Структура HTML-документа
Для начала посмотрите на следующий пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Моя первая HTML-страница</title>
</head>
<body>
<p>Здравствуйте!</p>
</body>
</html>
В этом примере показан тот минимум HTML-тегов, который необходим для создания полноценной веб-страницы. Разберем HTML-код поподробнее и начнем со второй строки примера (о первой поговорим позже).
Тег <HTML> или корневой элемент веб-страницы
Тег <HTML> является предком всех тегов HTML-документа, его еще часто называют корневым элементом. Вне этого элемента не должно появляться ни одного тега, а сам он может содержать теги <HEAD> и <BODY>, причем каждый только в единственном числе. Это значит, что только эти два тега могут находиться внутри <HTML> на первом уровне вложенности, а уже внутри них должны располагаться остальные теги HTML-страницы, что и отображено в примере.
Тег <HEAD> или «шапка» HTML-страницы
Внутри тега <HEAD> находятся различные служебные теги, которые указывают кодировку веб-страницы, ее заголовок и так далее, очень часто его называют «шапкой» документа. Информация, находящаяся внутри этого элемента предназначена в основном для браузеров (Internet Explorer, Opera и т.п.) и поисковиков (Яндекс, Google и т.п.), поэтому она никак не отображается на странице (за исключением текста в теге <TITLE>).
Тег <META> — указываем кодировку документа
В нашем примере тег <META> отвечает за указание кодировки HTML-документа. Он является одним из семейства тегов иначе называемых метатегами, о которых мы поговорим с вами в других уроках. А пока просто ставьте его, как показано в примере, внутри элемента-контейнера <HEAD>.
Тег <TITLE> или заголовок документа
<TITLE> является одним из самых полезных HTML-тегов, он указывает заголовок страницы, который имеет целый ряд функций. Например, его видно в названии окна и вкладки браузера, а поисковые системы показывают заголовки в первых строчках каждого результата запроса.
Каждая страница должна иметь только один заголовок, соответственно и тег <TITLE> должен быть на странице только один и только внутри элемента <HEAD>.
Пример отображения заголовка в браузере Internet Explorer.

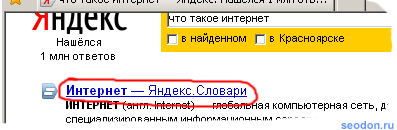
В поисковой системе Яндекс.

Тег <BODY> или тело документа
Тег <BODY> является контейнерным элементом, между открывающим и закрывающим тегами которого находятся все те элементы, которые мы видим на странице, поэтому его и называют телом HTML-документа.
У тега <BODY> есть одно очень важное правило — он должен содержать элементы уровня блока и не может содержать встроенные элементы (уровня строки). Блочные создают впереди и после себя перенос строки в начало, а встроенные отображаются на одной строке.
В двух следующих примерах используется тег P — блочный тег абзаца и I — встроенный тег, выделяющий текст курсивом.
Пример правильного указания тегов
<body>
<p><i>Учим правильный HTML!</i></p>
</body>
Неправильное использование тегов
<body>
<i><p>А вот такой порядок тегов неверный!</p></i>
</body>
Тег <!DOCTYPE> или выбираем версию HTML
Вернемся к первой строке примера, тегу <!DOCTYPE>. И первое, что вам нужно понять — этот тег не входит в состав самого HTML-документа, поэтому он и вынесен за пределы тега <HTML>. А нужен он для того, чтобы браузер понял, к какой версии HTML относится созданная вами страничка. Если же <!DOCTYPE> не указать, то браузеры решат, что вы используете очень старую версию HTML и могут показать страницу так неправильно.
Существует три версии языка HTML 4.01, который мы будем с вами изучать, каждой из них соответствует свой Доктайп. Итак:
Дата добавления: 2015-12-11; просмотров: 865;
