Активное использование рисунков
Рисунки не только применяются для иллюстрации текста, но и выполняют на сайте много различных ролей, например, используются для создания привлекательного дизайна, служат распоркой между ячейками таблицы, создают градиентные заливки, фоновые изображения и т.д.
Разрезание изображения на фрагменты
Один рисунок может занимать слишком большую исходную площадь. Разрезав его на прямоугольники, получим замечательный конструктор, в котором одни фрагменты изображения допускается заменять текстом, другие анимацией, а третьи модифицировать «на лету». Таким образом, имеем в своем распоряжении средство для обхода прямоугольной природы изображений, ведь в «склеенном» рисунке может недоставать некоторых фрагментов, уголков, например.
Применение фонового рисунка
Фоновый рисунок удобен тем, что он может заполнять всю отведенную ширину или высоту под блоком. Это позволяет создавать линии или другие декоративные элементы, которые привязываются к ширине или высоте текста и не зависят от размеров окна. К тому же поверх фона можно накладывать текст, что также расширяет возможности по дизайну веб-страниц.
Картинки вместо текста
Если средства верстки имеют определенные ограничения, то почему бы не создать текст в графическом редакторе и не вставить его в качестве картинки или Flash? Это гарантирует, что текст сохранит свой вид и начертание несмотря ни на какие внешние условия. Однако здесь имеется и оборотная сторона — рисунки занимают больший объем, чем рядовой текст, их сложнее править, они не индексируются поисковыми машинами, их показ пользователи могут отключить. В общем, недостатков масса, поэтому изображения на сайте хотя и применяют вместо текста, но достаточно ограниченно. Например, для заголовка сайта.
МОДУЛЬНАЯ СЕТКА
Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы. Это облегчает размещение данных в документе, обеспечивает визуальную связь между отдельными блоками и сохраняет преемственность дизайна при переходе от одной страницы к другой.
Веб-страница фактически рассматривается как набор прямоугольных блоков, которые выкладываются в определенном порядке. При этом, как правило, данные располагаются по колонкам, поэтому при верстке применяют термин одно-, двух-, трехколонный макет и т.д. Для примера рассмотрим главную страницу сайта deviantart.com (рис. 8).
Каждый блок этой страницы четко отделен от других с помощью пустого пространства, рамки или разделителя, в качестве которого выступает цветной прямоугольник с текстом заголовка. Напрашивается только вопрос, действительно ли мы имеем дело с тремя колонками? В некоторых случаях сразу определить, сколько колонок содержит макет и впрямь затруднительно. В таком случае следует понимать, что колонки могут объединяться, а также содержать не только сплошной текст, но и графические вставки. Если представить основные блоки страницы в виде однотонных прямоугольников, то получим наглядную модульную сетку, по которой сразу становится понятно, как сверстан документ (рис. 9).
По данному рисунку видно, что верхний блок с названием сайта, формой поиска и кнопками навигации занимает всю ширину страницы. Далее идут три колонки, причем первые две колонки предварительно объединены в одну для удобного представления необходимой информации. Завершает макет блок с контактной и правовой информацией.
Перейдем к принципам построения модульной сетки. Вначале макет веб-страницы разрабатывают на листе бумаги. Это позволяет, не тратя зря времени, быстро сделать серию набросков и уже из них выбрать подходящий эскиз. Сами посудите, сколько вариантов можно создать за десять минут в графическом редакторе и сколько за это же время с помощью карандаша и бумаги? При этом не имеет значения степень владения программой, все равно на бумаге выйдет быстрее. Тем более что набросок может быть и корявым, главное чтобы автор сам понял, что он нарисовал. Обычно вместо текста и рисунков применяют схематические значки. Например, текст обозначается несколькими горизонтальными линиями (рис. 2.10), а рисунки изображаются затемненными блоками или перечеркнутыми прямоугольниками (рис. 2.11).

Рис. 2.8. Главная страница deviantart.com

Рис. 2.9. Модульная сетка для главной страницы deviantart.com

Рис. 2.10. Обозначение текста в макетах

Рис. 2.11. Обозначение изображений в макетах
Далее эти обозначения будем применять при рассмотрении наиболее распространенных модульных сеток.
Одноколонная сетка
Текст в одну колонку чаще всего встречается в академическом дизайне, при фиксированном макете и публикации большого текста.
Замечание
Академический дизайн характеризуется минимализмом оформления и даже аскетизмом. Основной упор делается на содержательную часть, а дизайну как таковому практически не уделяется внимания. Преимущественно академический дизайн встречается в научной среде.
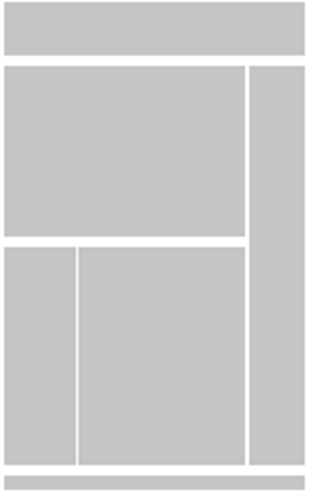
На рис. 2.12 показана типичная схема одноколонной модульной сетки. Как правило, наблюдается четыре основных блока — заголовок страницы, набор ссылок на другие страницы сайта (навигация), собственно сам текст и в самом низу контактная информация. Если высота страницы достаточно велика, то блок навигации дублируют внизу или делают ссылку «Наверх», которая перемещает к началу документа.

Рис. 2.12. Одноколонная модульная сетка
Иллюстрации в тексте встречаются по ходу, при этом текст их обычно обтекает по контуру. При активном применении изображений на сайте удобнее воспользоваться фиксированным макетом, ширина которого точно известна. Тогда рисунки можно готовить заданного размера, которые точно впишутся в макет страницы фиксированной ширины и практически полностью состоит из набора рисунков.
Модульная сетка для этого сайта представлена на рис. 2.13. Вначале идет заголовок сайта с формой поиска, ниже следует навигация, а отдельные фотографии представляют собой саморекламу со ссылками на соответствующие разделы сайта. В самом низу расположены ссылки на информацию о сайте.

Рис. 2.13. Модульная сетка для главной страницы сайта victoriassecret.com
Двухколонная сетка
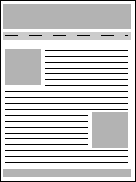
Это один из самых распространенных вариантов при использовании на сайтах. При такой модульной сетке используется две колонки — одна отводится под основной текст, а вторая используется для навигации и другой полезной информации (рис. 2.14).

Рис. 2.14. Двухколонная модульная сетка
Принципиального значения не имеет, слева или справа располагается колонка с навигацией, встречается и тот и другой вариант.
В каком-то смысле двухколонная сетка стала стандартом де-факто для информационных сайтов из-за своего удобства. Действительно, все «под рукой» — и текст и ссылки, к тому же данная сетка не исключает подключения горизонтальной навигации, как это принято в одноколонной сетке.
Двухколонные сетки удобны при создании самых разнообразных сайтов и не требуют особых знаний по верстке веб-страниц. Единственный недостаток, который им вменяют, что подобные сайты выглядят достаточно однообразно. Но с другой стороны пользователям удобнее работать с сайтом привычного вида, без лишних «наворотов».
Трехколонная сетка
Такие сетки часто применяются на главных страницах сайтов, где одновременно требуется показать пользователю множество возможностей, которые он обнаружит на данном сайте. Также трехколонная сетка используется и на внутренних страницах, если для размещения различной информации двух колонок уже не хватает (рис. 2.15).

Рис. 2.15. Трехколонная модульная сетка
Одна из колонок отдается под навигацию, вторая, самая широкая — под основной текст, а в третью колонку добавляют рекламу, ссылки, текст и т.д.
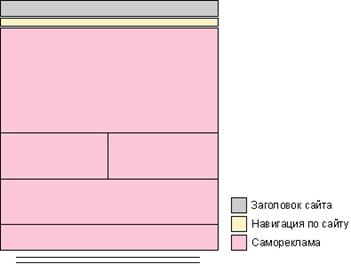
Трехколонная сетка обеспечивает больше простора для дизайна, ведь в некоторых местах можно объединять колонки, разбивать материал на отдельные фрагменты и визуально отделять один блок от другого. Макет при этом может получиться достаточно сложным, но результат обычно того стоит. Возвращаясь к главной странице сайта deviantart.com, приведем более детальную модульную сетку (рис. 2.16). Отдельные блоки выделены разным цветом.

Рис. 2.16. Модульная сетка для главной страницы deviantart.com
На сайте deviantart.com применяется три колонки, две из них часто объединяются для получения более широкой области. Это оправданно, поскольку требуется разместить 5 фотографий или три колонки с текстом.
К недостаткам трехколонной сетки относится достаточная сложность верстки макета. Чтобы получить нужный результат приходится иной раз затратить много времени на создание стилевого файла и отладку документа в разных браузерах.
Конечно, существуют и другие виды модульных сеток, например, многоколонные. Однако они практикуются достаточно редко из-за ограниченной ширины окна браузера. При таком раскладе текст приходится делать мелким или применять другие способы, чтобы не возникло горизонтальной полосы прокрутки. От этого может пострадать удобство восприятия информации пользователем.
Модульная сетка не является единственным верным вариантом при верстке веб-страниц. Можно воспользоваться перспективой, хаотичностью или другой структурой, главное, чтобы она была эстетичной и привлекательной. Отказ от правил верстки характерен для дизайн-студий, задача которых состоит в том, чтобы поразить своим сайтом воображение посетителей и привлечь к себе их внимание. Но даже они делают для заказчика сайты на основе формальных сеток, поскольку так проще добавлять информацию и вносить разнообразие в дизайн макета.
Модульные сетки позволяют упростить верстку сайта, поскольку все материалы разбиваются на отдельные блоки, которые выравниваются по невидимым направляющим линиям. Такие блоки хотя и взаимосвязаны друг с другом, но обычно дозволяют независимое редактирование данных, что упрощает оформление элементов.
Прежде чем переходить к созданию веб-страницы в HTML-редакторе, сделайте ее набросок на листе бумаги. Это позволит сократить время на выбор модульной сетки, которая будет применяться в дальнейшем. В зависимости от целей сайта и количества материала применяют одно-, двух, трех или многоколонную модульную сетку. Чем больше колонок применяется, тем шире возможности по управлению видом дизайна, но за это приходится платить сложностью верстки документа. Не стоит также забывать, что наиболее популярными на сайтах являются двух и трехколоночные сетки.
Лекция 3
Дата добавления: 2015-12-26; просмотров: 2135;
