Фрагмент веб-страницы, на которой размещены миниатюрные изображения-ссылки
Сохраним созданную веб-страницу с миниатюрами этикеток. Теперь создаем отдельные веб-страницы с изложением подробной информации о каждом сорте пива, этикетка которого представлена на начальной странице. Здесь же приведем и крупное изображение такой же этикетки с лучшим разрешением. Сохраняем все созданные веб-страницы. А потом вновь переходим к начальной веб-странице с миниатюрами этикеток. Выделяем первое маленькое изображение. Переходим на панель Properties (Свойства). Здесь в поле ввода Src будет отображаться адрес файла, содержащего это изображение (или имя файла с изображением — если он расположен в корневой папке сайта). А ниже него располагается поле ввода Link (Ссылка), в которое надо ввести адрес (или имя) файла, содержащего веб-страницу, открывающуюся по ссылке.

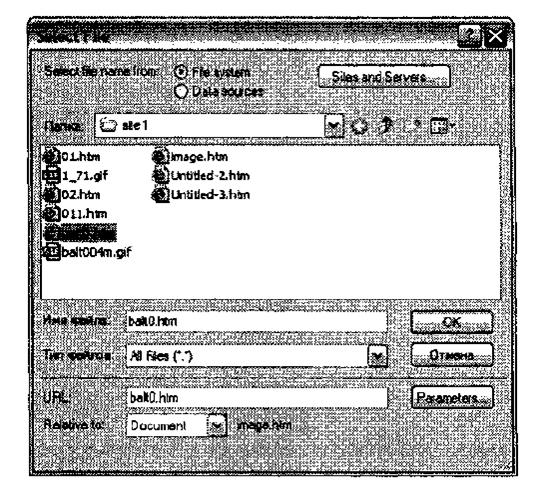
Впрочем, если щелкнуть по пиктограмме папки справа от поля ввода Link (Ссылка), то откроется диалоговое окно Select File (Выбор файла), в котором можно выбрать файл, содержащий веб-страницу с подробным описанием сорта пива и увеличенной картинкой. Этот способ подходит в том случае, если мы точно не помним имя нужного файла.
Вот и все, цель достигнута. Рисунок после прикрепления к нему функций ссылки никак не изменится. Но при наведении на него указателя мыши последний изменит свой вид на «указательный палец». Это, как мы помним, означает, что в этом месте расположена ссылка.
Стоит заметить, что если в свойствах изображения параметр Border (Граница) имеет не равное нулю значение, то рамка, рисуемая вокруг изображения-ссылки, будет иметь цвет, установленный в общих свойствах веб-страницы для гиперссылок. Однако граница рисунка-ссылки используется очень редко.
Активная картинка
При наведении указателя мыши на изображение-ссылку само изображение не изменяется. Указатель же мыши меняет свой вид на пиктограмму «указательный палец». Это очень хорошо, но не слишком примечательно. Особенно плохо заметен этот эффект при создании маленьких ссылок или ссылок-кнопок. Часто дизайнерами используется принцип, когда при наведении указателя мыши меняется вид самого объекта-ссылки. Такой объект называется активным, а ссылка — активной ссылкой. Для создания такой ссылки, конечно, можно использовать соответствующие скрипты (сценарии). Но Dreamweaver MX 2004 позволяет сделать то же самое гораздо быстрее и проще.

Для этого нам потребуется два похожих изображения. Первое — исходное, второе — появляющееся на месте исходного после наведения курсора (так называемое перекрывающее изображение). Как правило, второе изображение отличается от первого только оттенком либо несущественными изменениями оформления. Мы будем создавать кнопки меню сайта. В графическом редакторе (например, в редакторе Adobe Photoshop) создаем изображение первой кнопки. Это будет небольшой прямоугольник, имеющий эффект выпуклости. На прямоугольнике- кнопке пишем слово НОВОСТИ — это будет кнопка для перехода на страницу новостей сайта. Сохраняем созданную кнопку с именем knopkal.gif. Приступаем к созданию второй части кнопки — она будет заменять первую при наведении указателя мыши. Для второй кнопки используем прямоугольник с аналогичными свойствами, только увеличим размер текста и добавим затемнение по краям прямоугольника. Этот рисунок сохраним в файле knopka2.gif. Предварительная подготовка изображений закончена. Таким образом, мы имеем два изображения одной кнопки — до и после наведения указателя мыши.

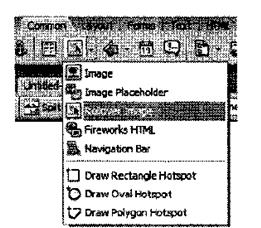
Теперь переходим к Dreamweaver MX 2004. Открываем документ, содержащий нужную веб-страницу. Здесь выбираем место для вставки кнопки. Выполняем команду меню Insert • Image Objects • Rollover Image (Вставка • Графический объект • Изменяющийся рисунок). Впрочем, можно на панели Insert (Вставка) открыть вкладку Common (Общее), на которой, в свою очередь, щелкнуть на уже знакомой нам кнопке Image (Рисунок). В раскрывающемся списке следует выбрать пункт Rollover Image (Изменяющийся рисунок).

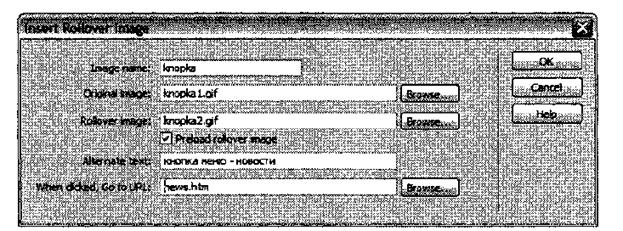
В результате описанных выше действий откроется диалоговое окно Insert Rollover Image (Вставка изменяющегося рисунка). Именно в этом окне мы и будем создавать нашу кнопку (активное изображение).
В самое верхнее поле ввода Image name (Имя рисунка) вводим уникальное имя нашей кнопки — knopka. По умолчанию Dreamweaver MX 2004 сам вставляет имя в это поле (Image 1). Заметьте, это имя может содержать только латинские буквы и начинаться должно только с буквы. Ниже следуют два поля ввода, в которых указываем имя первого (Original image) и второго (Rollover image) изображения нашей кнопки или путь к ним. С помощью кнопок Browse (Просмотр) можно найти нужные рисунки, а не вводить их имена вручную.
В строке Preload rollover image (Предварительная загрузка изменяющегося рисунка) по умолчанию включен флажок. Лучше так его и оставить. Дело в том, что этот флажок вставляет в HTML-код веб-страницы специальную программу-сценарий. При загрузке веб-страницы в браузер эта программа-сценарий выполнит предварительную подзагрузку второго изображения. Поэтому при наведении на кнопку указателя мыши нам не придется ждать изменения картинки — оно выполнится сразу же.
В поле ввода Alternate text (Альтернативный текст) вводим так называемый текст-подсказку. При наведении указателя мыши на изображение этот текст появится в возникшем поле желтого цвета, под указателем. В данное поле текст можно вводить и русскими буквами. Позднее текст-подсказку можно будет изменить в поле Alt панели Properties (Свойства) изображения.
В последнее поле ввода When clicked, Go to URL (По щелчку перейти по адресу) вводим URL-адрес веб-страницы, на которую надо переходить после щелчка на активной ссылке.

Закончив ввод всех значений, нажимаем на кнопке ОК. Dreamweaver MX 2004 самостоятельно создаст активную картинку-кнопку и разместит ее на веб-странице. Вот и все. Проверить действие кнопки можно будет после загрузки веб-страницы в браузер.
Лекция 13
Работа с таблицами
Дата добавления: 2015-12-26; просмотров: 992;
