Метатег Description или описание HTML-страницы
Метатег Description применяется для описания содержимого HTML-страницы. Это описание используется поисковиками при выдаче результата запроса и показывается сразу под заголовком HTML-страницы, который находится в теге <TITLE>...</TITLE>. Общий синтаксис такой:
<meta name="description" content="Описание HTML-страницы.">
Описание должно быть осмысленным и не превышать 200 символов (с пробелами), так как поисковики показывают только эти первые 200, а некоторые и того меньше.
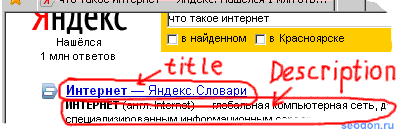
Пример отображения заголовка страницы и ее описания.

Метатег Keywords или ключевые слова
Метатег Keywords используется для перечня ключевых слов, по которым поисковики оценивают соответствие запроса этому перечню. Слова пишутся через запятую и, желательно, не более десяти, так как при увеличении количества, падает «вес» каждого слова. И конечно все ключевые слова должны попадаться в тексте страницы, ну или хотя бы большая их часть. Общий синтаксис метатега такой:
<meta name="keywords" content="слово1,слово2,слово3,...">
Метатег Refresh или перенаправление на другую страницу
Иногда требуется, чтобы при попадании на определенную страницу сайта, через какой-то промежуток времени произошло автоматическое перенаправление (редирект) пользователя на другую страницу. В этом может помочь метатег Refresh, записывается он так:
<meta http-equiv="refresh" content="число;адрес новой страницы">
Число — это количество секунд через которые должно произойти автоматическое перенаправление, ну а адрес — он и есть адрес, полный или относительный путь страницы, на которую будет редирект. Например:
<meta http-equiv="refresh" content="3;http://seodon.ru/html/metatags.php">
В некоторых браузерах по умолчанию отключена возможность автоматического перенаправления на другую страницу при помощи метатега Refresh. Поэтому вместо него часто используются скрипты.
Дата добавления: 2015-12-11; просмотров: 1507;
