Изменение высоты HTML-таблиц и ячеек
В стандартном HTML у тега <TABLE> нет атрибута для изменения высоты таблицы, браузеры ее автоматически высчитывают исходя из содержимого. А вот у стилей (CSS) такая возможность есть, поэтому их и будем использовать.
<table style="height:значение">...</table> — указывайте высоту таблицы только в пикселях (px), так как процентную запись браузеры игнорируют.
А вот для изменения высоты ячеек в HTML у тегов <TD> и <TH> все-таки был атрибут height (вот и пойми этих разработчиков), но он устарел, поэтому снова стили.
<th style="height:значение">...</th>
<td style="height:значение">...</td>
Как и для ширины, используйте пиксели (px) или проценты (%), но здесь есть один момент. Когда вы указываете процентную запись, то конечно высота высчитывается исходя из размеров таблицы, поэтому если высота блока <TABLE> не указана — браузеры проигнорируют значения для ячеек.
Ну и естественно браузеры проигнорируют ваши размеры, как для таблицы в целом, так и для ячеек, если содержимое не будет вмещаться.
В HTML-таблицах высота строки (как и ширина столбца) всегда равна высоте ее самой высокой ячейки. Поэтому, меняя высоту одной (любой) ячейки — вы меняете высоту всей строки.
Пример изменения высоты HTML-таблиц и ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Ширина HTML-таблицымячеек</title>
</head>
<body>
<table style="height:100px" border="2">
<tr><th style="height:40%">Ячейка 1.1</th><th>Ячейка 1.2</th></tr>
<tr><td style="height:60%">Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
</body>
</html>
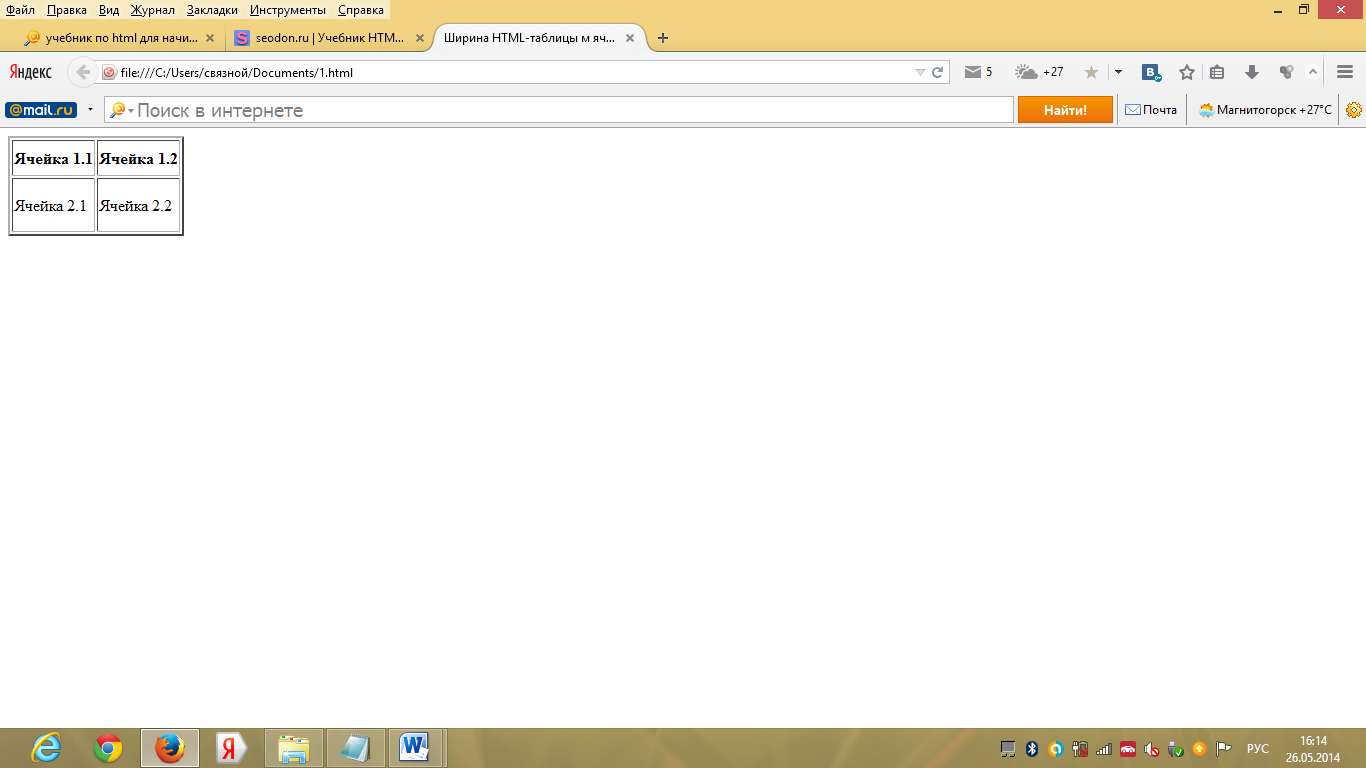
Результат в браузере

Выравнивание в HTML-таблицах
Если вы обратили внимание, то браузеры изначально определенным образом выравнивают содержимое ячеек таблиц. У обычных ячеек (<TD>) содержимое выравнивается горизонтально по левой стороне и вертикально по центру, а у заголовочных (<TH>) — в обоих случаях по центру.
Для изменения выравнивания содержимого HTML-таблиц имеются атрибуты align и valign, которые указываются в тегах <TR> для рядов (строк) или <TD> и <TH> для отдельных ячеек:
Горизонтальное выравнивание:
align="left" — Выравнивание по левой стороне ячейки.
align="center" — По центру.
align="right" — По правой стороне.
Вертикальное выравнивание:
valign="top" — Выравнивание по верхней стороне ячейки.
valign="middle" — По центру.
valign="bottom" — По нижней стороне.
Пример выравнивания в HTML-таблицах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Выравнивание в таблице HTML</title>
</head>
<body>
<table style="height:110px" width="80%" border="2">
<tr align="right" valign="top">
<td style="height:50px">Ячейка 1.1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td valign="top" style="height:60px">Ячейка 2.1</td>
<td>Ячейка 2.2</td>
</tr>
</table>
</body>
</html>
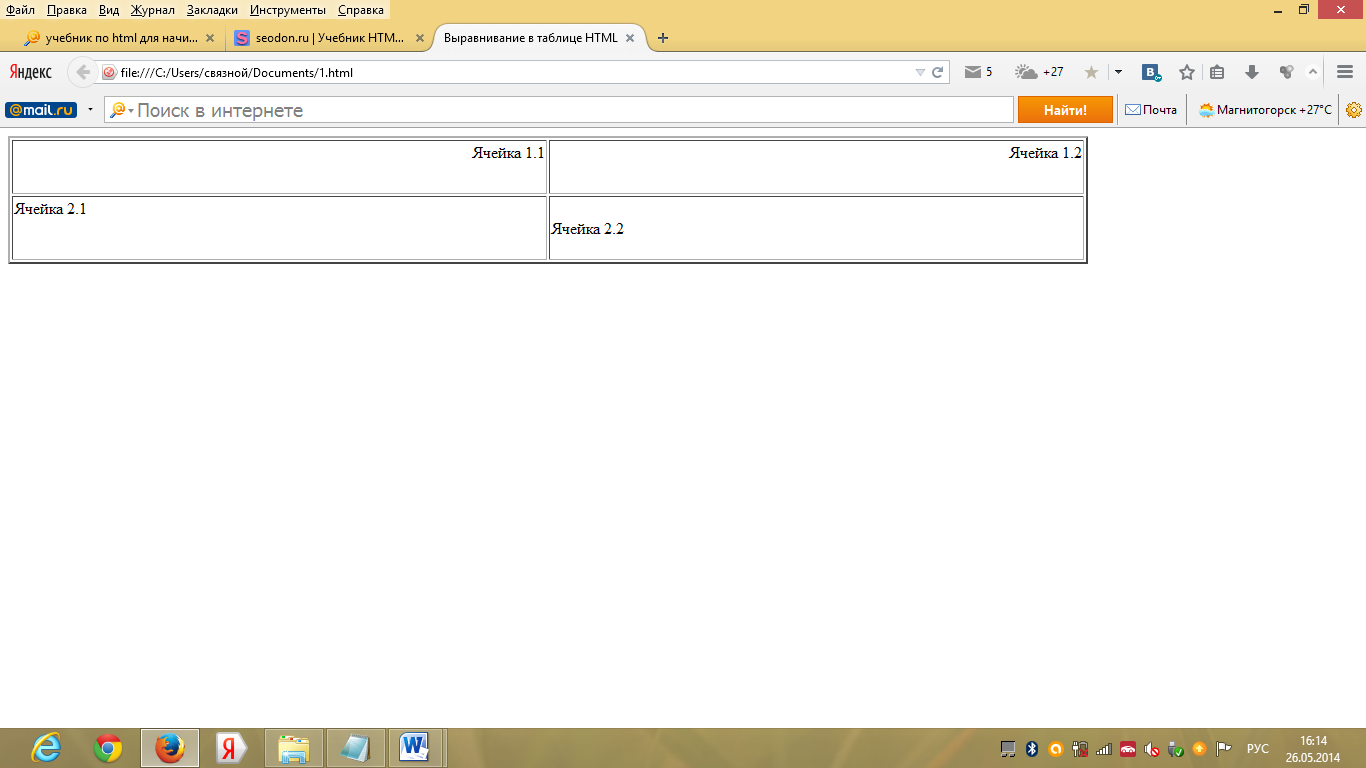
Результат в браузере

Фон HTML-таблиц
В старых версиях HTML у тегов таблиц был специальный атрибут bgcolor, который изменял цвет фона всей таблицы или ее части. А вот фонового изображения у таблиц язык HTML вообще не предусматривал, поэтому в свое время производители браузеров ввели для этого атрибут — background. Браузеры и до сих пор его понимают.
Мы уже выяснили с вами, что у HTML-таблиц есть рамки, хотя по умолчанию их браузеры и не показывают. Но это еще не все, у каждой ячейки таблицы тоже есть рамка, которая называется граница ячейки. Но и это еще не все, используя специальные атрибуты тега <TABLE> можно изменять расстояния между ячейками и от ячеек до рамки таблицы, а также внутренние отступы от границ ячеек до их содержимого.
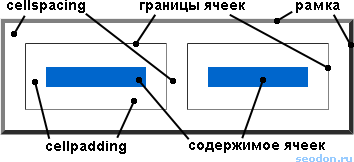
Рамка HTML-таблицы, границы ячеек, расстояния между ними и внутренние отступы.

Итак, для создания рамки HTML-таблицы и границ ее ячеек используется всего один атрибут тега <TABLE> — border. Значением атрибута являются целые неотрицательные числа (ноль по умолчанию), которые означают размер в пикселях. Но, внимание, размер изменяется только у рамки таблицы, у границ ячеек он всегда неизменен.
<table border="число">...</table>
Для изменения расстояния между ячейками (их границами) и от ячеек до рамки таблицы в теге <TABLE> применяется атрибут cellspacing. Его значениями тоже могут быть только числа, отмеряющие расстояния в пикселях.
<table cellspacing="число">...</table>
Чтобы установить внутренние отступы от границ ячеек до их содержимого необходимо в теге <TABLE> использовать атрибут cellpadding. И его значения это числа, означающие пиксельные размеры.
<table cellpadding="число">...</table>
Обратите внимание, что браузеры по умолчанию устанавливают небольшие (в два пикселя) значения cellspacing и cellpadding, поэтому чтобы убрать расстояния вовсе — установите у атрибутов значения ноль (0).
Пример границ, рамок и отступов HTML-таблиц
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Границы, рамки и отступы таблиц</title>
</head>
<body>
<p>Таблица с измененными отступами и расстояниями:</p>
<table border="5" cellspacing="10" cellpadding="15">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
<p>Таблица только с установленными рамкой и границами ячеек:</p>
<table border="5">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>
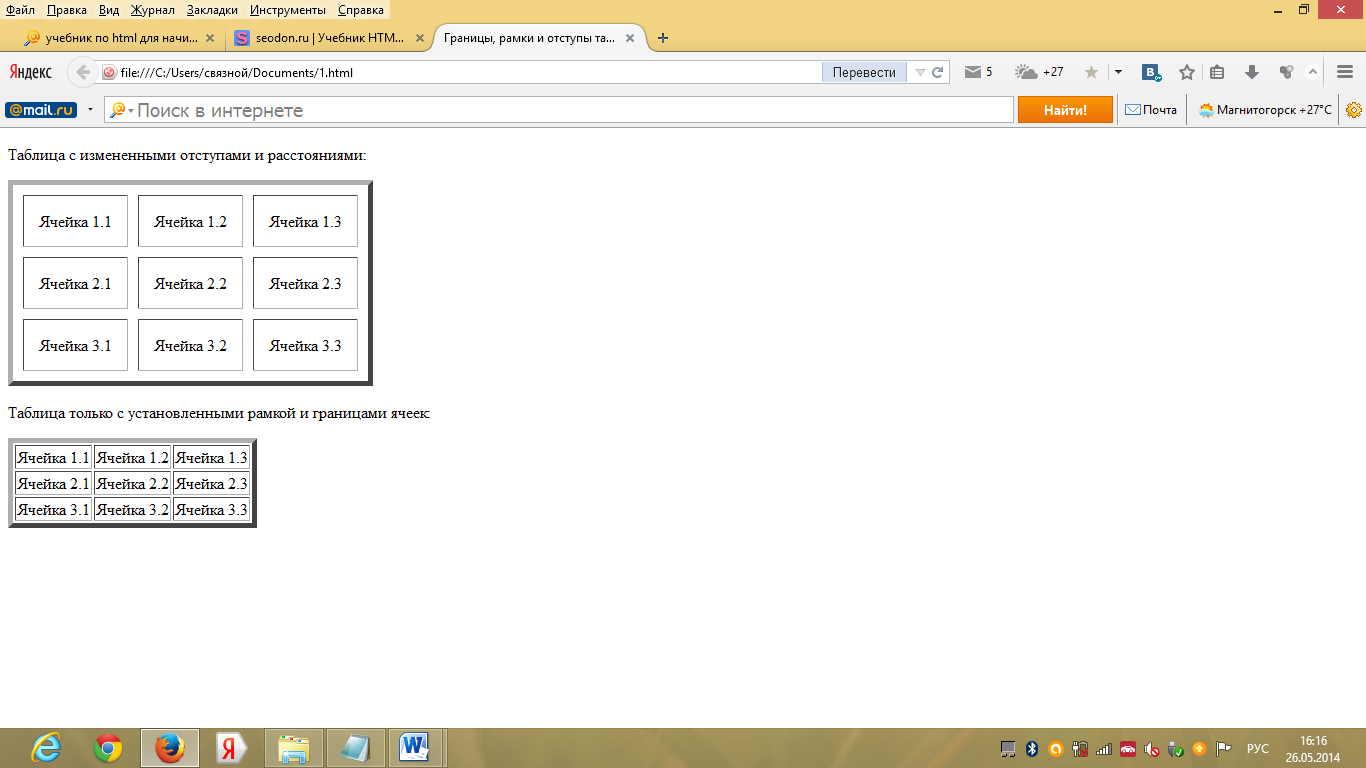
Результат в браузере

Естественно не обязательно рисовать у таблицы рамку и границы ячеек, чтобы изменять внутренние отступы и расстояния между ячейками.
Согласно синтаксиса HTML, браузеры прибавляют значения cellspacing и cellpadding к размерам таблицы и ее ячеек. Например, если вы установите ширину ячейки в 100 пикселей и cellpadding="10" — браузеры прибавят к ширине 20 пикселей (по 10 слева и справа) и она станет равна 120 пикселей.
Дата добавления: 2015-12-11; просмотров: 11675;
