Использование графических изображений
Вставка графики на веб-страницу
Вставку графического изображения на веб-страницу следует производить после точного подбора подходящего графического изображения, установки нужного размера, оптимизации и сохранения его в подходящем формате. Затем следует подобрать на веб-странице подходящее место для вставки этого изображения.
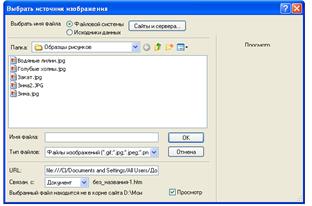
Для вставки графического изображения выполняем команду меню Insert • Image (Вставить • Изображение). Также можно использовать кнопку Image (Изображение) на вкладке Common (Общее) панели инструментов Insert (Вставка)

В поле ввода URL отображается относительный путь к файлу. Если веб-страница, на которую мы вставляем изображение, еще не сохранена, путь будет абсолютным. А после щелчка на кнопке OK Dreamweaver MX 2004 предупредит вас, что данный файл будет записан с абсолютным путем. Раскрывающийся список Relative to (Относительно) позволяет выбрать, относительно чего определяется путь (документа или корневого каталога сайта).
В правой части диалогового окна располагается панель Image Preview (Предварительный просмотр изображения), на которой не только осуществляется предварительный просмотр выбранного изображения, но и отображаются его характеристики: размер, формат, объем и предполагаемое время загрузки. Впрочем, эту панель можно и закрыть. Для этого следует убрать флажок Preview image (Предварительный просмотр изображения) в нижней части диалогового окна. Так как мы планируем вставить фотографию автора сайта, то не удивительно, что файл сохранен в формате JPEG. В заключение щелкаем на кнопке ОК. Изображение будет вставлено на место текстового курсора на веб-страницу . Если файл, содержащий изображение, предварительно не был помещен в корневую папку сайта, Dreamweaver MX 2004 предупредит вас об этом, а заодно поинтересуется, не надо ли переместить этот файл в папку сайта. Конечно, надо. Иначе на опубликованной веб-странице этот рисунок может не отобразиться.
Заменитель графики
Бывает так, что ко времени верстки веб-страницы подходящее графическое изображение еще не готово. А вставлять на веб-страницу неформатированное, неоптимизированное изображение не хочется. Для этих целей Dreamweaver MX 2004
припас так называемый заменитель графики.
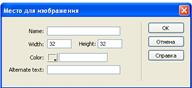
Заменитель графики — это, по сути, заглушка для временного заполнения места на веб-странице, пока не будет найдена (или подготовлена) подходящая картинка. Для установки заменителя графики выполним команду меню Insert • Image Objects • Image Placeholder (Вставка • Объекты изображения • Поле изображения). Кроме того, можно на панели инструментов Insert (Вставка) открыть вкладку Common (Общее), на которой найти кнопку Image (Изображение). В раскрывшемся списке выбираем пункт Image Placeholder (Поле изображения). В любом случае откроется окно Image Placeholder (Поле изображения), показанное на рисунке.

В диалоговом окне Image Placeholder (Заменитель изображения) имеется всего четыре поля ввода. В самое верхнее поле Name (Имя) вводим лаконичный текст, который будет отображаться внутри заменителя графики. Так как размеры заменителя графики небольшие, то в поле Name (Имя) следует вводить одно, максимум два слова. Причем имя должно быть указано только латинскими буквами и не начинаться с цифры. Впрочем, это поле можно вообще оставить пустым. Например рисунок или фотография еще не готовы или не совсем готова, заменитель графики используется для того чтобы заменить данный рисунок. Поэтому и в поле ввода Name (Имя) вводим: name. В следующую ниже строку вводим размеры заменителя изображения. Эти размеры по умолчанию указаны: 32 х 32 пиксела. Согласимся с ними (если точно не уверены, какие размеры нам нужны). Позже, когда заменитель графики будет вставлен на веб-страницу, эти размеры можно будет подобрать опытным путем в соответствующих полях на панели Properties (Свойства). Параметр Color (Цвет) задает цвет заливки внутренней области заменителя изображения. По умолчанию установлен серый цвет. Таковым его можно и оставить. В поле ввода Alternate text (Альтернативный текст) вводим альтернативное описание, которое будет передано и вставлено на место заменителя изображения.
Это весьма полезный параметр. Возможно, что пользователь в своем браузере отключил отображение графики или графика загружается слишком медленно. В этом случае на месте графики и отобразится альтернативный текст. Данное поле можно заполнять и русскими буквами. Все, теперь щелкаем на кнопке ОК. Dreamweaver MX 2004 вставит заменитель графики на место текстового курсора. В результате заменитель графики будет представлять собой прямоугольник заданных размеров и цвета, с помещенными внутрь именем и размером. Все дальнейшие операции, как с изображением, так и с его заменителем, будут схожими. В основном они выполняются на панели Properties (Свойства).
Заменитель графики — вспомогательный инструмент. Он будет виден только в Dreamweaver MX 2004.
Графические ссылки
В принципе, создание ссылки из графического изображения мало чем отличается от создания обычной, например текстовой, ссылки. Для создания такой ссылки нужно иметь как минимум два объекта. Во-первых, заранее создаем и сохраняем веб-страницу, на которую будет ссылка. Во-вторых, подбираем подходящее изображение, которое собираемся использовать в качестве графической ссылки. Предварительно это изображение следует отформатировать, подобрать нужные размеры и сохранить его с нужным именем, в нужном формате и в соответствующей папке сайта. К подборке изображения следует относиться очень серьезно.
Как правило, изображение, используемое в качестве ссылки, имеет маленькие размеры. Скажем, мы планируем показывать на веб-странице галерею этикеток одного знаменитого петербургского пивоваренного завода. Чтобы подробно представить информацию о продукции этого пивзавода, требуется представить довольно много этикеток. Причем все эти этикетки должны быть отсканированы с большим разрешением и иметь достаточно большие размеры. При таких условиях веб-страница будет загружаться очень долго (учитывая характеристики наших линий связи и модемов посетителей веб-страницы). Все это негативно действует на популярность нашей веб-страницы. Но есть элементарный выход! Мы не станем размещать на нашей веб-странице сразу большие и качественные изображения. Тем более что все они могут просто не поместиться на данной веб-странице. Лучше мы подготовим уменьшенные копии (возможно даже и с худшим разрешением) изображений этикеток и разместим их последовательно на нашей веб-странице. Для этого используем команду меню Insert • Image (Вставка • Изображение). В диалоговом окне Select Image Source выбираем имя файла, содержащего соответствующую миниатюру этикетки. Так же поступаем и с другими миниатюрами этикеток. Под ними разместим предложение щелкнуть мышью по той или иной картинке для получения более подробной информации на соответствующем рисунке .

Дата добавления: 2015-12-26; просмотров: 1186;
