Создание горизонтальных линий в HTML
В основном горизонтальные линии используются для декорирования HTML-страниц сайта, придавая им более привлекательный вид. Но также ими можно визуально разграничивать информацию соседних разделов, добавляя удобства читателям при ее изучении.
Как нарисовать горизонтальную линию?
Для создания горизонтальных линий в HTML существует специальный тег <HR>. Причем он является блочным тегом, то есть создает переносы строк до и после себя, поэтому линия всегда получается на отдельной строке. Соответственно и указывать его можно только внутри тегов, которые могут содержать блочные элементы, например <BODY> или <BLOCKQUOTE>. А вот сам <HR> не может иметь содержимого, так как у него попросту нет закрывающего тега, то есть он является пустым.
Пример рисования горизонтальных линий в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Рисуем горизонтальные линии</title>
</head>
<body>
<hr>
<p>Параграф.</p>
<p>Параграф.</p>
<hr>
<p>Параграф.</p>
</body>
</html>
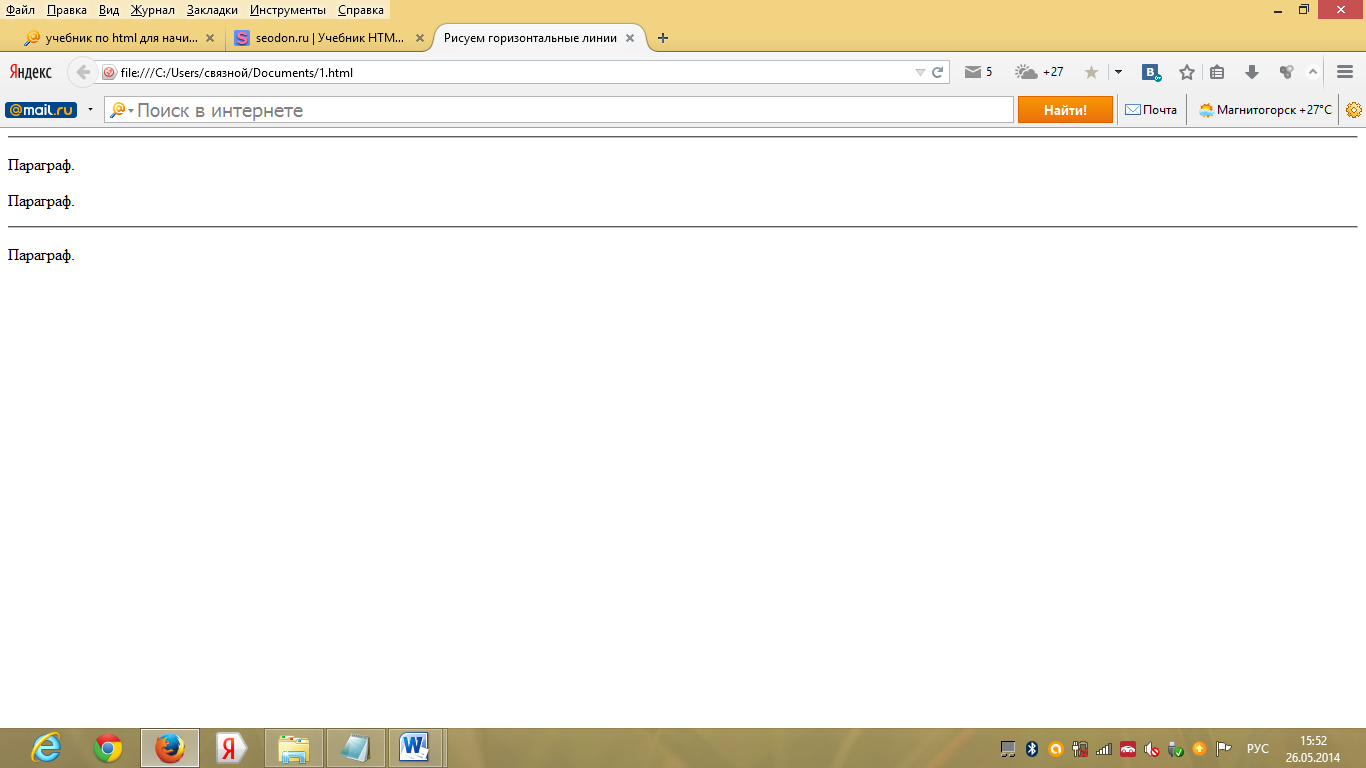
Результат в браузере

Линии получаются очень тонкими, невзрачными и рисуются во всю доступную ширину, поэтому сейчас мы научимся их изменять, чтобы они выглядели более привлекательно.
Как изменить цвет, толщину и ширину горизонтальных линий?
В старых версиях HTML у тега <HR> существовали специальные атрибуты, с помощью которых можно было изменить цвет, толщину и ширину горизонтальных линий. Это color, size и width, соответственно. Но в новых версиях от них отказались в пользу Каскадных таблиц стилей (CSS), поэтому, как вы уже догадались, мы опять будем использовать наш любимый атрибут style. Общий синтаксис такой:
<hr style="background:цвет"> — цвет линии (вернее ее фон).
<hr style="height:размер"> — толщина линии.
<hr style="width:размер"> — ширина линии.
<hr style="background:цвет; height:размер; width:размер"> — а можно указать сразу все параметры, только не забываем про точку с запятой (;).
Цвет можно указывать по его имени на английском или по HEX-коду цвета, перед которым ставится решетка (#).
В CSS существует около десяти единиц измерения, но ширину линии можно указывать только в пикселях (px) и процентах (%), а толщину вообще только в пикселях. Если вы поставите другие единицы измерения, то это не будет ошибкой, но браузеры их просто проигнорируют.
Если вы указываете размеры в пикселях, то толщина и ширина линии будет зависеть от разрешения монитора, на котором просматривают ваш сайт (чем выше разрешение экрана, тем тоньше и уже линия).
Только ширину линии можно указывать в процентах. Процентные размеры всегда зависят и высчитываются исходя из размеров родительского элемента-контейнера, внутри которого расположен тег <HR>. В этом случае размеры родителя берутся за 100%. Например, если мы разместим тег <hr style="width:50%"> внутри элемента <BLOCKQUOTE>, то как бы мы ни изменяли размеры окна браузера или разрешение монитора — ширина линии всегда будет составлять половину ширины блока <BLOCKQUOTE>.
Пример изменения цвета, толщины и ширины горизонтальных линий.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Меняем цвет, толщину и ширину горизонтальных линий.</title>
</head>
<body>
<hr style="width:50%; height:10px">
<hr style="background:#FF9933; width:50%; height:10px">
<hr style="background:#9933FF; width:40%; height:15px">
<hr style="background:#33FF99; width:20%; height:20px">
</body>
</html>
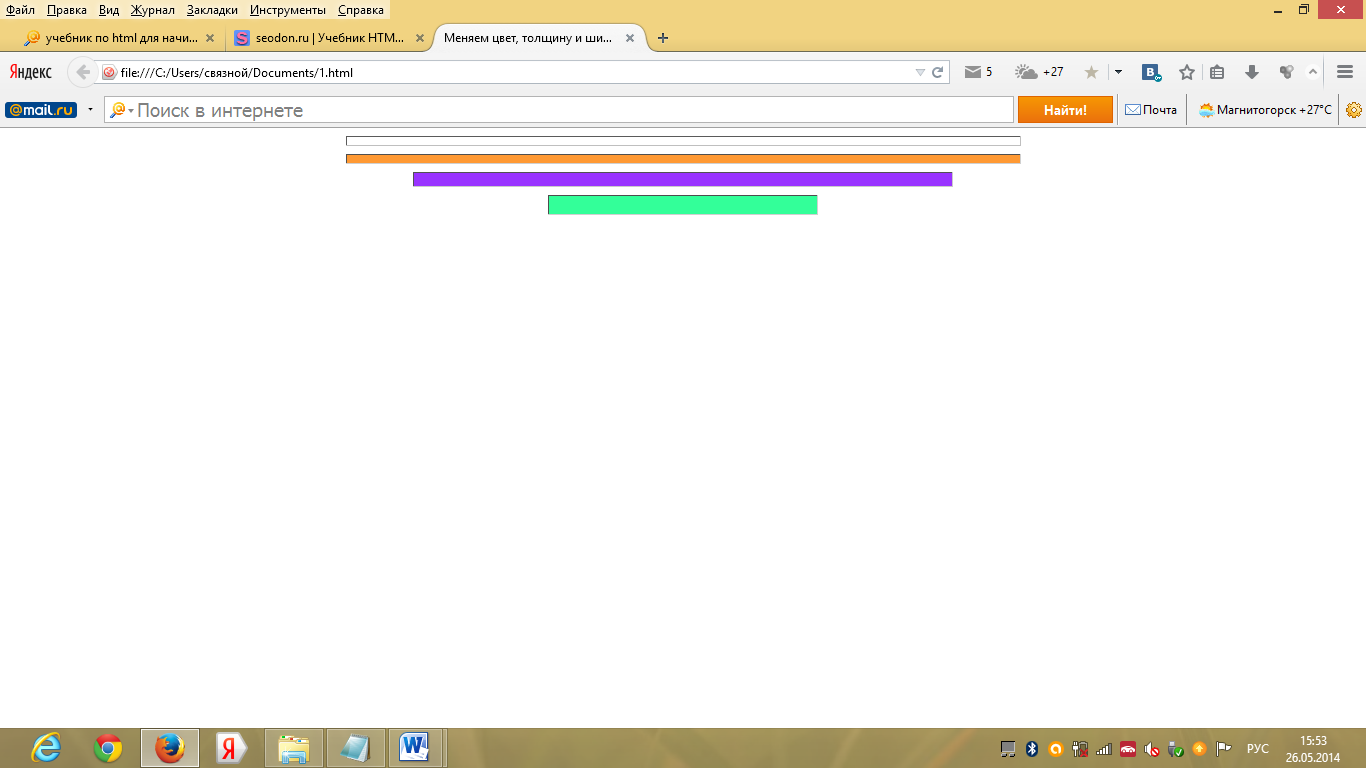
Результат в браузере

Дата добавления: 2015-12-11; просмотров: 2075;
