Абсолютные и относительные ссылки
В зависимости от вида адреса, указанного в атрибуте href, ссылки могут быть абсолютными и относительными. Как правило, для связи HTML-документов внутри сайта, используются относительные ссылки, а для ссылок на другие ресурсы — абсолютные.
Абсолютные ссылки — это ссылки, которые содержат полный адрес страницы: имя протокола (http), имя домена-сайта (seodon.ru, www.seodon.ru) и месторасположение самого файла или папки на сайте. Плюсы таких ссылок в том, что они работают везде, где бы их ни указали (любой сайт или компьютер).
Относительные ссылки — они содержат адреса относительно корня сайта или страницы, на которой указаны. Плюсы — они гораздо короче абсолютных, минусы — работают только в пределах сайта. Относительные адреса можно указывать разными способами, поэтому остановимся на них поподробней.
Как правило, все файлы сайта располагают в разных тематических папках. Как называть эти папки, впрочем, как и сами файлы, дело ваше, но обычно в названии присутствует суть содержимого. Например, папки с изображениями называют «image», «img», «pictures», «kartinki» и т.д. Самое главное всегда пишите названия папок и файлов (в том числе и HTML-страниц) строчными буквами.
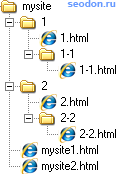
Чтобы нам разобраться с относительными ссылками, давайте сделаем следующее: создайте папку «mysite», внутри нее создайте папки «1» и «2», а в них еще по одной папке, соответственно «1-1» и «2-2». В каждой папке создайте по одной HTML-странице, их названия должны соответствовать названиям папок, в которых они расположены: 1.html, 1-1.html и т.д., а в корневой папке сделайте два файла mysite1.html и mysite2.html
Файловая структура для обучения созданию ссылок.

Если исходный файл и тот на который ссылаются, находятся в одной папке, то в атрибуте href тега <A> указывается только имя файла.
Ссылка из файла mysite1.html на mysite2.html
<a href="mysite2.html">mysite2.html</a>
Если страница на которую ссылаются вложена в одну или несколько папок относительно исходной, то в ссылке перед именем файла указываются эти папки, через прямой слеш (/).
Ссылки из mysite1.html на 1.html и 2-2.html
<a href="1/1.html">1.html</a>
<a href="2/2-2/2-2.html">2-2.html</a>
Если оба файла находятся в разных папках, то сначала перед адресом указывается одна или несколько команд выхода из папки — «../» (две точки и прямой слеш), чтобы выйти в общую для обоих файлов папку. А затем все так же, как в предыдущем примере.
Ссылки из 1-1.html на 1.html и 2.html
<a href="../1.html">1.html</a>
<a href="../../2/2.html">2.html</a>
Есть еще один вариант относительных ссылок — относительно корня сайта, но они работают только под управлением сервера, на котором этот сайт находится. В этом случае в самом начале адреса ставится прямой слеш, который означает команду выхода из всех папок, а потом указывается обычный прямой адрес к нужному файлу.
Ссылки из любого файла на 2.html (только для сервера)
<a href="/2/2.html">2.html</a>
Естественно ссылки могут вести не только на HTML-страницы, но и на любые другие документы (изображения, программы, видеофайлы и т.д.). В этом случае поведение браузера будет зависеть от его возможностей и настроек, а также от типа самого файла. Например, изображения браузеры обычно открывают в своем окне, а видеофайлы предлагают скачать на компьютер.
Дата добавления: 2015-12-11; просмотров: 1524;
