Стили хранят набор элементов форматирования, который применяется к тексту документа, чтобы быстро изменить его внешний вид.
Создание документа HTML
Структура документа
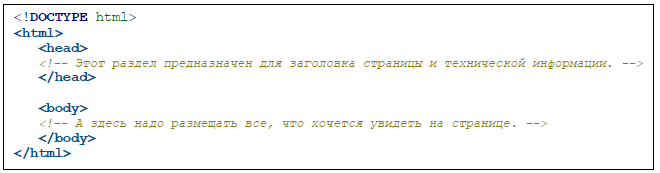
Веб-страницы состоят из двух разделов – заголовка (<HEAD>) и тела документа (<BODY>). Раздел заголовка может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице. Тело документа предназначено для размещения тегов и содержательной части (рис. 2.1).

Рис. 2.1. Простейший HTML-документ
DOCTYPE
Элемент <!DOCTYPE> предназначен для пределения типа текущего документа – DTD (document type definition). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
На данный момент организация всемирной паутины отказалась от версионирования HTML, потому текущую версию (состояние) стандарта языка HTML обозначает <!DOCTYPE html>.
2.1.3 Раздел заголовка документа (<HEAD>)
Теги и тексты, находящиеся в этом разделе, не отображаются на веб-странице. Этот раздел обычно предназначен для следующей служебной информации.
Заголовок страницы (тег <TITLE>)
Используется для отображения строки текста в левом верхнем углу окна браузера. Такая строка сообщает пользователю название сайта и другую информацию, которую добавляет разработчик.
CSS (Cascading Style Sheets, Каскадные таблицы стилей)
Стили хранят набор элементов форматирования, который применяется к тексту документа, чтобы быстро изменить его внешний вид.
Метатеги (тег <META>)
Метатеги используются для хранения информации предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Хотя тег <META> всего один, он имеет множество параметров, поэтому для его обращения применяется множественное число.
Два метатега предназначены специально для поисковых серверов: Description (описание) и Keywords (ключевые слова).
<meta name="Description" content="Сайт об HTML и создании сайтов">
Большинство поисковых серверов отображают содержимое поля Description при выводе результатов поиска. Если этого тега нет на странице, то поисковый движок просто перечислит первые встречающиеся слова на странице.
<meta name="Keywords" content="HTML, META, метатег, тег, поисковая система">
Метатег Keywords был предназначен для описания ключевых слов, встречающихся на странице. Но в результате действия людей, желаю-щих попасть в верхние строчки поисковых систем любыми средствами, теперь дискредитирован. Поэтому многие поисковики просто пропускают этот параметр.
Чтобы автоматически загружать новый документ через определен-ный промежуток времени используется инструкция HTTP-EQUIV="REFRESH":
<meta http-equiv="REFRESH" content="5; URL=http://www.htmlbook.ru">
Дата добавления: 2016-03-04; просмотров: 1132;
