Класс не определенный внутри HTML-тега документа работать не будет.
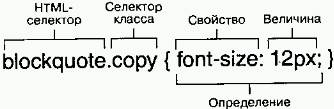
Если класс непосредственно связан с HTML-тегом, то такой класс называют зависимым. Это означает, что данный класс можно использовать только вмести с данным HTML-тегом (рис.10).

Рис.10. Общий синтаксис зависимого класса (определения для этой версии copy будут работать только в том случае, если их применить к тегу <blockquote>)
С помощью зависимого класса можно добавлять существующие определения класса, которые будут работать только в том случае, если класс находится в конкретном теге. Например, вы хотите, чтобы класс copy в общем случае придавал шрифту требуемый размер, но если этот класс находится внутри тега <blockquote>, можно сделать так, что кроме увеличения размера он будет придавать тексту полужирное начертание.
Применение класса к HTML-тегу:
Добавьте class=”classname” в тег, которому вы хотите применить класс. Заметьте, что хотя при определении класса внутри <style>…</style> пишется точка, она не используется при ссылке на имя класса в теге.
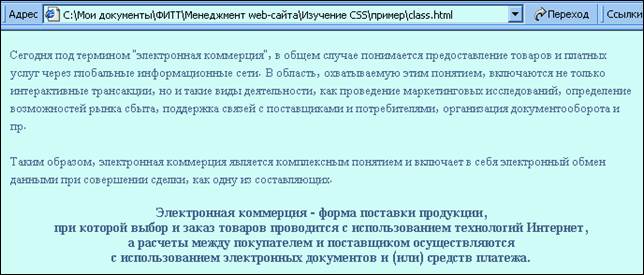
Пример 3:Определение классов
<html>
<head>
<style type="text/css">
.copy {
font-size: 12px;
line-height: 150%;
font-family: 'Trebuchet MS', serif; color: #456789;
}
blockquote.copy {
font-weight: bold;
font-size: 14px;
line-height: 16px;
text-align: center;
}
</style>
</head>
<body>
<p class="copy"> текст …………</p>
<p class="copy"> текст …………</p>
<blockquote class="copy">
<p> текст …….<br>
текст……………
</blockquote>
</body>
</html>

Рис.11. Пример 3
Дата добавления: 2015-09-18; просмотров: 687;
