Ссылки и их разновидности
Ссылки (или гиперссылки) играют самую важную роль в HTML, да и вообще в интернете. В первую очередь именно благодаря им интернет получил столь быстрое развитие и популярность. Ведь ссылки используются для связи HTML-страницы с различными документами в сети, это могут быть другие страницы внутри сайта или страницы любого другого сайта, изображения, аудио и видеофайлы и т.д.
Тег <A> или как сделать ссылки в HTML?
Ссылки создаются при помощи тега <A>...</A>, он относится к уже хорошо известному вам типу — это обычный встроенный (уровня строки) элемент, который может содержать тоже только встроенные теги. Но, внимание, он не может содержать другие теги <A>, то есть нельзя одну ссылку располагать внутри другой.
Чтобы ссылка заработала, в теге <A> необходимо указать адрес документа, к которому она ведет. Это делается с помощью атрибута href, значением которого является URL — уникальный адрес каждого документа в интернете (как адрес вашей квартиры). Подобный адрес вы всегда видите в адресной строке браузера, например: http://seodon.ru/. Обратите внимание, что в интернет-адресах используются прямые слеши (/), а не обратные (\), как в Windows. Чтобы ссылку было видно на странице — внутри элемента <A> надо написать какой-нибудь текст.
Если вы хотите, чтобы при наведении курсора мыши на ссылку появлялась «всплывающая» подсказка, то используйте уже известный вам атрибут title.
Пример создания ссылок в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Ссылкив HTML</title>
</head>
<body>
<p><a href="http://seodon.ru/" title="Сеодон.ру">Главнаястраница</a></p>
<div>
<a href="http://seodon.ru/html/"><em>Учебник HTML</em></a>
</div>
</body>
</html>
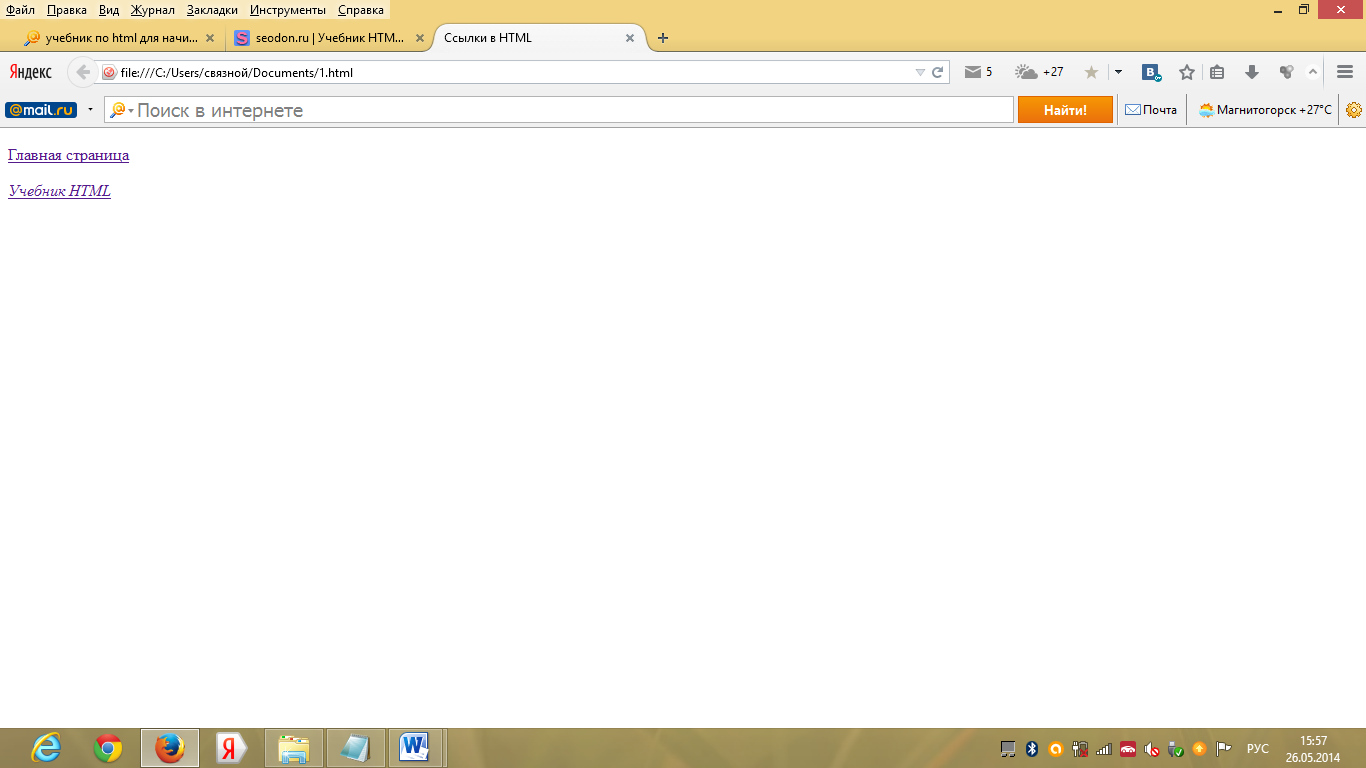
Результат в браузере

Дата добавления: 2015-12-11; просмотров: 998;
