Гарнитура (font-family)
Гарнитура шрифта - это набор начертаний одного шрифта. Шрифт может иметь "прямое" начертание (normal), курсив (italic), "скошенное" (oblique), усиленное по насыщенности ("жирное", bold), "мелкое" (капитель, small-caps) и т.п.
Наиболее распространенные гарнитуры в российской части Web - это Times, Arial, Courier. Причем все они принадлежат к разным группам шрифтов. Times - это пропорциональный шрифт "с засечками" (serif), Arial - это пропорциональный шрифт "без засечек" (sans-serif), а Courier - это моноширинный шрифт (monospace). В Unix вместо Arial чаще применяется Helvetica.
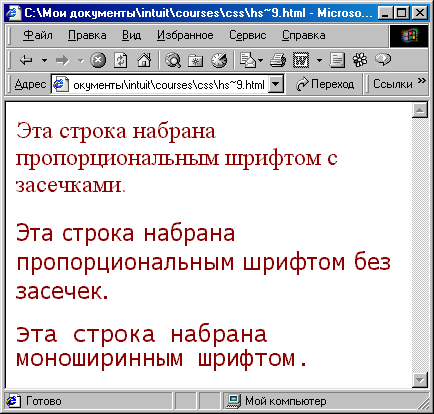
В чем разница между этими группами шрифтов, можно показать на примере:

Рис. 16. Демонстрация групп шрифтов.
При указании имени группы шрифтов, как показано выше, браузер подбирает подходящий для отображения шрифт данной группы из имеющегося набора шрифтов.
В первом случае мы применяем просто шрифт по умолчанию. Далее изменим его на другой моноширинный шрифт:
<b>шрифт по умолчанию:</b><br><INPUT VALUE="Русский язык"><b>моноширинный шрифт:</b><br>Courier<br><INPUT STYLE="font-family:Courier;" VALUE="Русский язык">Courier New<br><INPUT STYLE="font-family:Courier New;" VALUE="Русский язык">
Рис. 17. Смена шрифтов в форме ввода.
В операционной системе, в которой тестировались примеры для этой работы, нет кириллицы в гарнитуре Courier, но зато она есть в гарнитуре Courier New. Следовательно, тот пример, в котором применяется гарнитура Courier, будет у нас отображаться абракадаброй.
Если пользователь работает с другим набором шрифтов, результат будет иным.
Данный пример со всей очевидностью показывает, что при выборе шрифта, а точнее, гарнитуры шрифта, не нужно мудрить. Лучше всего пользоваться категориями групп шрифтов, тогда текст с точки зрения языка будет везде отображаться правильно. Правда, достигаться эта универсальность будет за счет ограничения возможностей начертания шрифта.
Кегль (font-size)
Кегль - это, если говорить упрощенно, размер шрифта. Более подробное объяснение следует искать в специальной литературе. Нам достаточно знать, что CSS через параметр font-size позволяет управлять размером букв.
Размер шрифта можно задавать в типографских пунктах (pt, 0,35 мм) или пикселах (px). При установке кегля следует помнить, что font-size задает не высоту буквы, а размер "очка" под букву, который больше самой буквы.
Вот несколько примеров использования font-size:
<P STYLE="font-size:12pt;">Кегль параграфа установлен в 12 пунктов</P><P STYLE="font-size:12px;">Кегль параграфа установлен в 12 пикселов</P> <P STYLE="font-size:120%;">Кегль параграфа установлен в 120% от размера букв охватывающего параграф элемента</P>
Рис. 18. Установка размера кегля в абсолютных и относительных единицах измерения.
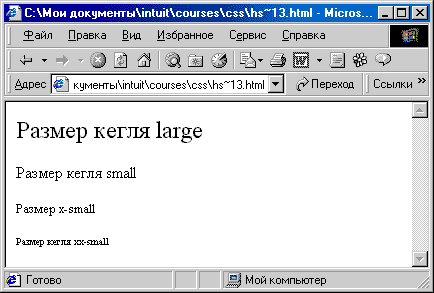
Как видно из последнего примера, кегль можно задавать не только в абсолютных единицах, но и в относительных. Кроме процентов, существует еще несколько условных единиц измерения кегля, которые можно применять в CSS:
<P STYLE="font-size:large;">Размер кегля large</P><P STYLE="font-size:small;">Размер кегля small</P><P STYLE="font-size:x-small;">Размер кегля x-small</P><P STYLE="font-size:xx-small;">Размер кегля xx-small</P>
Рис. 19. Установка размера кегля в условных единицах измерения.
Аналогично x-small и xx-small, существуют размеры x-large и xx-large. Кроме того, есть larger, smaller и medium.
Начертание
У каждой гарнитуры (font-family) имеется несколько начертаний. Каждое из них определяется в CSS тремя параметрами стиля: font-style, font-variant, font-weight.
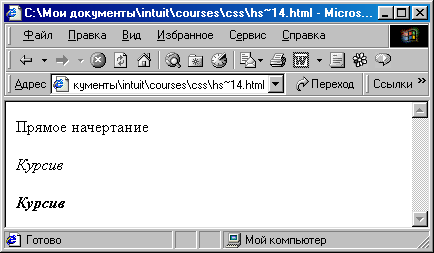
Атрибут стиля font-style определяет прямое начертание (normal) и курсив:
<P STYLE="color:darkred;font-style:normal;">Прямое начертание</P><P STYLE="color:darkred;font-style:italic;">Курсив</P>
Рис. 20. Начертание гарнитур шрифтов.
Если хочется усилить насыщенность ("жирность") шрифта, то в описании стиля указывают атрибут font-weight, который принимает значения normal или bold:
<P STYLE="color:darkred;font-style:italic; font-weight:bold;">Курсив</P>Хотя шрифт и масштабируется при помощи изменения кегля, качество его начертания при этом обычно страдает. Для качественного отображения мелких букв в некоторых гарнитурах присутствует начертание капитель. В CSS для использования капители зарезервирован атрибут font-variant, который принимает значения normal и small-caps. На практике применение font-variant проблематично из-за отсутствия капители в стандартном наборе кириллических шрифтов.
Дата добавления: 2016-03-04; просмотров: 1108;
