Одновременно вертикальное и горизонтальное объединения
Естественно ячейки HTML-таблиц можно объединять по вертикали и горизонтали одновременно, но здесь есть одно очень важное правило — объединять можно только равноценные ячейки. Например, если у вас есть ячейка состоящая из двух горизонтальных, то по вертикали ее можно объединить только точно с такой же.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Объединение по вертикали и горизонтали</title>
</head>
<body>
<table border="2">
<tr><td colspan="2" rowspan="2">Ячейки 1.1, 1.2 и 2.1, 2.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>
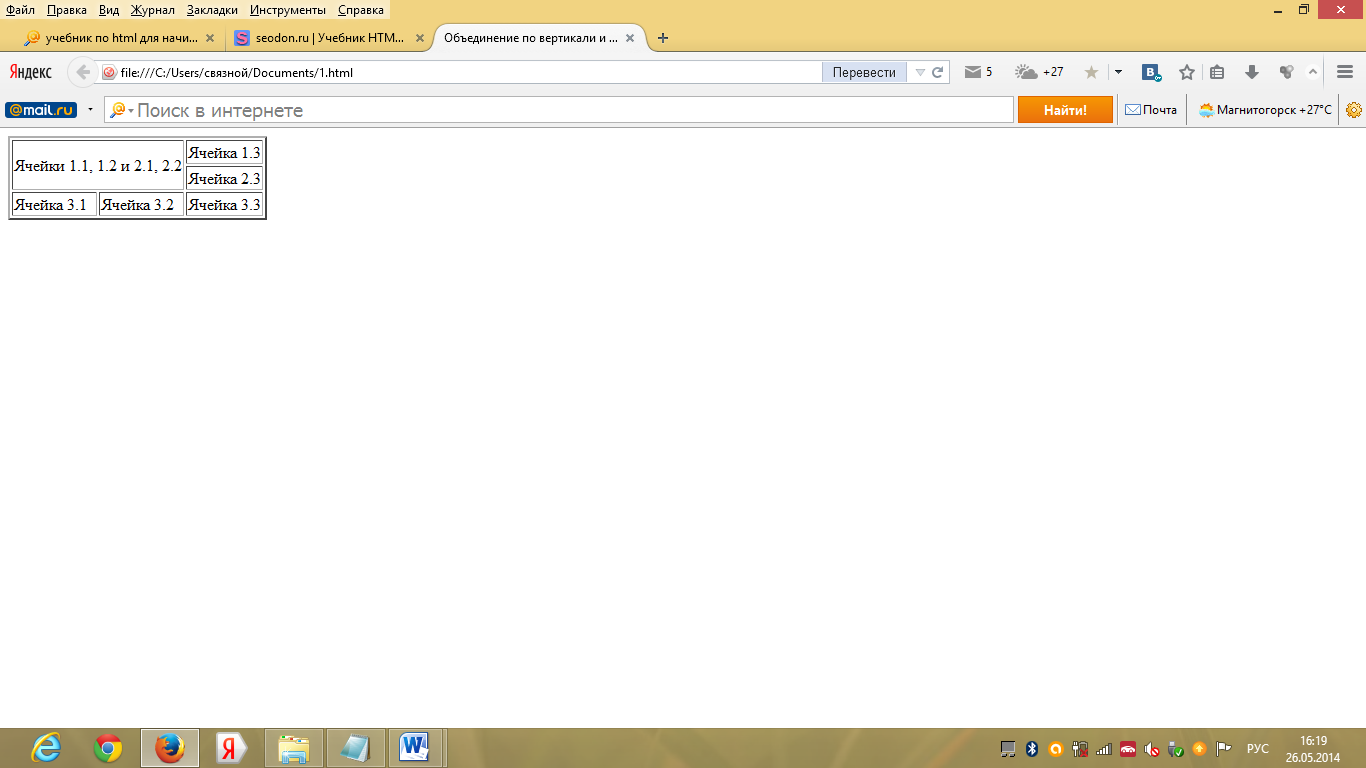
Результат в браузере

Вложенные таблицы
Как вы уже могли убедиться, используя объединение ячеек, можно создать HTML-таблицу любой конфигурации, но это довольно запутанное занятие. Поэтому часто бывает удобней при помощи объединения ячеек наметить только основной каркас таблицы, а для более мелких деталей просто вложить в нужную ячейку еще одну таблицу.
Пример создания вложенных таблиц в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Вложенные таблицы в HTML</title>
</head>
<body>
<table border="3">
<tr>
<td>Ячейка 1.1</td>
<td colspan="3">Ячейки 1.2 - 1.4</td>
</tr>
<tr>
<td>Ячейка 2.1</td>
<td colspan="2" rowspan="2">Ячейки 2.2, 2.3 и 3.2, 3.3</td>
<td>Ячейка 2.4</td>
</tr>
<tr>
<td>Ячейка 3.1</td>
<td>
<table border="2">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
</table>
</td>
</tr>
<tr>
<td colspan="4">Ячейки 4.1 - 4.4</td>
</tr>
</table>
</body>
</html>
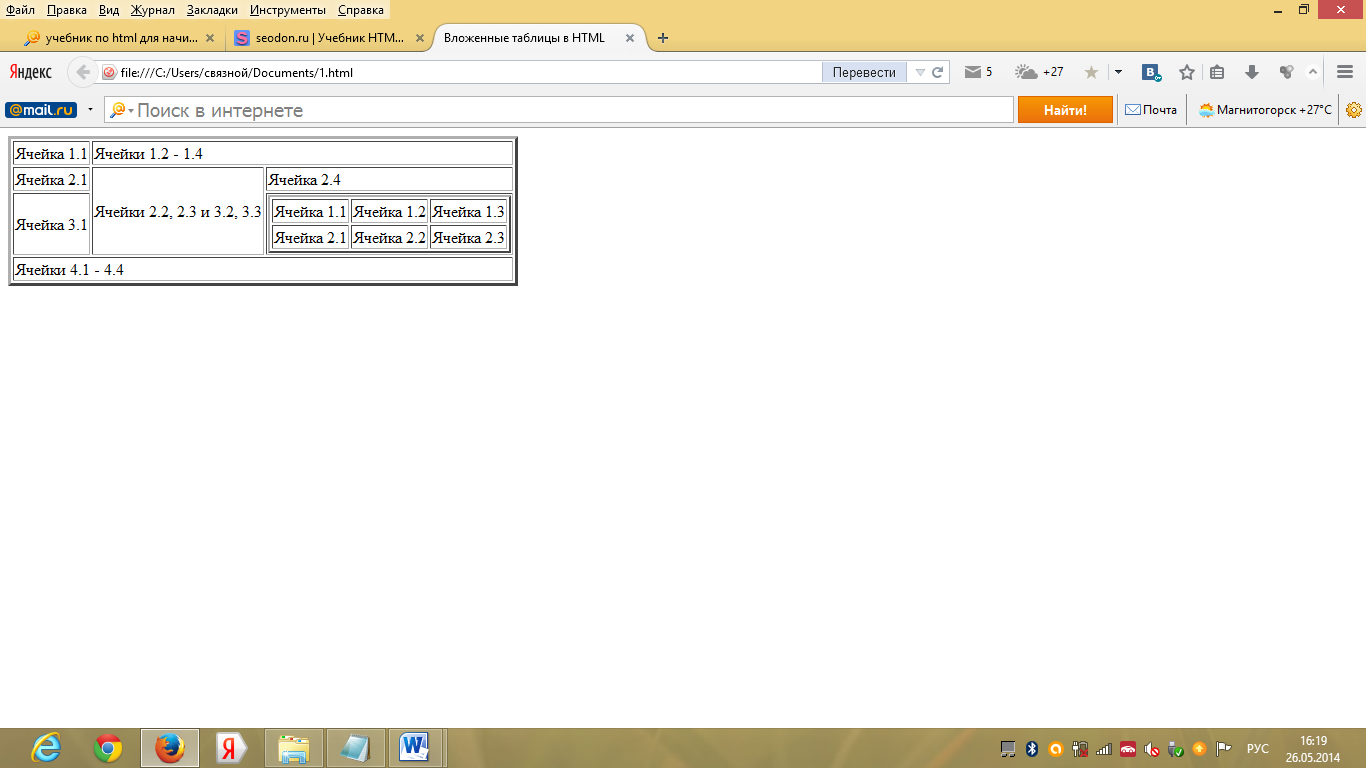
Результат в браузере

Дата добавления: 2015-12-11; просмотров: 2055;
