Элементы web-страницы
Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Безусловно, ассортимент и количество подобных объектов могут варьироваться в зависимости от тематической направленности сайта, объема опубликованных на нем материалов, а также от целей и задач, которые ставит перед собой создатель данного ресурса. Компоновка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера.
Первым элементом web-страницы, который нам предстоит рассмотреть, является ее заголовок. Он может быть выполнен как в текстовом, так и в графическом варианте, однако и в том и в другом случае он должен располагаться в верхней части документа. Иногда с заголовком совмещают меню выбора кодировки кириллицы и кнопки для перехода с русскоязычной на англоязычную версию сайта, если данный web-ресурс представлен на двух языках. Непосредственно подзаголовком документа, как правило, располагается пространство, отведенное для размещения рекламного баннера. Включение баннера именно в верхнюю часть web-страницы в большинстве случаев является обязательным условием регистрации сайта в службах баннерного обмена - системах, рекламирующих созданный вами ресурс в обмен на показ на страницах вашего сайта рекламы других участников баннерообменной сети. Стандартный размер баннеров, публикуемых под заголовком документа, составляет обычно 468x60 точек. Если вы используете статический принцип компоновки страницы, ширина заголовка вашего документа будет составлять приблизительно 640 пикселов: это значение обусловлено, прежде всего, необходимостью обеспечить корректное отображение документа на мониторах с экранным разрешением 640x480 точек и избежать появления горизонтально полосы прокрутки, затрудняющей его просмотр. Очевидно, что ширина баннера в этом случае будет значительно меньше ширины заголовка, благодаря чему в той части страницы, где вы планируете отвести место под рекламу, образуется незанятое пространство, которое можно заполнить логотипом компании-владельца данного сайта или ссылкой на сервер, осуществляющий web-хостинг. Разумеется, логотип необходим далеко не всегда: как правило, он включается в состав web-страницы лишь в случае, если сайт имеет коммерческую направленность.
Основную часть документа занимает так называемое текстовое поле - участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации. Перечисленные элементы еще называют "контент" (от англ, content - содержание). Расположение текстового поля зависит в первую очередь от того, каким образом web-дизайнер разместит остальные элементы документа.
Следующей обязательной составляющей частью web-страницы являются элементы навигации - гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компонентов, например Java-апплетов. Последние представляют собой те же кнопки, которые, в отличие от своих "традиционных" сестер, умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия (включение подсветки, создание эффекта "нажатия", изменение формы и т. д.). Как я уже упоминал в разделе "Основные "постулаты" web-дизайна", располагать элементы навигации следует таким образом, чтобы они всегда были "на виду", "под рукой", то есть так, чтобы пользователю не приходилось "отматывать" страницу назад, если текстовое поле занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы. Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы.
В нижней части документа принято публиковать информацию о разработчиках сайта и адрес электронной почты, по которому посетители ресурса могут направить владельцам странички свои отклики, предложения и пожелания. Если web-страница является стартовым документом, в нижней ее части также размещают счетчик посещений - небольшой сценарий, вызывающий установленный на сервере CGI-скрипт, который фиксирует каждое открытие документа в броузере пользователей, изменяя значение индикатора счетчика. Благодаря этому web-мастер без труда определит количество посетителей, навестивших его страничку в течение какого-либо времени. Отмечу, что счетчик посещений устанавливается только на первой странице, вызываемой при обращении к сайту, в остальных документах ресурса он отсутствует. Не рекомендуется также размещать на одной странице несколько разных счетчиков.
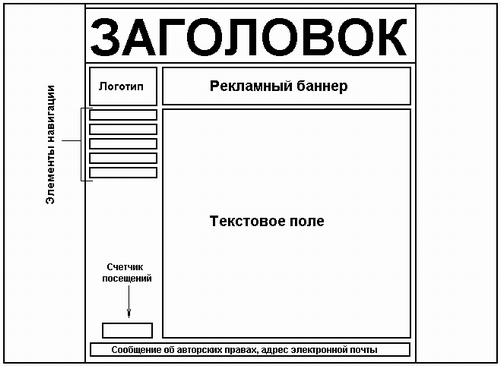
Итак, мы разобрали все основные компоненты web-страницы и их возможное расположение относительно друг друга. Пример компоновки сайта, содержащего полный набор описанных выше составляющих, показан на рис. 3.3. В нем выбрано позиционирование элементов навигации по левой границе документа.

Рис. 3.3. Пример компоновки web-страницы с левым позиционированием элементов навигации
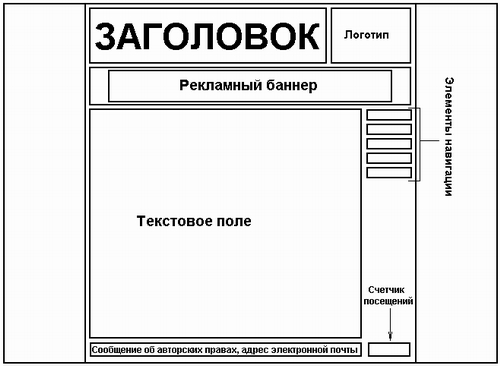
На практике часто встречаются web-сайты, в дизайне которых элементы навигации позиционированы по правой границе экрана. В этом случае текстовое поле смещается налево, остальные компоненты документа располагаются, исходя из принципа максимальной эстетичности их сочетания. Пример такого исполнения сайта показан на рис. 3.4.

Рис. 3.4. Пример компоновки web-страницы с правым позиционированием элементов навигации
Как видно из рисунка, логотип в этом случае помещен на один уровень с заголовком документа, а рекламный баннер позиционирован относительно центра страницы. При таком подходе рекомендуется выдерживать графическое оформление заголовка, логотипа и поля для размещения рекламы в едином цветовом и художественном стиле - тогда несимметричность положения данных объектов будет не столь очевидна и не станет "резать глаз" сторонникам строгой, "табличной" эстетики дизайна.
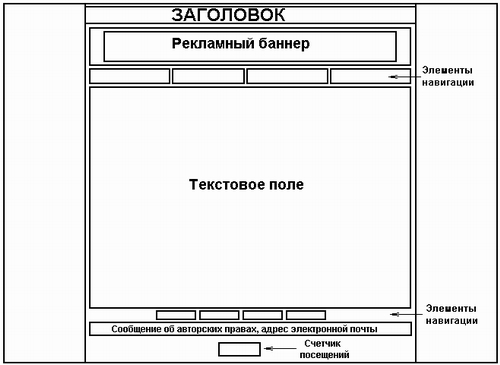
Элементы навигации можно разместить не только вблизи правой и левой границ страницы, но и в верхней части документа. Такой вариант компоновки наиболее подходит, на мой взгляд, при создании домашних страничек: в этом случае все объекты страницы гармонично "вписываются" в заданную ширину невидимой таблицы, при этом подготовка самой таблицы значительно упрощается. Единственным недостатком подобного подхода является необходимость продублировать элементы навигации в нижней части документа, поскольку при вертикальной прокрутке страницы они исчезают за верхней границей экрана, и, чтобы добраться до них, пользователю придется "отматывать" экран назад, что, согласитесь, весьма неудобно. Пример оформления страницы с верхним расположением элементов навигации показан на рис. 3.5.

Рис. 3.5. Пример компоновки web-страницы с верхним позиционированием элементов навигации
Безусловно, все, что было сказано в данном разделе, является не панацеей, а руководством к действию. Я пытаюсь изложить лишь общие принципы, которые применяются при компоновке структуры сайта, окончательное же решение всегда остается за web-мастером. В конечном счете, какой бы дизайн вы не заложили в основу своего будущего проекта, результат ваших трудов все равно будет правильным: в Интернете нет ни цензуры, ни каких-либо регламентов, загоняющих создателя сайта в те или иные жесткие рамки. Примером дизайнерского решения, не попадающим ни в одну из указанных выше категорий, может служить так называемая смешанная компоновка, примерная схема которой приведена на рис. 3.6.
Как видно из рисунка, в данном примере часть управляющих элементов встроена непосредственно в заголовок страницы - речь идет о кнопках переключения между русской и английской версиями сайта, а также о кнопках навигации: это может быть ссылка на адрес электронной почты создателей ресурса, продублированная в нижней части документа, и ссылка на один из тематических разделов, например, страницу новостей. Основной блок элементов навигации позиционирован относительно левой границы документа, однако меню выбора кодировки кириллицы расположено непосредственно под рекламным баннером в верхней части страницы. Текстовое поле разделено на две несимметричные колонки, причем в правой размещены краткие анонсы составляющих ресурс тематических рубрик, включая ссылки на эти разделы.
Очевидно, что вариантов "смешанной компоновки" web-страницы может быть великое множество: конкретные решения зависят от количества составляющих ресурс разделов, объема подготовленного для размещения на сайте текста и, наконец, от фантазии самого дизайнера. Важно лишь, чтобы внешний вид сайта не вызывал нареканий у посетителей. В конце концов, только вы как разработчик, вы и никто другой, вправе проявить все свои способности и таланты и скомпоновать страницу по собственному вкусу. Создатели некоторых домашних страничек, не мучаясь сомнениями, размещают счетчик посещений в верхнем правом углу документа, название сайта пишут мелким убористым шрифтом и публикуют его под рекламным баннером, а элементы навигации почему-то неожиданно обнаруживаются прямо в середине текстового блока, между рассказом о себе и фотографиями любимой собаки автора проекта. На вкус и цвет, как говорится, товарищей нет. Но лично мне эта болезнь кажется неизлечимой.

Рис. 3.9
Лекция 4
Дата добавления: 2015-12-26; просмотров: 1543;
