Установка стилей для отдельного HTML-тега
Лабораторная работа №5
Разработка таблиц стилей CSS в HTML-документе
Цель работы:Изучить основы создания таблиц стилей и их применение для элементов web-страницы, для HTML файла, синтаксис классов для создания тегов.
Каскадные таблицы стилей очень просто использовать. Для них не требуется модули расширения или сложное программное обеспечение.CSS – это правила, которые определяют, как должен выглядеть документ HTML и как он должен реагировать на действия пользователя.
CSS позволяет контролировать вид документа. Преимущество CSS перед HTML заключается в следующем: вместо создания новых HTML-тегов можно просто скорректировать определение одного правила, и вид всех тегов, которые управляются этим правилом, изменится.
Если правило расположено в заголовке документа, то изменения подействуют на всю страницу. Если оно представляет собой внешний файл, модификации коснутся всех страниц, связанных с этим файлом, то есть изменится весь сайт.
Установка стилей для отдельного HTML-тега
1. Напишите слово style= в HTML-теге, который вы хотите определить:
<h1 style=
2. В кавычках напишите определение стиля в формате property: value, поставьте точку с запятой, чтобы отделить разные определения друг от друга:
"’Times New Roman’; color: red;"
3. После закрывающего тега напишите тот текст, к которому нужно применить стиль. Затем закройте парный тег, если это необходимо:
> текст……………………. </h1>
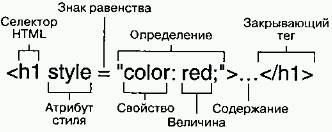
На рис.1 показан общий синтаксис добавления стиля непосредственно в HTML-тег, а на рис.2 представлен результат:

Рис.1. Синтаксис добавления стиля в HTML-тег

Рис.2. Пример заголовка стиля
Дата добавления: 2015-09-18; просмотров: 546;
