Определение смысловой связи между блоками
Существует три основных вида связи между блоками. Это логическая связь, связь по представлению пользователей и процессуальная связь. Логическая связь определяет взаимодействие между фрагментами системы с точки зрения разработчика (суперпользователя). Пользователи имеют свое мнение о системе, и это мнение тоже является важным видом связи. Наконец, процессуальная связь описывает пусть не вполне логичное, но естественное для имеющегося процесса взаимодействие: например, логика напрямую не командует людям сначала приготовить обед, а потом съесть его, но обычно получается именно так. Все три типа взаимосвязи должны быть заранее предусмотрены при конструировании системы. Разберем это подробнее.
Логическая связь.С установлением логической связи между модулями обычно проблем не возникает. Важно только помнить, что полученные связи очень существенно влияют на навигацию в пределах системы (особенно, когда система многооконная). Поэтому, чтобы не перегружать интерфейс, стоит избегать как слишком уж отдельных блоков (их трудно найти), так и блоков, связанных с большим количеством других. По опыту, для одного блока оптимальным числом связей является число три.
Связь по представлению пользователей.В информационных системах, когда необходимо гарантировать, что пользователь найдет всю нужную ему информацию, необходимо устанавливать связи между блоками, основываясь не только на точке зрения разработчика, но основываясь на представлениях пользователей.
Процессуальная связь.Установление качественной процессуальной связи обычно довольно трудная задача, поскольку единственным источником информации является наблюдение за пользователями. Жестко заданная связь позволяет также уменьшить количество ошибок, поскольку от пользователя при ней не требуется спрашивать себя «не забыл ли я чего?». Замечательным примером жестко заданной процессуальной связи является устройство мастеров (wizards), при котором пользователя заставляют нажимать кнопку Далее.
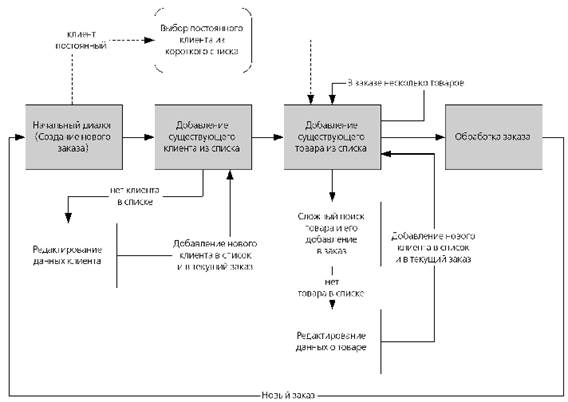
Результат. В конце этого этапа должна получиться примерно такая схема (Рисунок 2).
Существует любопытная закономерность: чем эстетически привлекательней выглядит схема (без учета цветового кодирования и веселеньких шрифтов), тем она эффективней. Всегда надо стараться сделать схему возможно более стройной и ясной.
Рисовать такие схемы очень удобно в MS Visio или подобной ей системе. Результат, в особенности сложно выглядящий и напечатанный на листе бумаги большого формата, очень хорошо смотрится на стене и животворяще действует на заказчиков и руководство.

Рис. 2. Пример общей схемы. Прямоугольник обозначает отдельный экран, прямоугольник со скругленными углами – область экрана, пунктирная линия – альтернативное действие. Обратите внимание, что в этой схеме интерфейс заставляет пользователя выполнять задачу в сугубо определенной последовательности.
Дата добавления: 2016-02-27; просмотров: 1137;
