Дополнительная вспомогательная разметка
Кроме вспомогательных сетки и линеек есть еще несколько видов иной вспомогательной разметки. Вспомогательные инструменты существенно облегчают работу по созданию веб-страницы и доступны только в Dreamweaver MX 2004. Они абсолютно не влияют на внешний вид веб-страницы и ее HTML-код.
Для того чтобы включить (или выключить) какую-либо вспомогательную разметку, необходимо выполнить команду меню View • Visual Aids (Вид • Вспомогательная разметка). По этой команде меню раскроется список возможных вариантов вспомогательной разметки Уже включенные разметки помечены галочкой. Пункт Show All (Показать все) автоматически включает все представленные здесь варианты вспомогательной разметки. При этом сам он изменяется на пункт Hide All (Спрятать все). Щелчок по такому пункту приводит к автоматическому выключению сразу всех вспомогательных разметок.
Предусмотрены следующие вспомогательные разметки.
• Table Widths включает отображение размеров ячеек таблицы.
• Table Border отвечает за отображение границ таблицы.
Таблицы на веб-странице, строящейся в Dreamweaver MX 2004, вместе со слоями являются наиболее популярными средствами вспомогательной разметки.
• Layer Borders включает отображение границ слоев.
• Frame Borders отображает границы фреймов.
• Image Maps показывает разметку графических карт.
• Invisible Elements отображает знаки невидимых элементов страницы: комментарии, именные якоря, сценарии Java Script и т. д.
Все эти специальные элементы так или иначе облегчают работу по построению стильного, хорошо отформатированного и правильно размеченного сайта
Таблицы
Таблицы в HTML уже давно не просто оболочка для специального представления и хранения данных.. Таблицы — еще и очень простой и эффективный способ форматирования целой веб-страницы. Можно создавать таблицы различной сложности, редактировать их свойства.
Итак, все таблицы могут быть разделены на два больших класса Во-первых, это обычные таблицы для удобного систематизированного представления каких-либо данных. Во-вторых, это таблицы для простого и удобного форматирования содержимого веб-страницы.
Создание таблиц
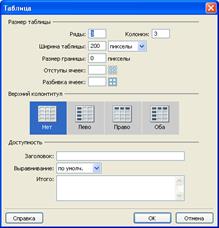
Выполним команду меню Insert • Table (Вставить • Таблицу). Кроме того, можно нажать и на кнопку Table (Таблица) вкладки Common (Общее) на панели инструментов Insert (Вставка). Все это приводит к открытию диалогового окна Table (Таблица). В этом диалоговом окне мы будем задавать начальные параметры нашей таблицы. Группа параметров Table size (Размеры таблицы) является основной. В полях ввода Rows (Строки) и Columns (Колонки) задаем соответственно количество строк и столбцов (колонок) будущей таблицы. Это начальные данные. При заполнении таблицы на веб-странице можно будет изменить эти значения — добавить или удалить столбцы или строки.
В поле ввода Table width (Ширина таблицы) задаем ширину таблицы. Здесь же в раскрывающемся списке можно выбрать одну из двух систем измерения этой ширины — проценты (percent) или пикселы (pixels). Затем в поле ввода Border thickness (Толщина границы) задаем толщину границ таблицы в пикселах. По умолчанию установлено единичное значение — оно и является наиболее подходящим. Попробуйте увеличить его — ячейки таблицы станут больше напоминать кнопки или рамки. Для того чтобы вообще убрать границы, надо ввести в это поле 0 (ноль). Этот способ применяется при использовании таблицы в качестве вспомогательной разметки.

В поле ввода Cell padding задаем расстояние между содержимым и границами отдельной ячейки. А в поле ввода Cell spacing задаем расстояние между отдельными ячейками таблицы. Оба этих параметра задаются в пикселах. В следующей ниже группе Header (Заголовок) выбираем один из четырех возможных вариантов задания заголовка таблицы:
• None — нет заголовка;
• Тор — в виде первой строки;
• Left — в виде первого столбца;
• Both — в объединенном виде (первый столбец и первая строка).
При задании такого заголовка таблицы Dreamweaver MX 2004 будет самостоятельно выравнивать по центру и выделять полужирным шрифтом введенные в ячейки данные. В следующей группе параметров таблицы полезными являются только два первых. Так, в поле ввода Caption (Заголовок) вводим текст, который на веб-странице будет отображаться как заголовок, над таблицей. В раскрывающемся списке Align caption (Выравнивание заголовка) выбираем один из пяти возможных вариантов выравнивания заголовка. В последнем, самом широком поле ввода Summary (Резюме) можно было бы указать подводящий итоги текст. Но пока ни один браузер этого поля не понимает и не отображает. После того как все параметры указаны, нажимаем кнопку О К и получаем соответствующую таблицу на веб-странице
Дата добавления: 2015-12-26; просмотров: 1018;
