Вертикальное выравнивание
Вертикальное выравнивание текста в строке устанавливает свойство vertical-align
Возможные значения свойства vertical-align:
baseline - Выравнивает базовую линию элемента по базовой линии родителя.
bottom - Выравнивает элемент по нижней части строки.
middle - Выравнивает средину элемента по базовой линии родителя и прибавляет половину высоты родительского элемента.
sub - Нижний индекс (размер шрифта не меняется).
super - Верхний индекс (размер шрифта не меняется).
text-bottom - Нижняя граница элемента выравнивается по нижнему краю строки.
text-top - Верхняя граница элемента выравнивается по верхнему краю строки.
top - Выравнивает элемент по верхней части строки.
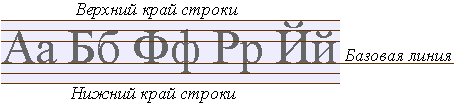
Базовая линия - это линия, на которой располагаются "сидят" символы в текстовой строке, Например буква "А" сидит прямо на этой линии, а вот строчная буква "у" сидит на ней же, но свесив ноги..
Взгляните на рисунок с разметкой строки:

Так же вертикальное выравнивание элемента относительно строки может выражаться в процентах, пикселях или любых других принятых в CSS единицах измерения, причем эти единицы могут принимать как положительные, так и отрицательные значения.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Вертикальное выравнивание текста</title>
</head>
<body>
<font size="+3">А и Б </font>
<span style="vertical-align: +5px">сидели на трубе </span>
<span style="vertical-align: bottom">А упало </span>
<span style="vertical-align: top">Б пропало.. </span>
<span style="vertical-align: 50%">что осталось на трубе?</span>
<hr>
формула воды: H<span style="vertical-align: sub">2</span>O
<hr>
<span>н</span>
<span style="vertical-align: -10px">а</span>
<span style="vertical-align: -20px">и</span>
<span style="vertical-align: -30px">с</span>
<span style="vertical-align: -40px">к</span>
<span style="vertical-align: -50px">о</span>
<span style="vertical-align: -60px">с</span>
<span style="vertical-align: -70px">о</span>
<span style="vertical-align: -80px">к</span>
</body>
</html>
Дата добавления: 2016-02-02; просмотров: 900;
