сприймає ранковий туман над рікою як набір математичних формул (векторів). Тому одним з достоїнств растрової графіки є простота її розуміння, сприйняття людиною, а також простота оцифровки подібної інформації апаратними засобами – сканером, цифровою фотокамерою, монітором, принтером.
Однак растрові графічні файли дуже об’ємні і важкі: як тільки спробувати відсканувати будь-яку фотографію з максимальними розширенням і глибиною кольору, тут же ця картинка зажадає для свого збереження цілий лазерний диск. Інший недолік: при спробі повернути растровий малюнок на будь-який кут чіткі лінії перетворюються в сходинки. Тобто будь-які трансформації (повороти, масштабування, нахили) в растровій графіці не бувають без спотворень. Те саме можна сказати і про текст.
Інструментальні засоби растрових редакторів.
Особливістю растрових програм (і однією з їх відмінностей від векторних) є широкий спектр різноманітних інструментів редагування вже готових зображень з метою поліпшення їх якості і їх обробки під конкретні цілі та завдання користувача. Інакше кажучи, растровий редактор, як правило, не створює зображення з нуля. Зате отриманий з цифрової відеокамери або сканера знімок можна легко скоригувати, зменшивши інтенсивності колірних значень пикселей. Також, при необхідності червоний, зелений і синій компоненти можна змінювати окремо, щоб отримати найкращий колірний баланс. А якщо відзняти не в фокусі, то растровий редактор дозволить збільшити різкість, і, навпаки, чіткі, контрастні зображення можна розмити.
До фундаментальних інструментів растрової графіки відносяться такі інструменти обробки зображень, як:
· інструменти виділення, канали і маски;
· інструменти ретушування;
· гістограми і криві;
· інструменти для колірної (колірний баланс) і тонової корекції (рівні);
· фільтри (спецефекти);
· шари.
Крім перерахованих інструментальних засобів, до складу растрових редакторів входить велика кількість комп’ютерних інструментів, аналогічних реальним інструментам художника: Аерограф, Кисть, Карандаш, Ластик, Текст, Перо, Лупа і так далі.
Виділення.
Растрове зображення нелегко розібрати на складові компоненти, тому для створення, наприклад, монтажів з окремих фрагментів зображень кожен з них попередньо необхідно виділити. Така робота, нагадує вирізання шматків зображень з паперу ножицями і називається процесом виділення (обтравки) зображень.
Виділення (Selection) – це область, обмежена замкнутим контуром виділення у вигляді рухомої пунктирною лінії, яка відзначає частину зображення, доступну для редагування. Виділена частина зображення стає доступною для обробки командами графічного редактора.
Інструменти виділення в Adobe Photoshop.
За принципом формування виділених областей всі інструменти виділення можна розділити на чотири групи:
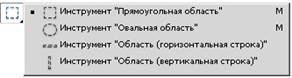
· геометричні, тобто ті, що використовують для побудови виділень різноманітних геометричних форм (прямокутна, еліптична). У Photoshop для цього використовуються чотири інструменти, що входять до складу панелі інструмента Marquee (Область), що розкривається – рис. 1.6.

Мал. 1.6. Інструменти геометричного виділення в Adobe Photoshop
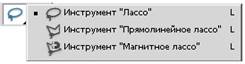
· інструменти виділення від руки, наприклад, Lasso (Лассо). Такі інструменти використовуються для виділення об’єктів складної форми шляхом їх обведення (рис. 1.7).

Мал. 1.7. Інструменти з групи Ласо
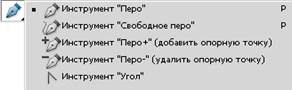
· інструменти виділення контурів, наприклад, Pen (Перо). Пером можна створити замкнутий контур, який потім легко перетворюється в виділення (рис. 1.8).

Мал. 1.8. Інструменти з групи Перо
· кольорочуттєві інструменти виділення, в яких виділена область зображення визначається кольором зображення. До них відносяться інструмент Чарівна паличка і ряд команд з меню Select (Виділення). В основі роботи цих інструментів лежить призначення двох параметрів: базового кольору і діапазону кольорів, близьких до базового.
Маски.
Терміни «маска» і «виділення» взаємопов’язані: виділена область доступна для редагування, а область зображення, закрита маскою, від редагування захищена.
Маски – це один з базових інструментів професійних растрових редакторів. Будь-яка маска включає в себе два типи областей: непрозорі і прозорі. Перші (непрозорі) використовуються для захисту закриваючих ними частин зображень або об’єктів від небажаних змін. Вони, власне, і виконують функцію маскування. Прозорі області можна розглядати як отвори в масці. Їх використовують для виділення фрагментів зображення або об’єкта, які збираються модифікувати.
Маска є зображенням, яке створюється в моделі Grayscale (Градації сірого) і поміщається поверх іншого зображення, захищаючи його від змін. Для кожного пікселя маски значення відтінку сірого кольору можна змінювати в межах 256 градацій сірого (від 0 до 255). Область маски зі значенням кольору пікселів, рівного 0 (чорний), повністю захищає зображення від змін (вона і служить маскою). Область, пікселі якої мають значення 255 (білий), повністю відкрита для проведення змін. Решта (сіра) частину маски частково прозора.
Канали.
У растровому редакторі є два типи каналів: колірні і альфа-канали. Кількість колірних каналів визначається кількістю базових кольорів у використовуваній колірній моделі. Так, зображення у форматі Grayscale має один канал, в колірній моделі RGB – три канали, а в моделі CMYK – чотири канали. У Photoshop доступ до них реалізується за допомогою палітри Channels (Канали), для відображення якої необхідно вибрати команду Window (Вікно) – Channels (Канали) – рис. 1.9.

Мал. 1.9. Палітра Канали графічного редактора Adobe Photoshop
Поряд з колірними каналами в растрових редакторах можливе використання альфа-каналів, тісно пов’язаних з поняттям маски – кожен такий канал має маску. Говорячи іншими словами, створення маски призводить до одночасного і автоматичного створення альфа-каналу, в який поміщається зображення цієї маски. Для роботи з альфа-каналами передбачений ряд інструментальних засобів, доступ до яких здійснюється за допомогою набору кнопок, розміщених в нижній частині палітри Channels (Канали).
Фільтри.
Фільтри є невеликими програми, які (подібно макросам і скриптів) виконують заздалегідь встановлену послідовність команд. При цьому вони автоматично обчислюють значення і характеристики кожного пікселя зображення і потім модифікують їх відповідно до нових значень. Більшість фільтрів (filters) призначені для імітації реальних ефектів. Наприклад, група художніх ефектів дозволяє імітувати найрізноманітніші види живопису (олія, акварель) і стилі різних художників. Більшість сучасних графічних програм підтримує фільтри інших фірм (plug–ins), що підключаються. Їх використання розширює функціональні можливості графічного редактора.

Приклад 1.1. Робимо рамку для фото фільтрами.
Ймовірно, що слово «альфа канал» все ж поки не зрозуміло. Проте, в цьому прикладі ми побачимо, що навіть користувач, який не вміє працювати в Photoshop, може легко і швидко створити альфа-канал і маску.
Командою Файл – Відкрити завантажте в програму будь-яке зображення з наявних у комп’ютері.
 Знайдіть серед інструментів геометричного виділення інструмент Rectangular Marquee (Прямокутна область) і виділіть їм на зображенні прямокутну область.
Знайдіть серед інструментів геометричного виділення інструмент Rectangular Marquee (Прямокутна область) і виділіть їм на зображенні прямокутну область.
Виконайте команду Select (Виділення) – Inverse (Інвертувати виділення). Тепер виділена і захищена області помінялися місцями: функції виділеної області виконує рамка, а колишнє прямокутне виділення стає редагованим.
 Застосуйте до виділення будь-який фільтр, наприклад, командою Фільтр – Текстура – Вітраж. В результаті прозора частина маски буде деформована фільтром і утворює художню рамочку для фотографії.
Застосуйте до виділення будь-який фільтр, наприклад, командою Фільтр – Текстура – Вітраж. В результаті прозора частина маски буде деформована фільтром і утворює художню рамочку для фотографії.
Для завершення прикладу зніміть виділення з допомогою команди Select (Виділення) – Deselect (Прибрати виділення).
Подібним прийомом можна створювати фоторамки різної товщини і з різним візерунком, а якщо вибрати не прямокутне виділення, а овальне, то рамка буде кругла або овальна.
Інструменти ретушування.
Ретуш (retouch) – корекція зображення з метою усунення дрібних дефектів, виправлення тонового і колірного балансів. Традиційно інструменти ретушування зображень призначені для відновлення пошкоджених зображень, наприклад, для ретуші фотографій. Для дизайнерів в області реклами основною метою ретушування є прикраса зображення, надання йому більшого товарного вигляду. При ретуші зазвичай видаляються дефекти зображення (дефект «червоні очі», зморшки на обличчі і так далі) і додаються деталі, що прикрашають зображення (елементи фотомонтажу, віньєтки, текст та інші).
Інструменти ретушування в Adobe Photoshop.
Інструменти клонування (Cloning Tools) призначені для копіювання деталей з одного місця зображення (неушкодженого) в інше (пошкоджене). Типовим прикладом такого інструменту є Stamp (Штамп). Клонування штампом рекомендується застосовувати для видалення подряпин і плям – рис. 1.13.

Мал. 1.13. Інструменти групи Штамп
Інструменти розмиття (Blur) і підвищення різкості (Sharpen) дозволяють відповідно локально знижувати або підсилювати контраст між пікселями зображення – рис. 1.14. Так, локальне послаблення небажаних дефектів шкіри людини (зморшок, шрамів) маскує їх. Однак якщо дефекти значні (велика родимка, татуювання), то їх краще прибирати не інструментами розмиття, а штампом. Інструмент Smudge (Палець) згладжує відмінності між сусідніми ділянками зображень, пом’якшуючи їх межі. Це може бути важливо, наприклад, на кордонах фотомонтажу: якщо краї об’єкта, що вклеюється в монтаж пройти інструментом Палець, то він більш природно впишеться в фон.

Мал. 1.14. Інструменти локального розмиття і різкості
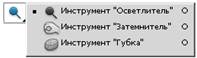
Інструменти Dodge (Освітлювач) і Burn (Затемнювач) роблять об’єкти світлішими або більш тьмяним. Ці засоби призначені для локальної (місцевої) корекції освітленості або зміни значення яскравості, щоб виділити або приховати деякі деталі – рис. 1.15.

Мал. 1.15. Інструменти локального зміни яскравості зображення
Фільтри Adobe Photoshop служать для застосування до зображення спеціальних ефектів, тобто вони змінюють зображення за спеціальним алгоритмом. Кілька фільтрів можна використовувати для вирішення завдань ретушування:
· за допомогою фільтрів Нерізке маскування (Unsharp mask) і групи Фільтри посилення країв (Edge – Sharpening filters) можна підвищувати контраст і підкреслювати деталі зображення. Локальне використання їх для цілей ретушування дозволяє посилити одні деталі зображення в порівнянні з іншими;
· групи фільтрів Розмиття (Blur) і Пом’якшення (Soften) дозволяють видаляти дефекти сканування і згладжувати другорядні деталі;
· за рахунок додавання шуму в невелику виділену область за допомогою фільтра Додавання шуму (Noise) можна приховати деякі дефекти зображення (замаскувати порушуючі гармонію деталі зображення).
Тонова корекція зображення. Рівні і гістограми.
У комп’ютерній графіці тон – це рівень (відтінок) кольору. Тонове зображення має безперервну шкалу градацій сірого від білого до чорного. Для одного кольору число таких градацій (ступенів) в колірній моделі RGB рівне 256 (8 біт).
Сенс тонової корекції фотозображення полягає в наданні фотографії максимального динамічного діапазону за рахунок налаштування яскравості і контрастності зображення. Для оцінки і корекції яскравості і контрастності зображення (його тонової корекції) в редакторі використовуються гістограми.
Гістограма – стовпцева діаграма, що відображає кількість пікселів зображення (по вертикалі), що мають заданий рівень яскравості (по горизонталі). В іншому формулюванні гістограмою називається графік, що відображає розподіл пікселів зображення по яскравості. При побудові цього графіка по осі X відкладаються значення яркостей в діапазоні від 0 (чорний) до 255 (білий), а по осі Y – кількість пікселів, що мають відповідне значення яскравості.
Фахівцю в комп’ютерній графіці аналіз гістограм дозволяє зрозуміти, які тонові області зображення потребують корекції, і якої саме (рис. 1.16).

Мал. 1.16. Зображення та його гістограма
При розгляданні гістограм на світлому фотозображенні основна частина пікселів зміщена вправо, на темному – вліво, а в нормальному зображенні вона знаходиться посередині гістограми.
У світлому зображенні всі об’єкти яскраво висвітлені. Прикладом таких зображень можуть служити фотографії яскраво освітлених світлих предметів. Області тіней і напівтонів таких зображень зазвичай містять мало інформативного матеріалу і не представляють інтересу.
У темному зображенні багато важливих деталей приховані (губляться) в тіньових областях. Середні тони і світло виділені слабо. Такі зображення виходять при фотографуванні в умовах недостатньої освітленості.
Нормальні зображення характеризуються найвищою якістю, тобто рівномірним розподілом тонів по всім трьом областям: світло, середні тони і тіні.
Отже, гістограмою називається графік, що відображає розподіл пікселів зображення по яскравості. Інструмент Гістограма (Histogram) дозволяє оцінити динамічний діапазон зображення, тобто різницю між його найяскравішою і темною ділянкою (розходження між мінімальною і максимальною яскравістю зображення). Іншими словами, за допомогою гістограми можна визначити, які тонові області домінують: тіні (темні області), світло (світлі області) або середні тони. У Adobe Photoshop перевірка динамічного діапазону зображення виконується командою Зображення – Корекція – Рівні.
У Adobe Photoshop інструментом корекції гістограми є інструмент Рівні (Levels). За допомогою Рівнів (за рахунок зміни яскравості і контрастності зображення) можна зробити зображення світлішим або темнішим, тобто поліпшити його динамічний діапазон. Інакше кажучи, за допомогою гістограм мож оцінити якість зображення, а за допомогою рівнів цю якість поліпшити. Для роботи з гістограмою в рівнях є інструмент Установка точки чорного, інструмент Установка точки сірого і інструмент Установка точки білого. Відповідно до гістограми тонову характеристику зображення можна віднести до одного з трьох типів: світлого, темного або нормального.
Точка білого – це найяскравіша світла точка зображення. Відповідно, точка чорного – точка зображення з мінімальною яскравістю (сама чорна). Сіра точка знаходиться між білою і чорною.
Отже, набір з трьох піпеток призначений для установки значень білої і чорної точок і значення коефіцієнта гами шляхом зазначення їх безпосередньо на редагованому зображенні за допомогою вибору відповідної піпетки.
Крім піпеток, керуючих точками, рівні мають повзунки-трикутники між крайніми трикутниками, що характеризують значення світла і тіней зображення, розташований третій трикутник, який призначений для управління яскравістю в області середніх тонів зображення. Цей елемент управління в растровій графіці має спеціальну назву – коефіцієнт гамма, а дії виконуються шляхом переміщення середнього трикутника, називають налаштуванням гами. Установка значення цього параметра менше 1 (це значення задається за замовчуванням), призводить до затемнення зображення і, навпаки, більше 1 – до освітлення зображення в області середніх тонів. В обох випадках відбувається зміна контрастності зображення.
Гамма – коефіцієнт контрасту в середніх тонах зображення.
Параметрами розділу Вихідні рівні (Output Levels) можна управляти точно так же, як і вхідними параметрами. Однак на відміну від них, переміщення лівого трикутника призводить до освітлення темніших пікселів (тіней), і, навпаки, переміщення правого трикутника затемнює світліші пікселі (світла).
Натискання кнопки Авто (Auto) є альтернативою виконання спеціальної команди Авто Рівні (Auto Levels). Воно призводить до запуску процедури автоматичної тонової корекції, сутність якої полягає в відкиданні заздалегідь встановленої кількості найсвітліших і найтемніших пікселів зображення.
Список Канал (Channel) надає доступ до будь-якого колірного каналу за допомогою списку. З його допомогою можна виконувати настройки вхідних і вихідних значень яскравості для кожного каналу окремо.
Сенс тонової корекції полягає в доданні зображенню максимального динамічного діапазону, що в свою чергу пов’язане безпосередньо з налаштуванням яскравості зображення. Однак не тільки гістограми і рівні служать для оцінки і корекції яскравості і контрастності зображення (його тонової корекції). Photoshop надає широкий набір подібних засобів, серед яких можна відзначити інструменти Криві (Curves), Яскравість (Brightness) і Контраст (Contrast).
Криві.
Для виклику цього інструментального засобу в Photoshop використовується команда Зображення (Image) – Корекція (Adjust) – Криві (Curves) або відповідна їй комбінація клавіш Ctrl+M. За принципом дії команда Криві близька до команди Рівні, але тільки тут для настройки яскравості зображення замість гістограми використовується інструментальний засіб, відомий під ім’ям налаштувальна крива у вигляді прямої лінії з нахилом 45 градусів. Якщо крива в початковому стані не змінена, то всі вхідні (вихідні) і вихідні (відредаговані) пікселі мають ідентичні значення яскравості – рис. 1.17.

Мал. 1.17. Інструмент Криві
Крива (curve) – це графік, за допомогою якого здійснюється перетворення спектрального діапазону вихідного зображення (вхідні дані) до спектрального діапазону скоригованого зображення (вихідні дані).
Якщо в інструменті Рівні для настройки яскравості використовуються тільки три області (світло, тіні і напівтони), то в інструменті Крива можна міняти контраст одночасно в багатьох діапазонах яскравості зображення. У цьому головна відмінність цих інструментів, один з яких більш тонкий, а інший – грубіший.
Встановлюючи нахил кривої більше 45 градусів (опукла крива вгору), розширюється діапазон тонів або кольорів, що входять до відповідних областей зображення, роблячи його контрастніше і світліше. Навпаки, установка увігнутої вниз кривої призводить до звуження діапазону тонів і, як наслідок, – до зменшення контрасту і затемнення зображення.
Використовуйте увігнуті налагоджувальні криві для виправлення недостатньої експозиції (недолік деталей в тінях) і опуклі – для надлишкової експозиції (недолік деталей в світлі).
Велика частина елементів управління (піпеток і повзунків) вікна діалогу Криві (Curves) не відрізняється від вже розглянутого раніше вікна діалогу Рівні (Levels). Тому має сенс зупинитися тільки на нових елементах. Це кнопка вільного малювання кривих (Draw to Modify the curve) із зображенням олівця. Якщо в звичайному режимі редагування форми кривої проводиться шляхом установки на кривій до 16 точок і подальшого перетягування їх за допомогою миші, то з використанням інструменту Freehand (Вільна) можна намалювати за допомогою миші будь-яку форму кривої, що налаштовується. Після закінчення малювання натисніть на кнопку Плавний (Smooth) для згладжування гострих кутів кривої.
Яскравість / Контрастність.
Команда Яскравість (Brightness) / Контрастність (Contrast) використовується для одночасної корекції яскравості і контрасту зображення, тобто не роздільної налаштуванням кожного з трьох тональних діапазонів (тіней, середніх тонів і світла), а корекції відразу всього зображення. І хоча цей засіб не такий гнучкий і має менше можливостей ніж розглянуті раніше інструменти Криві (Curves) і Рівні (Levels), зате він виграє в простоті і швидкості своєї роботи.
Для вивчення можливостей вікна діалогу Яскравість / Контрастність (Brightness – Contrast) скористаємося конкретним прикладом. Наведене для цієї мети зображення кота на рис. 1.18 має надмірно високу контрастність, і низьку яскравість, отже, погано опрацьовано деталі в тінях і світлі. Спробуємо ці недоліки виправити.

Мал. 1.18. Кіт неяскравий і надлишково контрастний
Для тонової корекції такого зображення виконаємо команду Зображення (Image) – Корекція (Adjust) – Яскравість / Контрастність (Brightness / Contrast). При цьому відкривається вікно діалогу Яскравість / Контрастність (Brightness / Contrast) – рис. 1.19.

Мал. 1.19. Вікно діалогу Яскравість / Контрастність (Brightness / Contrast)
Переміщаючи вказівник параметра Яскравість (Brightness) вправо (підвищуючи яскравість), встановлюємо його значення до оптимальної величини яскравості зображення. Переміщаючи вказівник параметра Контрастність (Contrast) вліво до оптимального значення з метою зниження контрасту зображення. Оцініть отриманий результат у вікні активного зображення. Якщо він якісний, то натисніть на кнопку OK (рис. 1.20).

Мал. 1.20. Початкове зображення змінено
Колірна корекція і колірний баланс.
Корекція – зміна колірних параметрів пікселів (яскравості, контрастності, колірного тону, насиченості) з метою досягнення оптимального кольору зображення. У Photoshop для корекції використовуються команди: Баланс кольорів (Color balance) і Відтінок / Насичення (Hue / Saturation).
Баланс кольорів (Color balance) – це співвідношення кольорів в зображенні. Регулювання колірного балансу дозволяє посилити або послабити один колір за рахунок іншого додаткового.
Інструмент Колірний баланс (Color balance) служить для колірної корекції всього зображення, хоча при необхідності можна використовувати його і для корекції виділених областей зображення.
Колірний тон / Насиченість.
Ці терміни відносяться до колірної моделі HSL і тому можна управляти колірними характеристиками зображення шляхом налаштування колірних компонентів цієї моделі: Колірний тон (Hue), Насиченість (Saturation) і Яскравість (Lightness). Вікно даного параметра викликається командою Зображення – Корекція – Колірний тон / Насиченість або комбінацією клавіш Ctrl+U (рис. 1.21).

Мал. 1.21. Вікно Колірний тон / Насиченість
У цьому вікні:
· переміщення вказівника Колірний тон (Hue) здійснюється по периметру колірного кола в діапазоні від -180 до 180 градусів. Після установки конкретного значення даного параметра відбувається автоматичний зсув всіх кольорів зображення на задану величину шляхом додавання її до градусного еквіваленту кожного кольору;
· переміщення вказівника Насиченість (Saturation) вправо дозволяє змінювати значення цього параметра від 0 (вихідне) до 100 відсотків (чистий колір без домішки сірого компонента); переміщення вліво – від 0 до -100 градусів (колір зникає, перетворюючись на відтінок сірого);
· параметр Яскравість (Lightness) використовується для підстроювання яскравості зображення в діапазоні від -100 відсотків (всі кольори перетворюються в чорний колір) до 100 відсотків (кольори зникають, перетворюючись в білий колір);
· верхня і нижня колірні смужки виконують функцію вікна попереднього перегляду, відображаючи відповідно вихідний і змінений спектр зображення;
· список Редагувати (Edit) включає в себе шість колірних каналів і складовий канал (Всі). Вибір одного з шести базових кольорів дозволяє виконати налаштування перерахованих колірних параметрів окремо для кожного діапазону кольорів незалежно від інших, що дає можливість користуватись інструментом для тонкої настройки всього зображення. Установка варіанта Master (Всі) призначена для застосування виконаних налаштувань одночасно до всього колірному діапазону зображення;
· прапорець Тонування (Colorize) призначений для реалізації однієї з двох можливих технологій: розфарбовування чорно-білого зображення одним з колірних відтінків або для перефарбування кольорового зображення шляхом перетворення всієї гами кольорів в набір відтінків одного кольору.
Робота з шарами.
Уявіть, що на столі кілька шматків скла (або прозорих поліетиленових плівок, або паперових кальок), накладених один на одного. На кожному склі щось намальовано спеціальним фломастером і тепер подивимось на все це зверху. Вважайте, що шматків скла – це і є шари. Результуюче зображення при цьому виходить як сума зображень на шарах.
У графічних редакторах шар (layer) – додаткове полотно для малювання. Кожен шар зображення повторює параметри основного зображення (розміри, розширення, колірну модель, число каналів). Відповідно, зростає розмір файлу зображення пропорційно кількості використовуваних шарів.
Без необхідності створювати велику кількості шарів не потрібно. Два шари в 2 рази збільшать розмір файлу вихідного зображення, три шари – в 3 рази.
Шар можна зробити невидимим або напівпрозорим. Шари в багатошаровому зображенні можна поміняти місцями або частина шарів видалити. Застосування шарів розширює можливості в роботі з цифровими зображеннями.
Зберегти малюнок з шарами можна тільки в спеціальних графічних форматах, наприклад, PSD або TIFF.
Для роботи з шарами в Adobe Photoshop є спеціальна палітра, яку можна викликати за допомогою команди Window (Вікно) – Layers (Шари) – рис. 1.22.

Мал. 1.22. Палітра Шари (Layers)
На палітрі Layers (Шари) відображається список усіх шарів, з їх назвами, слайдами зображень і спеціальними піктограмами. Нижче наведено назву і призначення деяких атрибутів цієї палітри.
В області Закріпити розташовані атрибути блокування шарів, що дозволяють блокувати прозорість, колір і положення шару.
Піктограма із зображенням ока (Show / Hide) керує доступністю шару для редагування. Клацаючи на ній можна приховати або показати шар у вікні зображення. Якщо на палітрі поруч із шаром зображене око, це означає, що шар включений.
З приводу кнопки New layer style (Додати стиль шару) слід зауважити, що стиль це набір параметрів для шару, який може бути швидко застосований до лежачих на ньому об’єктів.
Клацання на піктограмі New layer (Створити новий шар) призводить до створення нового шару.
| <== предыдущая лекция | | | следующая лекция ==> |
| Задания для самоконтроля. 1. Проведите наблюдения за посетителями одного из музеев | | | Философия как разновидность мировоззрения. Мировоззрение— целостный взгляд на мир и место человека в нем. |
Дата добавления: 2016-03-10; просмотров: 6758;
