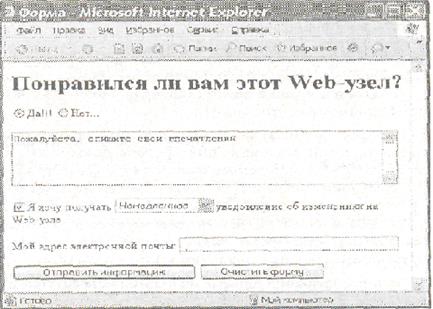
Web – беттің формасына мысал

METHOD= қолданушының құжаттарды беру әдісін анықтайтын атрибут. Ол екі мағыналы бола алады GET- құжаттар программаға (немесе CGI сценарияны) беріледі дегенді көрсетеді. Бұл жағдайда AKTION= атрибуты осы программада VRL адресін ұстайды.
Егер ETHOD=”POST”көрсетіліп тұрса , қолданушының ендірген құжаттары электронды почта арқылы жіберіледі .ACTION атрибутында , бұл жағдаида электронды почтаның керекті адресімен , mailmo протоколы болу қажет. ENCTYPE атрибуты – бұның мәнліме типі анықтайды.
Форманың ішкі элементінде – форма сызықтары орналасады , олар әр түрлі тегалармен тапсырылады. Көбіне қолданылатын мыналар:
· Тақ <INPUT> әртүрлі басқару элементтерін құруға мүмкіндік береді, соның ішінде текстік жол мен , командалық түймелер.
· Жұп <TEXTAREA> тега –мәтіндік облыстарды анықтайды
· Жұп <SELECT> - кәдімгі және ашылатын тізімдерді құруға мүмкіншілік береді. OPTION теганы –түсіруге болады. <INPUT> тега- басқару элеменінің типін анықтайтын TYPE= міндетті атрибут болу керек “TEXT “– мәтіндік жол құралады.
· “PASSWD”- мәтіндік жщл құрылады., бірақ ендірілген ақпарат экран бетінде көрінбейді ( парол енгізілуге мәтіндік жол.)
· “CHECKBOX”- флажок құралады.
· “RADIO” – переключател құралады.
· “SUBMIT”- форманы жіберу түймесі құралады .
· IMAGE –графикалық түсімінің жіберуі құрады.
· RESET –форманы тазартатын түйме құрады.
Формаға ендірген құжаттардың жіберілуі мына түрде болады. Форма жолына жолына тапсырыс беретін әр бір тегада NAME= және VALVE= атрубуттары болу керек. NAME =атрибуты форма жолының есімн, VALVE= жолдың мәнін ақиқаттайды.
Түймені басқан кезде формадағы құжаттар бір бірімен тең белгімен жалғасқан, қос мәні бар NAME=және VALVE атрибуттары түрінде беріледі.
HTML негіздері
HTML (HyperTextMarkupLanguage) – бұл құжаттарды кодтау үшін қолданылатын гипертекстік белгілеу тілі. HTML ді көбі программалау тілі деп ойласа да, бұл программалау тілі емес. HTML – мәтінді белгілеу тілі.
HTML құжаттарды көру үшін браузерларды қолданамыз. Браузер-программалардың саны өте көп, мысалы көп таралғандар Netscape Communicator, Microsoft Internet Explorer, Opera.
HTML тiлiнде колданылатын командаларды “тег” деп айтамыз. HTML тiліндегi тегтер екi топқа бөлiнедi: жұпты, жұпсыз.
Жұпты тегтер дегенiмiз, бiр тег ашылса, келесi тег оны жабады. Мысалы,
<html> тегтiң жұмысын ашады да келесi </html> тегi оны жабады. <title> ашылуы, </title> жабылуы.
Жұпсыз тегтер дегенiмiз, тег ашылады да қолданыла бередi. Мысалы, <IMG> т.с.с.
Көрсетілген мысалдарды компьютерде көрү үшін мәтінді Блокнот программасына теріп, оны htm түрінде сақтаңыз. Файлды браузерде ашыңыз.
Дата добавления: 2016-02-27; просмотров: 2027;
