Меняем размер шрифта
Язык HTML ограничен всего семью размерами шрифтов, что, согласитесь, очень мало для хорошего сайта. Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
В CSS есть порядка десяти единиц измерения, но мы с вами рассмотрим только три самых популярных — это пункты (pt), пиксели (px) и проценты (%). Итак:
- pt — Пункты. Один пункт равен 1/72 дюйма, а один дюйм — 2.54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего.
- px — Пиксели. Измеряется в пикселях монитора компьютера. Пиксель — это самая маленькая точка на мониторе и она является относительной величиной, так как ее размер зависит от текущего разрешения экрана и размера самого монитора.
- % — Проценты. Высчитывается в процентах, где за 100% берется значение родительского тега, а если оно не указано, то значение в браузере по умолчанию. Это тоже относительная величина, ведь размер шрифта родителя может быть абсолютно разный, да и размер шрифта в браузере пользователи могут свободно менять.
Чтобы указать размер шрифта используется атрибут style и его можно указать внутри любого тега. Общий синтаксис такой:
<тег style="font-size:размер">...</тег>
Как и в случае с именами шрифтов, чтобы изменить размер шрифта на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для фрагмента текста, то заключите его втег<SPAN> и примените атрибут к нему.
Пример изменения размера шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение размера шрифта</title>
</head>
<body style="font-size:90%">
<p>Этот размер шрифта составляет 90% от размера
в браузере по умолчанию.
</p>
<p style="font-size:90%">
Этот размер составляет 90% уже от размера в теге BODY.
</p>
<h5 style="font-size:120%">
Размер шрифта заголовка составляет 120% от размера в BODY.
</h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span style="font-size:15pt">
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>
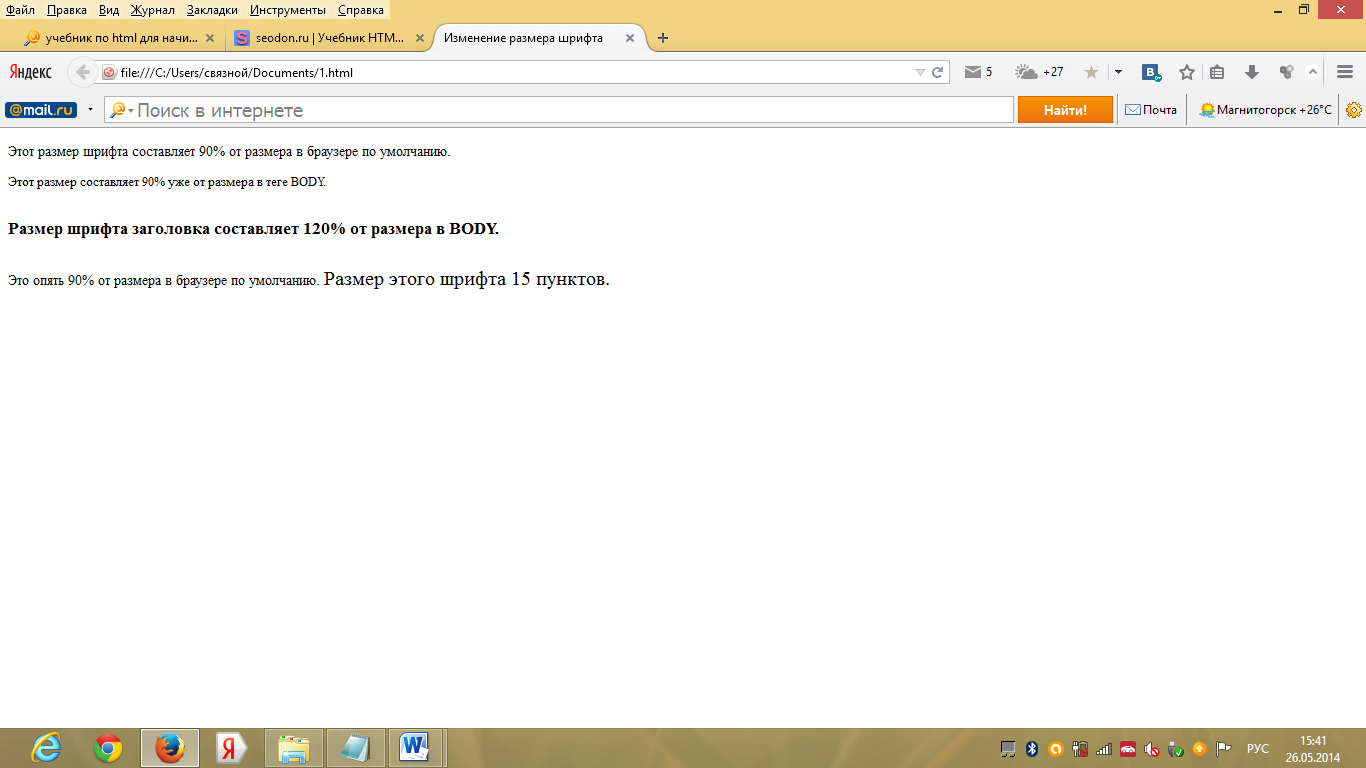
Результат в браузере

Если для всего параграфа нужен шрифт Arial с размером в 80%, то надо написать так:
<p style="font-family:Arial, sans-serif">
<span style="font-size:80%">
Текст параграфа.
</span>
</p>
Или так.
<p>
<span style="font-family:Arial, sans-serif">
<span style="font-size:80%">
Текст параграфа.
</span>
</span>
</p>
Или вообще вот так.
<p style="font-family:Arial, sans-serif" style="font-size:80%">
Текст параграфа.
</p>
Первые два варианта в принципе верны, то последний вообще с ошибкой, так как, если помните, в одном теге не может быть двух одинаковых атрибутов. А теперь пора вспомнить, что style — не просто атрибут, а атрибут относящийся к CSS:
<p style="font-family:Arial, sans-serif; font-size:80%">
Текст параграфа.
</p>
Гораздо проще. Самое главное не забывать ставить между соседними стилями точку с запятой (;) и брать все это «хозяйство» в двойные кавычки (" "), иначе применится только первый стиль, а остальные браузер проигнорирует.
Дата добавления: 2015-12-11; просмотров: 1329;
