Каскадные таблицы стилей
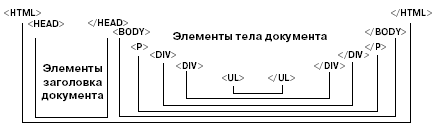
Описание стилей отображения элементов HTML-разметки носит название "Каскадные таблицы стилей". Под словом "таблицы" следует понимать набор свойств элемента разметки, который можно представить в виде строки в таблице свойств, т.е. элементы разметки — строки, а свойства — столбцы.
"Каскадные" – так как во-первых, существует иерархия элементов разметки (дерево объектов на странице), во-вторых, свойства этих объектов могут наследоваться. В дереве объектов образуется ветвь, которая ведет к листу дерева — элементу разметки, например, элементу списка или параграфу. Его свойства определяются элементами разметки, в которые вложен элемент, и описателями стиля для данного элемента.
Каскадные таблицы стилей (CSS) обеспечивают точное управление форматированием и компоновкой документа. Можно изменять или добавлять цвета, фон, размер шрифта и стили и даже помещать объекты на странице Web в различных местах. Существует три основных способа использования CSS:
- Переопределение элемента. Можно изменить способ, которым выводится любой элемент (X)HTML, определяя правило для его стилевого оформления. Если требуется, чтобы все параграфы были записаны через две строки и зеленым цветом, в CSS можно добавить следующее объявление:
Теперь, любой контент, заключенный в теги <p>, будет записываться через две строки зеленым цветом.
- Определение ID. Можно задать для элемента атрибут id для уникальной идентификации его на странице (каждый ID может использоваться на странице только однажды) - например, id="navigation_menu". Это позволяет иметь более детальный контроль форматирования страницы, например, если вы хотите, чтобы только определенный параграф текста выводился через два интервала и зеленым цветом, задайте для него ID:
И затем примените к нему правило CSS следующим образом:
#highlight { line-height: 2em; color: green;}Это позволяет применить правило CSS к параграфу на странице с атрибутом id, заданным как highlight (символ # является просто соглашением CSS для указания, что это ID).
- Определение класса. Классы похожи на ID, за исключением того, что на каждой странице можно иметь несколько элементов одного класса. Продолжим с тем же примером с интервалом в две строки, если требуется использовать двойной интервал и выделение цветом для двух первых параграфов на странице, то можно будет добавить к ним классы следующим образом:
И затем применим к ним правило CSS следующим образом:
.highlight { line-height: 2em; color: green;}highlight является в данном случае классом, а не ID - точка в начале является соглашением CSS для указания класса
При использовании стилей действуют следующие правила старшинства стилей:

сначала применяются стили браузера по умолчанию;
- стили браузера по умолчанию переопределяются прилинкованными стилями (элемент LINK заголовка документа);
- прилинкованные стили переопределяются описаниями стилей в элементе STYLE;
- стили элемента STYLE переопределяются атрибутом STYLE в любом из элементов разметки.
Не все атрибуты стиля могут наследоваться. Например, "набивка" (отступ содержания элемента от его границ) элемента BODY не наследуется вложенными в него элементами и определяется по умолчанию или прописывается для каждого элемента отдельно.
Элемент DIV
DIV играет роль универсального блока. Блочный элемент всегда отделен от прочих элементов страницы (контекста) пустой строкой. DIV не несет никакой смысловой нагрузки. Часто говорят, что DIV — это раздел страницы. Но на самом деле его применение имеет смысл только в контексте CSS. Никаких правил по умолчанию для отображения DIV не существует. Это просто новая строка текста.
DIV позволяет применить атрибуты стиля, связанные с границей блока и отступами блока от границ старшего элемента, а также "набивку", т.е. отступ от границы блока до границы вложенного элемента:
<DIV STYLE="margin:20px;padding:10px;">Блочный элемент, заданный элементом разметки DIV.<P>Для него определена граница и отступы как от границ старшего элемента разметки, так и для вложенных в него элементов разметки.</P></DIV>
Рис.1.
В данном примере внутри окна браузера расположен блочный элемент (DIV), внутрь которого помещен еще один блочный элемент(P). DIV имеет белый фон и границу.
Если текст будет просматриваться браузерами, не поддерживающими CSS, элемент DIV использовать не рекомендуется. В этом случае лучше применить параграф или другой подходящий по смыслу элемент разметки из стандартного набора HTML.
Свойства блоков
Блочные элементы (блоки текста или box) позволяют оперировать с текстом в терминах прямоугольников, которые этот текст занимают. При этом блок текста становится элементом дизайна страницы с теми же свойствами, что и картинка, таблица или прямоугольная область приложения.
Блок текста обладает свойствами:высоты (height), ширины (width), границы (border), отступа (margin), набивки (padding), произвольного размещения (float), управления обтеканием (clear).
Графически свойства можно представить следующим образом:

Рис. 2.
С шириной и высотой блока текста все более или менее понятно. Задаваться они могут в типографских пунктах (pt), пикселах (px) и условных единицах (em):
<DIV STYLE="width:200px;">пиксели</DIV><DIV STYLE="width:200pt;">типографские пункты</DIV><DIV STYLE="width:5em;">условные единицы</DIV>
Рис. 3.
С высотой блока текста следует быть осторожным, т.к. в четвертой версии Netscape Navigator многие из атрибутов CSS не поддерживаются, в том числе высота обычного блочного элемента.
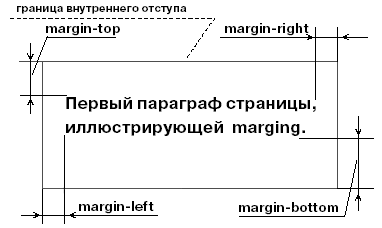
Расстояние от границы блочного элемента до границы вложенного в него блочного элемента называется padding. В рамках данного курса лекций для обозначения этого свойства используется слово "набивка" или словосочетание "внутренний отступ".
Отступ от "набивки" внешнего блочного элемента до границы вложенного элемента называется margin. Для его обозначения мы будем употреблять термин "отступ" или словосочетание "внешний отступ".
Таким образом padding и margin характеризуют отступы блочного элемента относительного начала его содержания и относительно границы охватывающего его элемента разметки, соответственно:

Рис. 4.
Отступы и "набивка" могут быть левыми, правыми, верхними и нижними. CSS позволяет изменять любые из них. Более подробно отступы рассматриваются в разделе "Отступы"(margin)", а "набивка" в разделе "Набивка" (padding)".
При отображении блока текста можно показать его видимую границу. CSS позволяет определить ее стиль, ширину и цвет. При использовании видимой границы следует учитывать специфику браузеров. Одним из возможных способов применения границы является видимое ограничение "плавающих" блоков текста.
"Плавающий" текстовый блок позволяет реализовать возможность обтекания этого блока текстом.
Прижмем блок текста вправо. Слева его будет обтекать другой текст.
Обтекание одного текста другим происходит в том же ключе, что и Обтекание текстом картинки или таблицы. Текст охватывающего блока стремится "втиснуться" на свободное место, оставленное "плавающим" блоком. Когда граница "плавающего" блока кончается, охватывающий блок распространяется на всю ширину отведенного для текста пространства.
CSS позволяет выравнивать блок текста не только по краю страницы, но и по центру (только в Netscape Navigator).
Отцентрируем блок текста.
Блок размещен по центру страницы, если страница просматривается в Netscape Navigator. CSS не поддерживает значение center для атрибута float.
Таким образом, блок текста с точки зрения размещения на странице равноценен картинкам или прямоугольным областям приложений.
Отступы (margin)
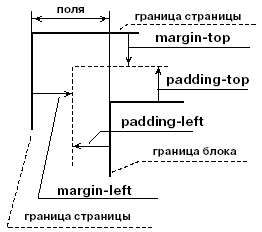
При отображении блока текста на бумаге вокруг него обычно оставляют поля. Поля можно задавать либо относительно границы страницы, либо относительно самого блока текста. В первом случае мы имеем дело с "отступом" (margin), а во втором — с набивкой (padding). Собственно, ширина поля будет определяться суммой ширины "набивки" и ширины отступа:

Рис. 5.
Обычно пунктирная линия и граница блока являются невидимыми линиями. Они угадываются по выравненному краю текста. Вернее, угадывается суммарная ширина полей. Стрелки указывают направление отсчета отступа. Padding отсчитывается от внешней границы блока внутрь блока, в то время как margin — от внешней границы блока в область охватывающего его блока (наружу).
Внешний отступ (margin) может отсчитываться по любому направлению относительно сторон блока:
margin-left — левый внешний отступ. Определяет расстояние от левой границы блока текста до левой границы внутреннего отступа ("набивки", padding) охватывающего элемента;
margin-right — правый внешний отступ. Определяет расстояние от правой границы блока текста до правой границы внутреннего отступа ("набивки", padding) охватывающего элемента;
margin-top — верхний внешний отступ. Определяет расстояние от верхней границы блока текста до верхней границы внутреннего отступа ("набивки", padding) охватывающего элемента;
margin-bottom — нижний внешний отступ. Определяет расстояние от нижней границы блока текста до нижней границы внутреннего отступа ("набивки", padding) охватывающего элемента;
margin — задает общий внешний отступ от всех сторон блока текста. Применяется в том случае, если блок текста равноудален от всех границ внутреннего отступа охватывающего элемента.
Графически эти отступы можно представить следующим образом:

Рис. 6.
В данном случае для параграфа использовалось следующее описание стиля:
P { margin-left:50px;margin-right:5px; margin-top:15px;margin-bottom:50px; padding:0px;text-align:left; }Нужно иметь в виду, что браузеры могут отображать эти параметры по-разному. Netscape Navigator 4.x довольно неуклюже обрабатывает margin, оптимизируя представление стиля там, где этого делать не нужно.
Если размер всех внешних отступов одинаковый, то можно просто воспользоваться атрибутом margin:
P { margin:5px; }При применении внешнего отступа следует помнить, что он отсчитывается от границы элемента до границы внутреннего отступа ("набивки", padding) охватывающего элемента. Если этот факт не учитывать, то общая ширина видимых полей может оказаться больше, чем указано во внешнем отступе.
Набивка (padding)
Текст внутри блока начинается не от самой его границы. Между границей и содержанием блока есть свободное пространство. Оно называется внутренний отступ текстового блока или padding. Совместно с внешним отступом (margin) текстового блока padding образует общее поле отступа от границы охватывающего блок элемента разметки.
Padding можно проиллюстрировать на примере левого внутреннего отступа текста в параграфе:

Рис. 7.
Для этого примера при описании параграфа использовался стиль:
P { padding-left:100px;text-align:left; border-width:1px; }Чтобы браузер правильно отображал стили, не следует размещать описание стиля на нескольких строчках, как это сделано в примере. Для Internet Explorer это не имеет значения, а Netscape Navigator может "споткнуться".
У блока текста существует четыре стороны. Соответственно, padding может быть:
padding-left — левый внутренний отступ, который определяет расстояние от левого края блока до его содержания;
padding-right — правый внутренний отступ, который определяет расстояние от правого края блока до его содержания;
padding-top — верхний внутренний отступ, который определяет расстояние от верхнего края блока до его содержания;
padding-bottom — нижний внутренний отступ, который определяет расстояние от нижнего края блока до его содержания;
padding — определяет единый размер внутреннего отступа блока. Этот параметр задается в случае одинакового размера отступа от всех сторон блока.
Проиллюстрируем применение padding на примере:

Рис. 8.
При установке padding следует помнить, что этот параметр задает размер отступа от границы блока до границы внешнего отступа (margin) содержания блока. По этой причине общий размер поля может оказаться больше, чем задано в параметре padding.
Граница (border)
У каждого блочного элемента разметки есть граница. От границы отсчитываются отступы (margin и padding). Вдоль границы "плавающего" блока его обтекает текст.
Для описания границ блоков применяются следующие атрибуты:
border-top-width — ширина верхней границы блока;
border-bottom-width — ширина нижней границы блока;
border-left-width — ширина левой границы блока;
border-right-width — ширина правой границы блока;
border-width — ширина границы блока. Задается в том случае, если ширина границы блока одинаковая по всему периметру блока;
border-color — цвет границы блока. Согласно спецификации CSS1 может быть задан для каждой из границ блока. Например, border-right-color:red. Может задаваться как мнемоникой (red, blue, navy и т.п.), так и в нотации RGB (border-color:#003366). Указание цвета для каждой из границ поддерживается не всеми браузерами;
border-style — тип линии границы блока. Может принимать значения: none, dotted, dashed, solid, double, groove, ridge, inset, outset. Согласно спецификации CSS1, может быть задан для каждой из границ блока. Например, border-right-style:dotted. Указание типа линии границы поддерживается не всеми браузерами.
Для описания границы нет необходимости указывать в стиле все атрибуты. Существует сокращенная запись атрибутов. Например, для описания верхней линии границы можно использовать запись типа:
P { border-top:1px dotted red; }атрибут: ширина_линии тип_линии цвет_линии кодЕсли необходимо ограничить блок текста границей, то это может выглядеть примерно так:

Рис. 9.
В этом примере мы использовали следующее описание стиля отображения границы:
P { text-align:left;border-width:2px; border-color:black;border-style:solid; }Применение границы для обозначения блока — не самый лучший способ оформления документа. Во всяком случае, его применяют нечасто.
Указывая границу в Internet Explorer, нужно обязательно определять ее тип, в противном случае она не будет отображаться.
Дата добавления: 2016-03-04; просмотров: 881;
